也许,你可以用 FinClip 管理微信小程序
如果你需要管理多个来自微信的小程序,或许可以试试这个功能。

相信很多开发者尝试在自己的 App 中引入小程序之前,已经是各种不同平台的小程序开发者了。困扰很多开发者许久的问题「如何将已有的小程序集成在自己的 App 中」在遇到 FinClip 之后已经被解决了,但时隔不久,开发者又会遇到一个新问题。
能不能帮我管理那些,微信中已有的小程序?
事实上,很多开发者需要同时维护与开发的小程序往往不止一个,根据我们在开发者社群中与朋友的沟通,很多用户遇到的问题都是以下两种场景中出现的:
- 我已经有了超过 10 款微信小程序,每次更新都要频繁登录登出,很痛苦;
- 我所在的公司同时在微信与 FinClip 中管理了多个 App 中的小程序,每次发布版本都要切换账户,很麻烦;
经过分析与判断,我们认为这个问题的来源是因为「微信小程序平台创建初始并没有对于用户管理多个小程序提供较好的设计与引导,在早期小程序数量较少的情况下这种问题并不严重,随着用户拥有的小程序数量逐渐变多,这个问题开始影响用户体验」。
同样的问题其实在微信公众号场景中出现过,许多媒体工作者会选择使用第三方工具,或者为不同的公众号配置对应的管理人员来解决这个问题。但我相信有过早期自媒体行业经历的朋友,肯定对于「发布文章,配置内容时」需要频繁的找领导与同事帮忙扫码这一场景非常熟悉。
我们寻找了目前市场上是否有提供类似功能的产品,但很遗憾,我们没有找到目前市面上有某家产品能够提供类似的解决方案或产品能力。但经过分析调研,我们认为从技术上是能够提供某种够能来解决类似问题的。
在经过一段时间的研发与测试后,我们在 FinClip SaaS 环境中上线了「微信小程序管理」能力,希望能够帮助你解决到类似的问题。
功能介绍

在「微信小程序管理」功能中,你可以将微信小程序与已经上线的 FinClip 小程序进行关联,通过开发者工具上传微信 WXML 语法小程序代码,随后在功能页面中进行上传与发布操作。
当然,这个功能并不能跳过微信对小程序代码的审核与检查。在 FinClip 产品中对微信小程序进行代码提审与发布依然需要会遇到「审核与发布的时效性限制」。
使用流程

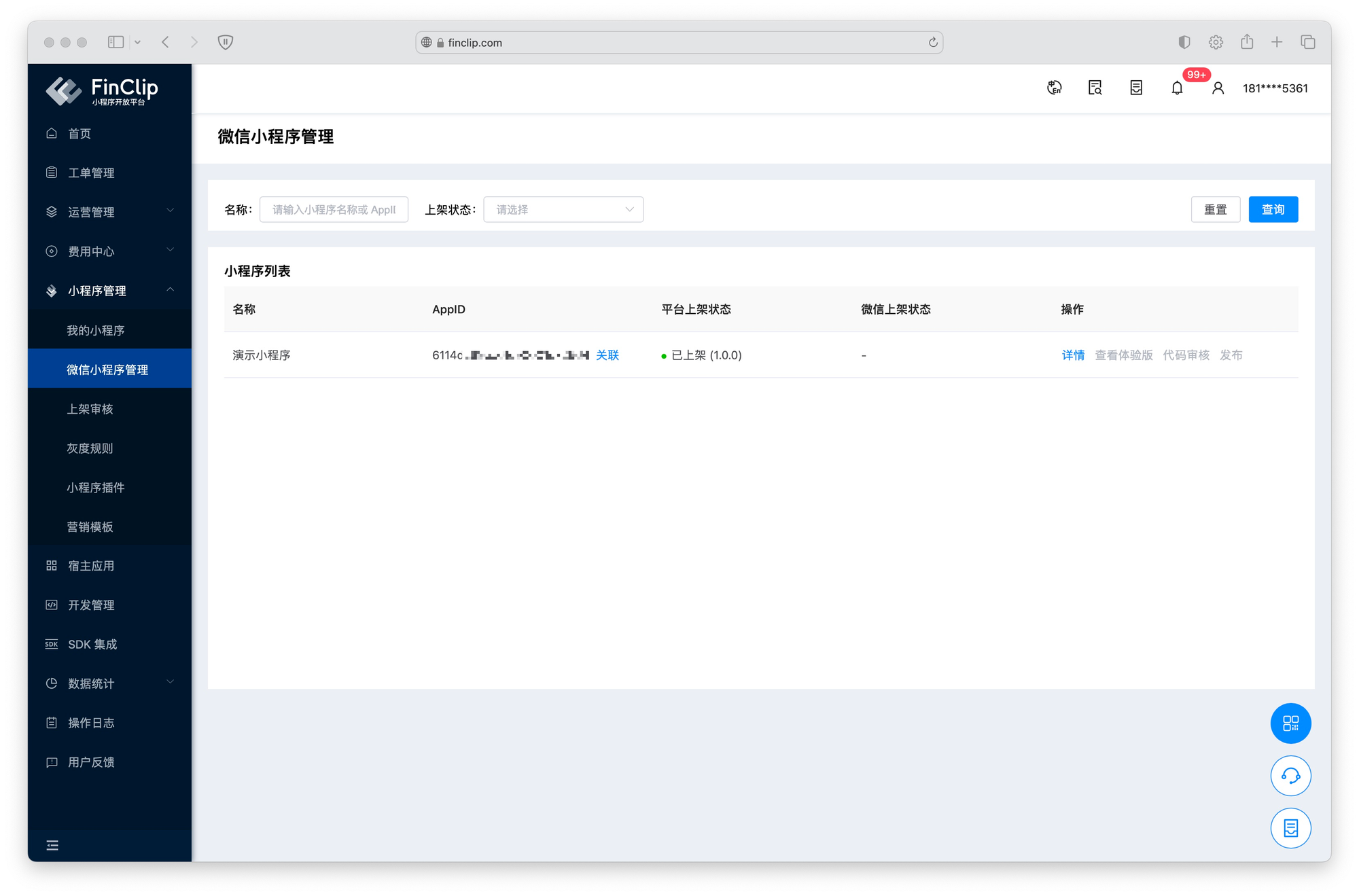
在「小程序管理 - 微信小程序管理」页面中,找到已有的 FinClip 小程序,点击 AppID 右侧的「关联」按钮,并在新打开的页面中使用微信扫描二维码,完成微信小程序与 FinClip 小程序的授权绑定。
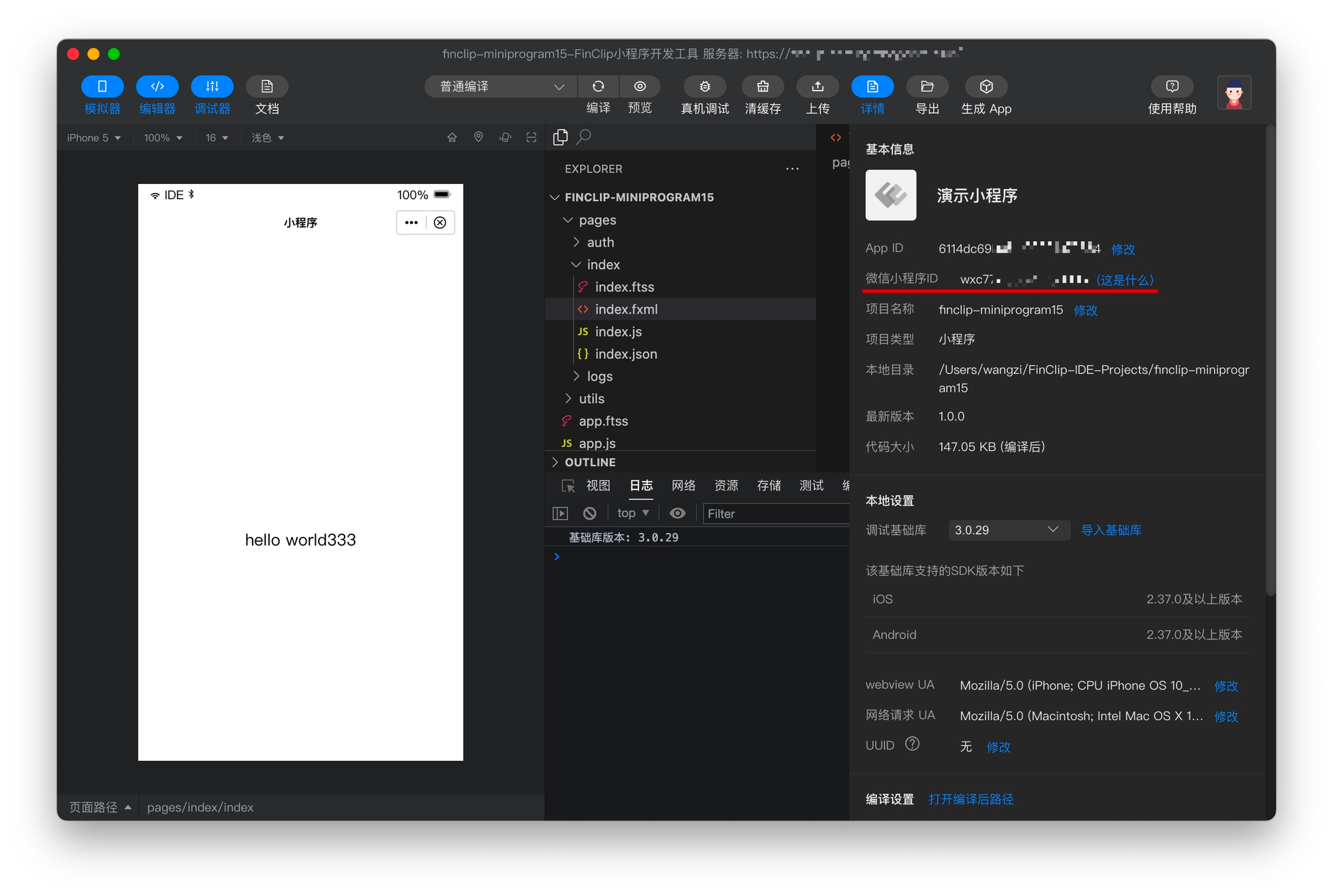
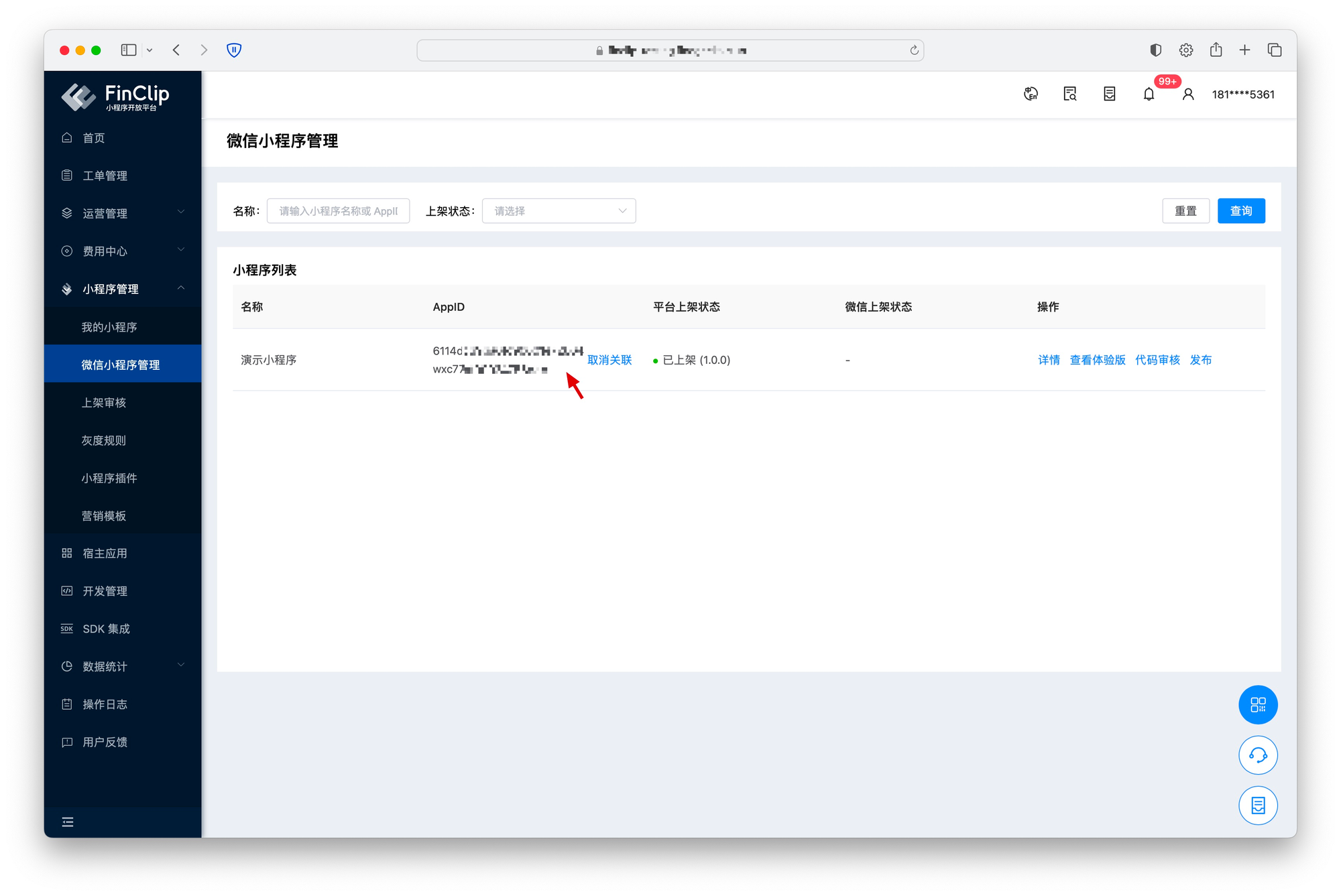
当微信小程序绑定成功后,会在 AppID 列显示微信小程序的 AppID(以 wx 开头)。我们可以通过是否能够看到微信小程序的 AppID 来确认是否关联成功。

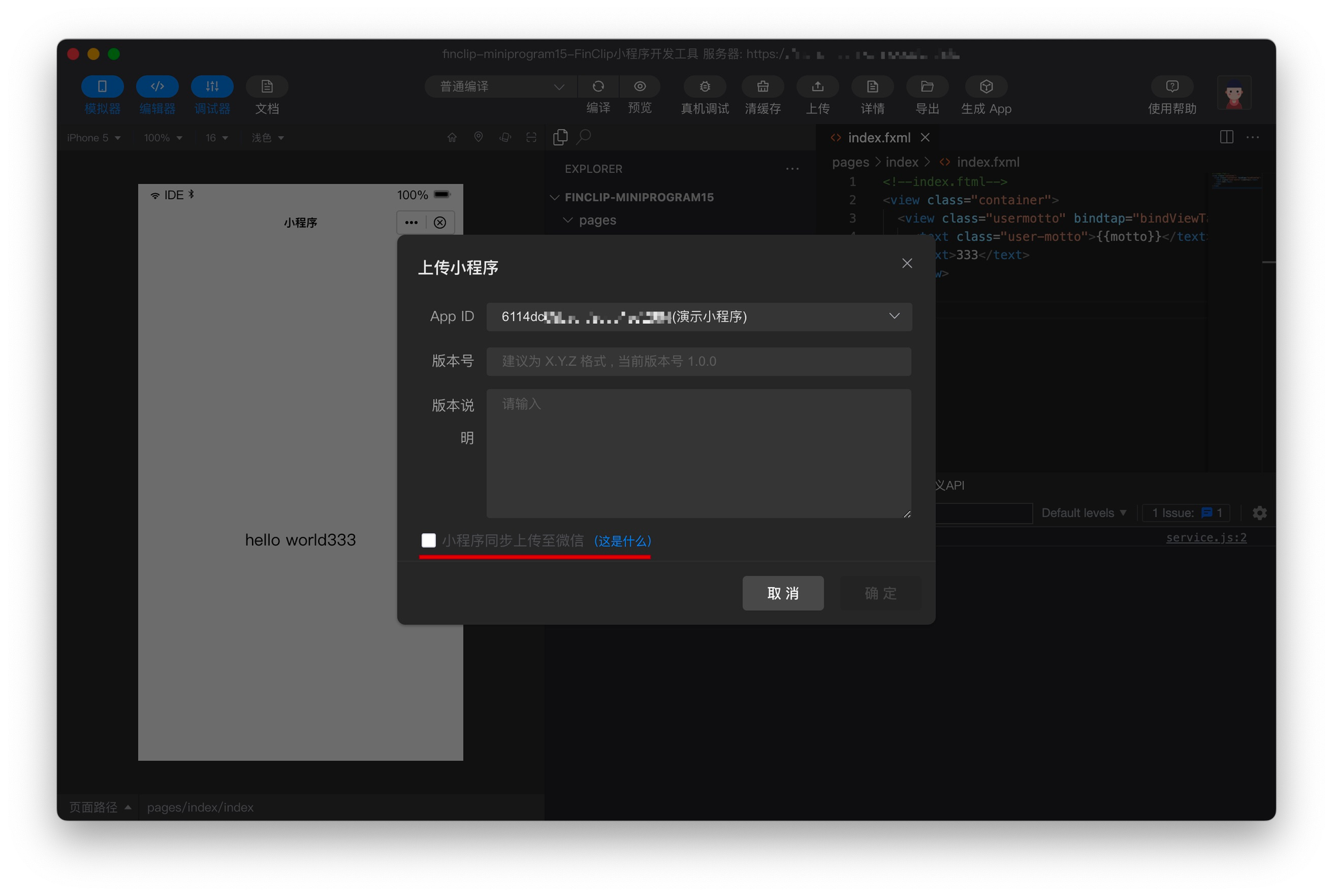
随后,使用 FinClip 开发者工具打开对应小程序,在确认小程序代码开发无误后,可以点击 IDE 界面中的「上传」按钮,并勾选下方的「小程序同步上传至微信」复选框。
一定要注意,这里上传的小程序代码一定要是微信 WXML 格式的代码。

随后我们可以返回小程序管理后台,在「微信小程序管理」页面中进行后续操作:
- 详情:跳转至 FinClip 小程序详情页,查看小程序的相关详情信息;
- 查看体验版:当已经通过 IDE 上传小程序代码后,可以点击当前按钮,并通过微信 App 扫描二维码体验小程序;
- 代码审核:将当前体验版小程序代码提交至微信审核,审核结束后会返回审核状态与意见;
- 发布:将已经通过代码审核的小程序发布至线上版本。
这个功能的调研与分析花了研发同学的很多精力,我们同时也在调研分析能否通过 FinClip 管理其他小程序平台中的能力,希望这些能力能够帮到你。如果你在使用这个功能或 FinClip 的产品中遇到问题,都可以加入开发者社群联系我们。


