App 2.0开发模式的行业看法
329
2024-09-10
这篇文章主要为大家详细介绍了微信小程序实现倒计时60s获取验证码,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
本文实例为大家分享了微信小程序倒计时获取验证码的具体代码,供大家参考,具体内容如下
1、工具类(引用微信小程序提供的工具类)

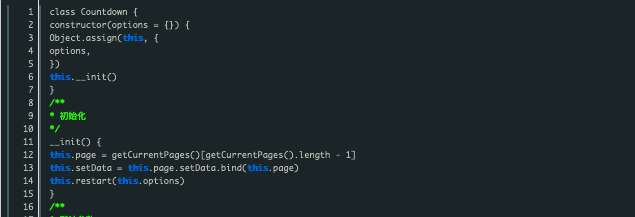
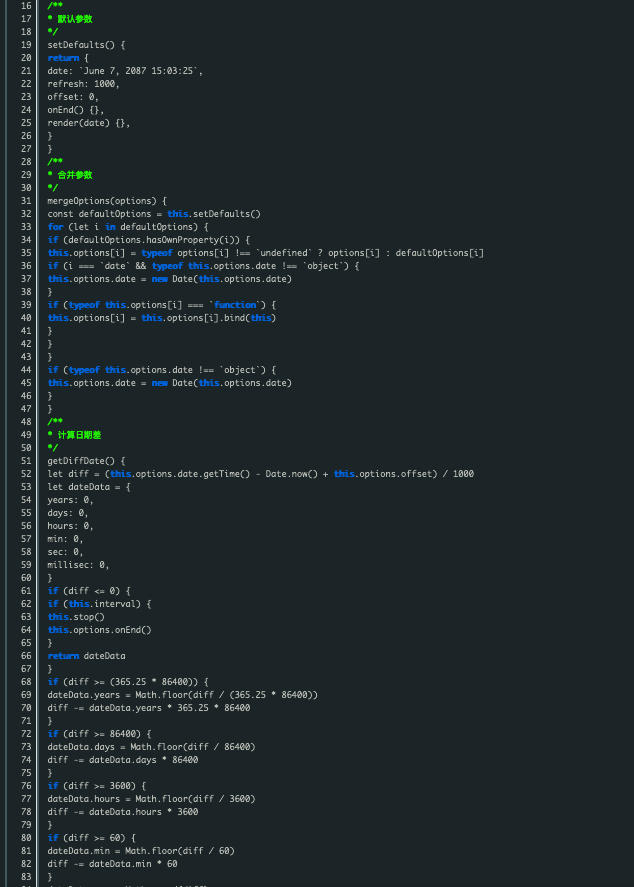
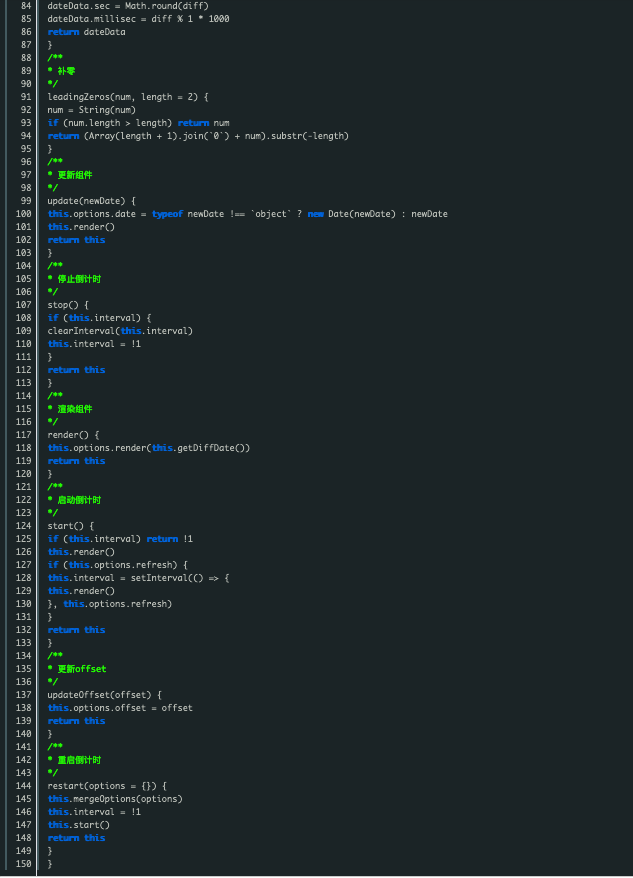
countdown.js



export default Countdown
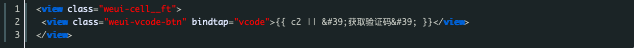
2、WXML部分:

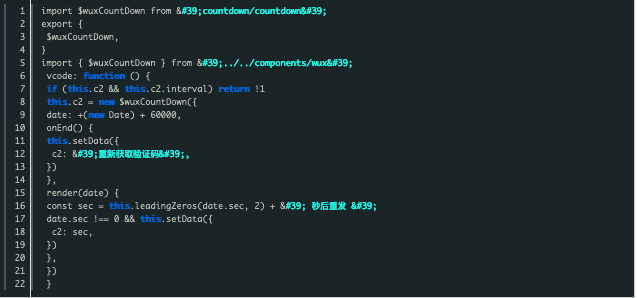
3、JS部分:

以上就是微信小程序获取验证码倒计时 60s 实例分析与解读的详细内容!
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。