App 2.0开发模式的行业看法
328
2024-09-10
本文主要介绍了微信小程序开发之选项卡(窗口底部tabbar)页面切换的相关知识。具有很好的参考价值。下面跟着小编一起来看下吧
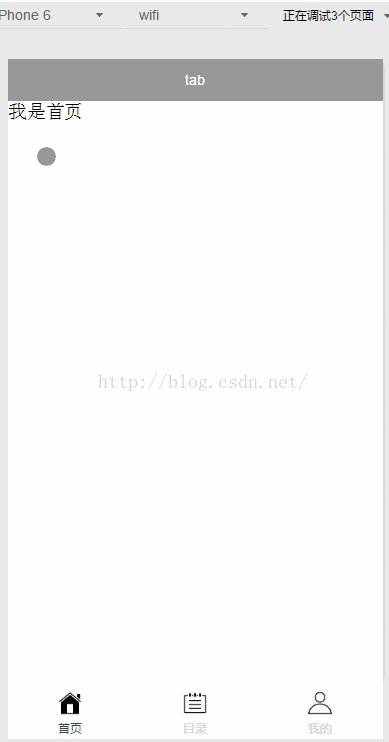
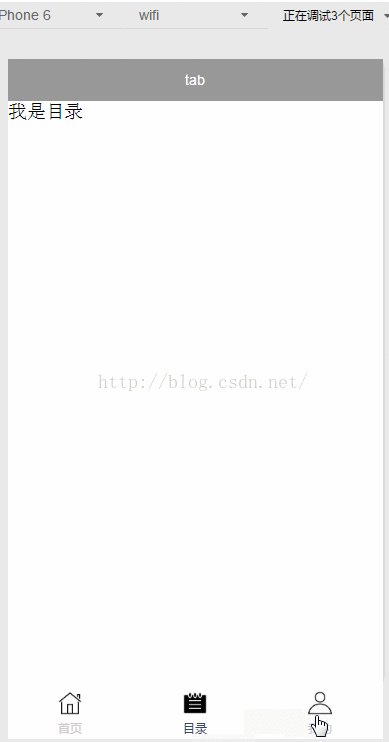
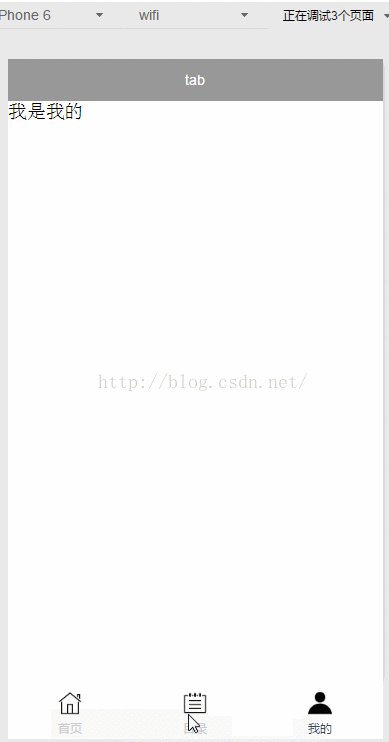
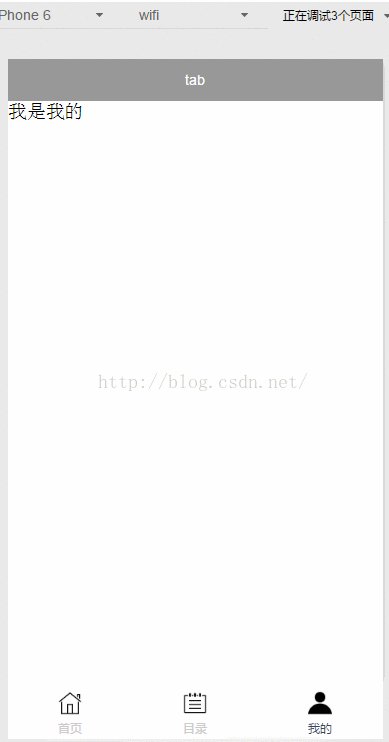
微信小程序开发中窗口底部tab栏切换页面很简单很方便.

代码:
1.app.json
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 |
|
pagePath是页面路径.iconPath是图片路径,icon 大小限制为40kb.
selectedIconPath:选中时的图片路径,icon 大小限制为40kb
tab Bar的最多5个,最少2个.
在pages目录下写好页面即可切换.
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。