快速将小程序生成 App 八步走!!!
使用小程序的场景已深入到生活中的方方面面,可一个已有的小程序能否可以生成一个 App 呢?答案是可以的!

在开始之前,让我们一起来了解一下Finclip吧!
Finclip是凡泰极客公司研发的一款在开发体验、学习门槛、应用场景、生态能力等方面都体现巨大优势的小程序容器。不论是移动APP,还是电脑、电视、车载主机等设备,在集成Finclip小程序SDK之后,都能快速获得运行小程序的能力。

Finclip提供了100%自主知识产权的小程序SDK和小程序管理后台,开发者可以将已有的小程序迁移部署在自有APP中,从而获得足够灵活的小程序开发与管理体验。
Finclip不仅兼容微信小程序语法,还提供了全套的小程序开发管理套件,开发者不需要学习新的语法和框架,使用Finclip IDE、小程序管理后台、小程序开发文档、Finclip APP就能低成本高质量地完成从开发测试,到预览部署的全部工作。

到这里,可能你会疑惑,为啥这款小程序容器技术还有生成APP这般能力?到底是什么样的操作让它如此优秀?别急... ...

小程序转APP原理,实际上是将小程序离线包内置到FIDE生成的Android/IOS工程中,并且FIDE支持线上直接打包成APK或IPA。其中生成的Android/IOS工程默认是帮咱们集成了FinClip 小程序容器SDK,并且默认在手机端打开APP应用时会默认打开API。

简单来说,其实是通过FIDE生成一个APP应用的”壳子“,在这个“壳子”里面打开已上架的小程序,所以小程序转APP之前,我们需要有一个已在管理后台上架的小程序。
闲话少说,用你勤劳的双手马上试试吧!八个步骤就能完成!!!
一、准备工作
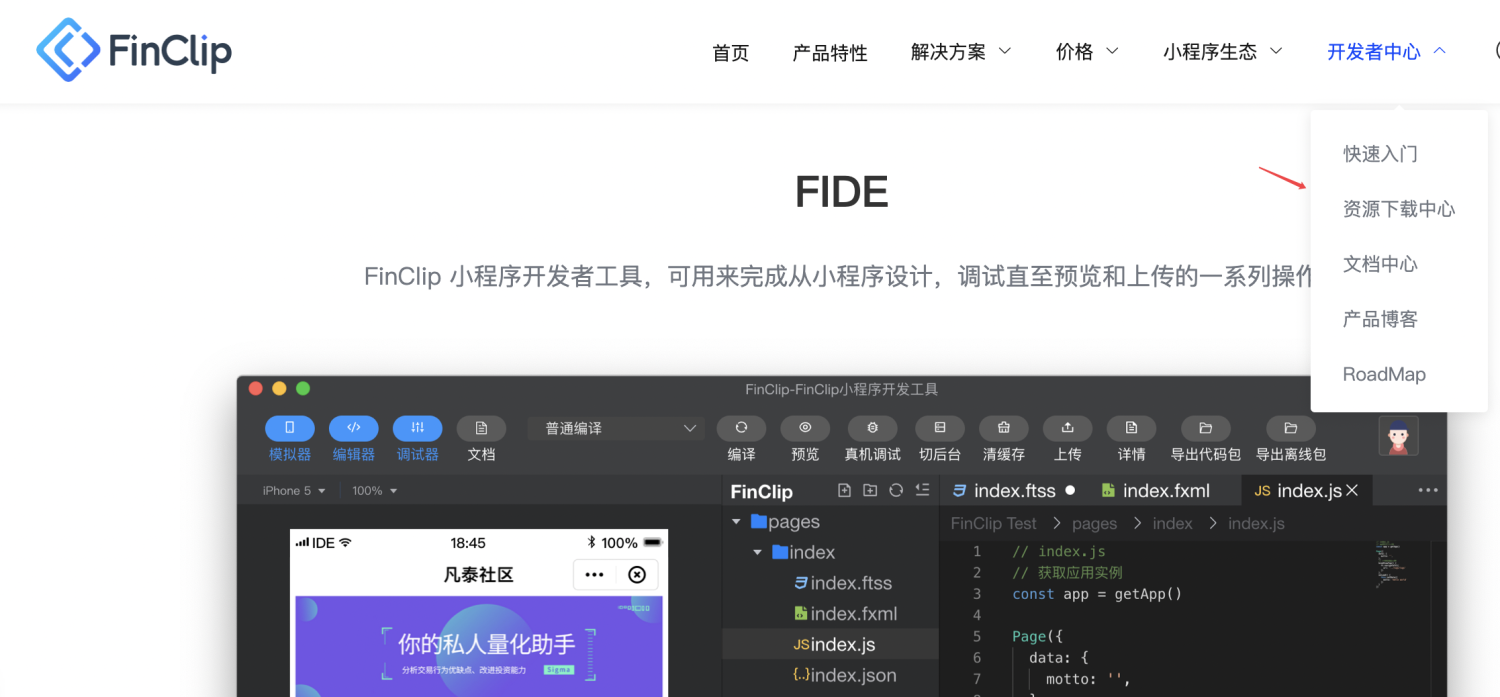
打开FinClip官网https://www.finclip.com/,在开发者中心->资源下载中心,下载并安装FIDE。

二、新增小程序
登录finclip官网,在小程序管理->我的小程序新增一个小程序。

比如新增了一个小程序叫newapp3,那么名称写newapp3,分类、标签、简介写其他即可。
三、新增合作应用
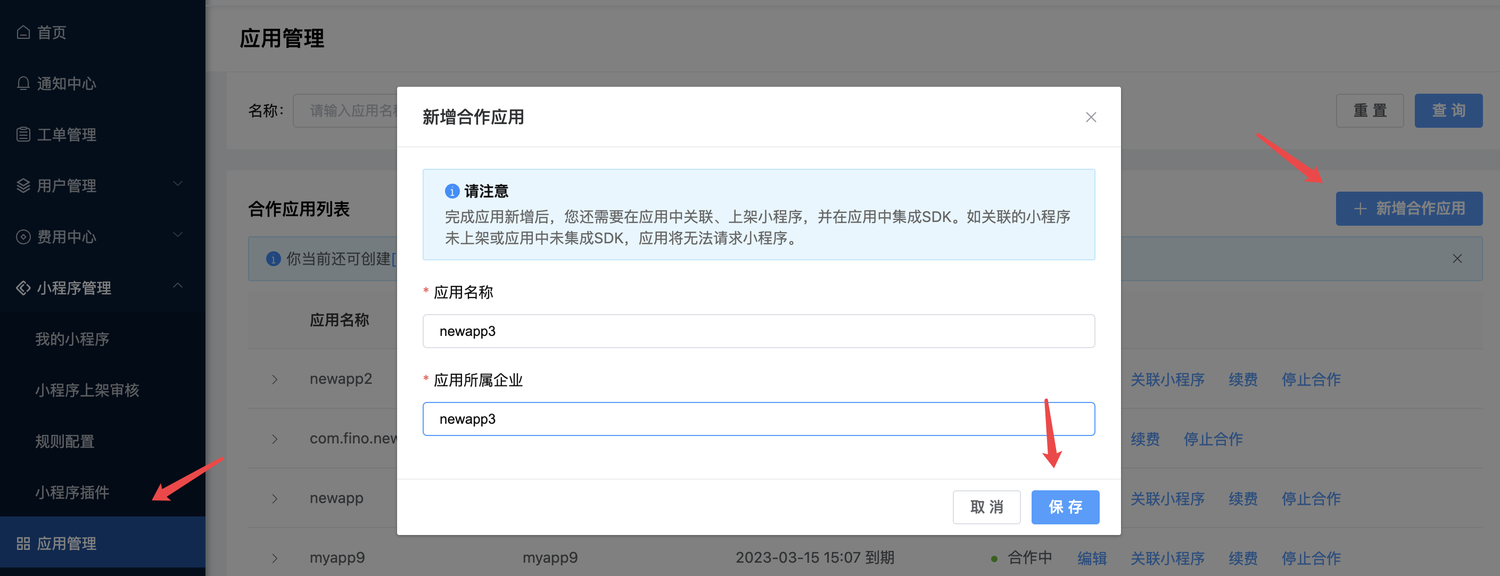
应用管理->新增合作应用。

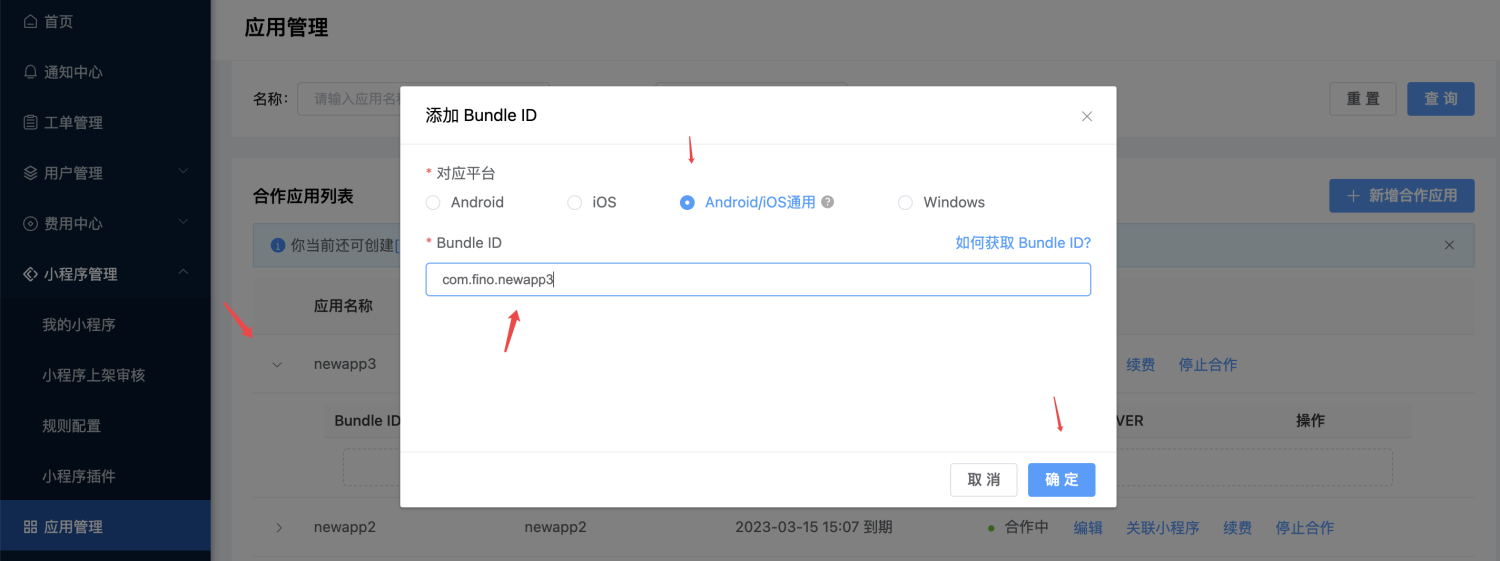
给这个应用增加一个Bundle ID。

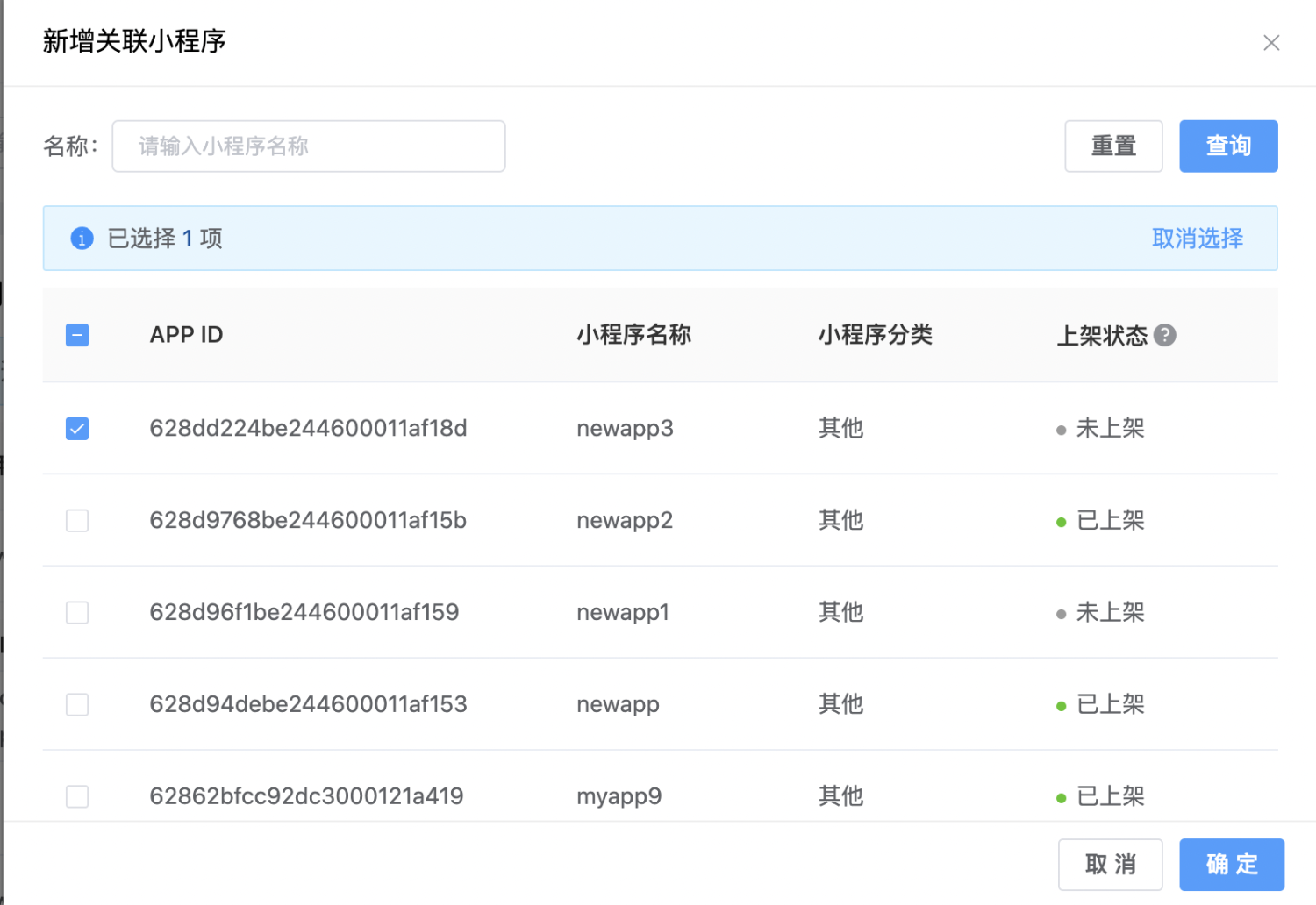
在newapp3一栏点击关联小程序,找到刚刚新建的newapp3,新增关联。

四、创建工程
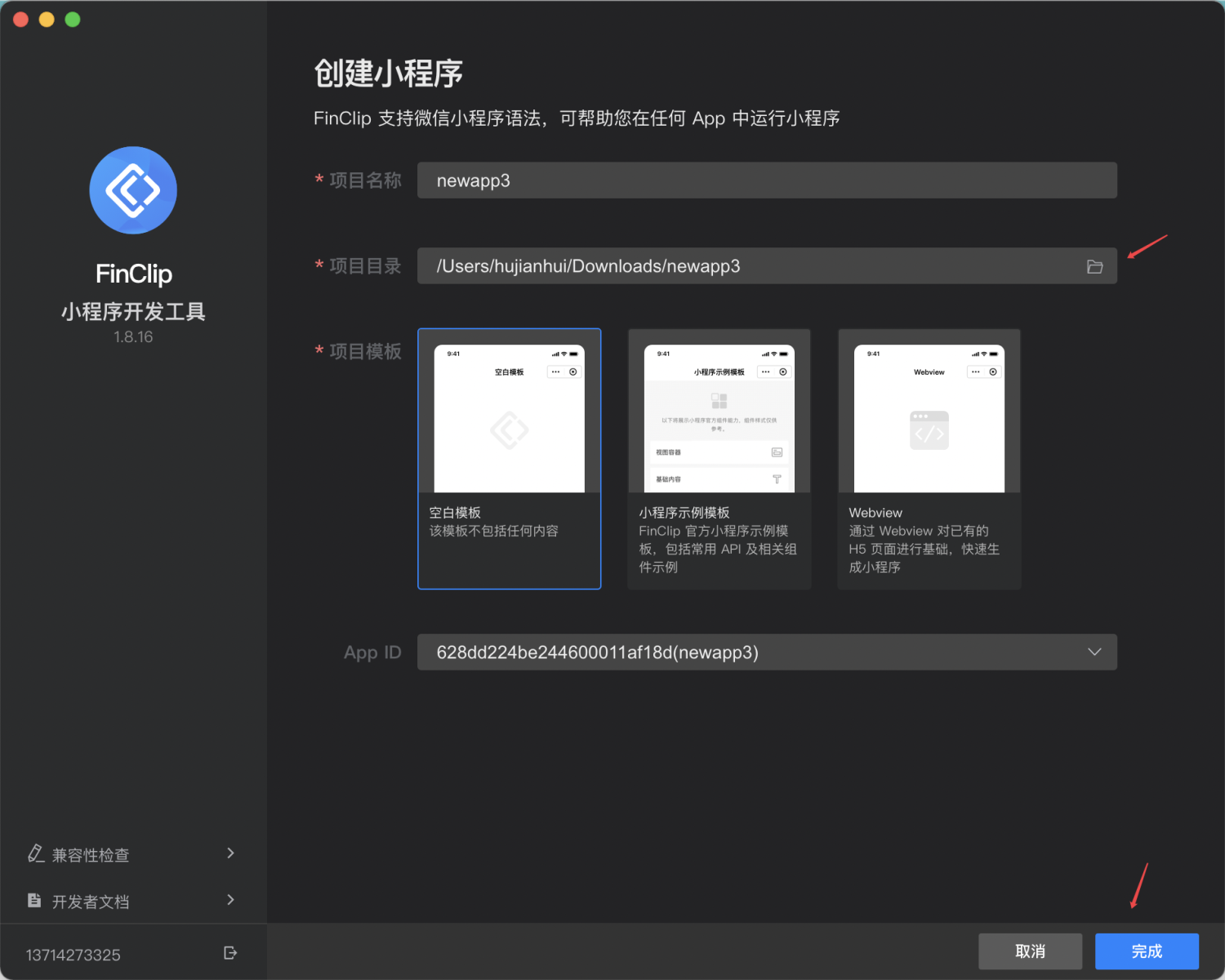
回到桌面,在下载一栏,新增一个空文件夹,命名它为newapp3。打开IDE工具,项目目录选择刚刚创建的newapp3文件夹,APP ID选择newapp3,然后点击完成。

之后,IDE会为我们创建默认的hello world代码。我们不妨以这个hello world作为我们生成app的示例。
当然,如果你已有小程序项目,直接使用IDE打开并选择后台对应的APP ID即可。
五、将小程序提交到云端
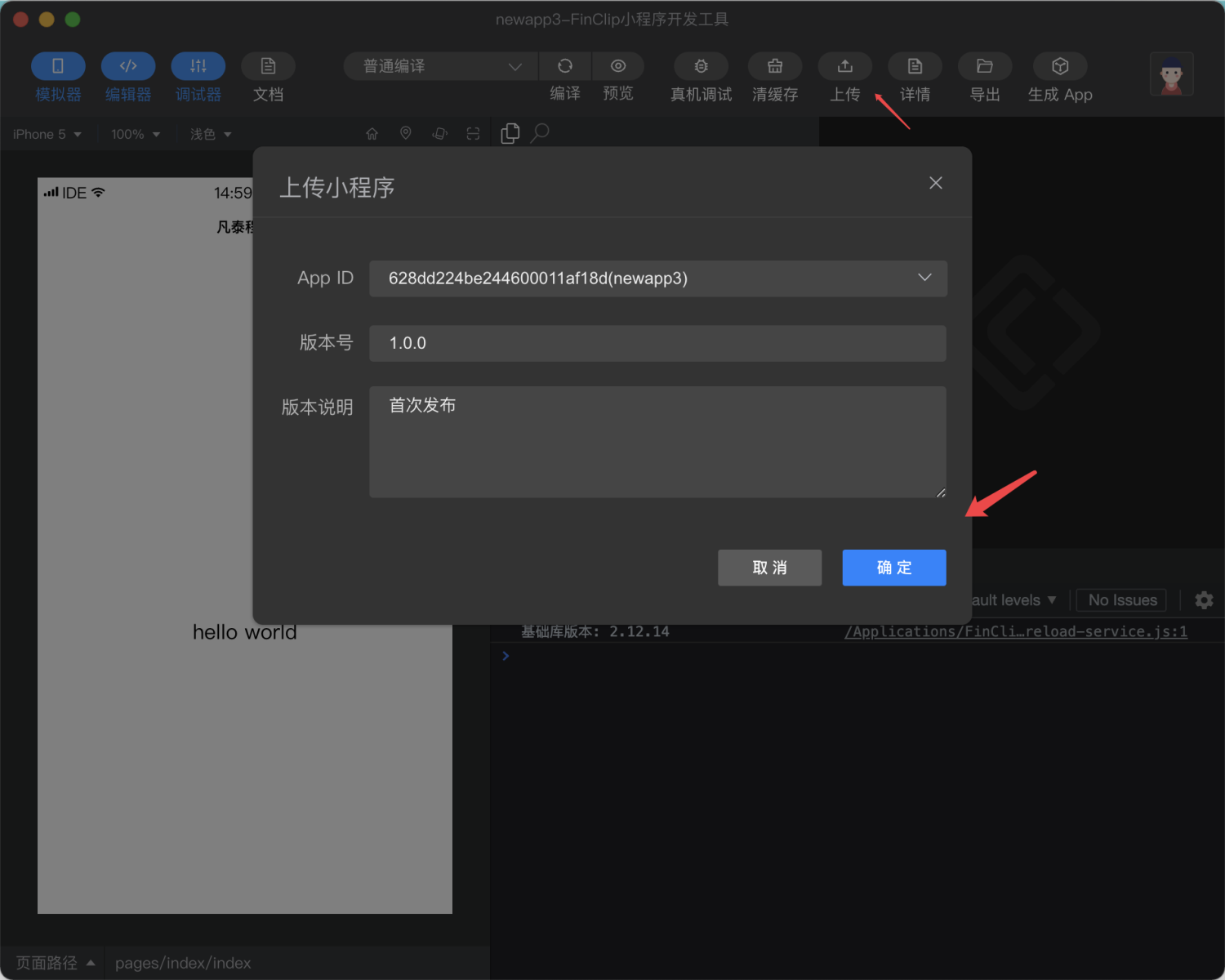
1、上传

2、审核
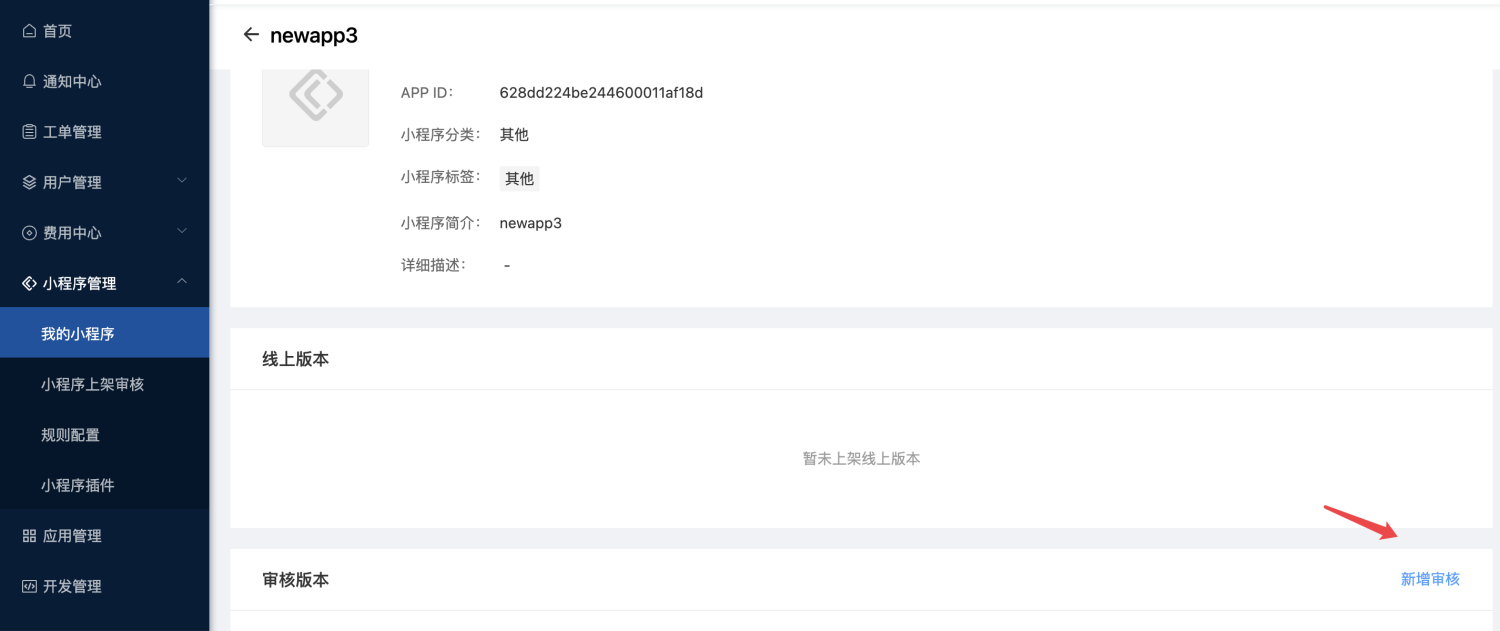
回到finclip官网,在小程序管理->我的小程序找到newapp3->详情->审核版本->新增审核。

勾选刚刚上传的首次发布版本,点下一步->下一步->提交。

此时,该版本会进入审核的队列。
3、同意审核
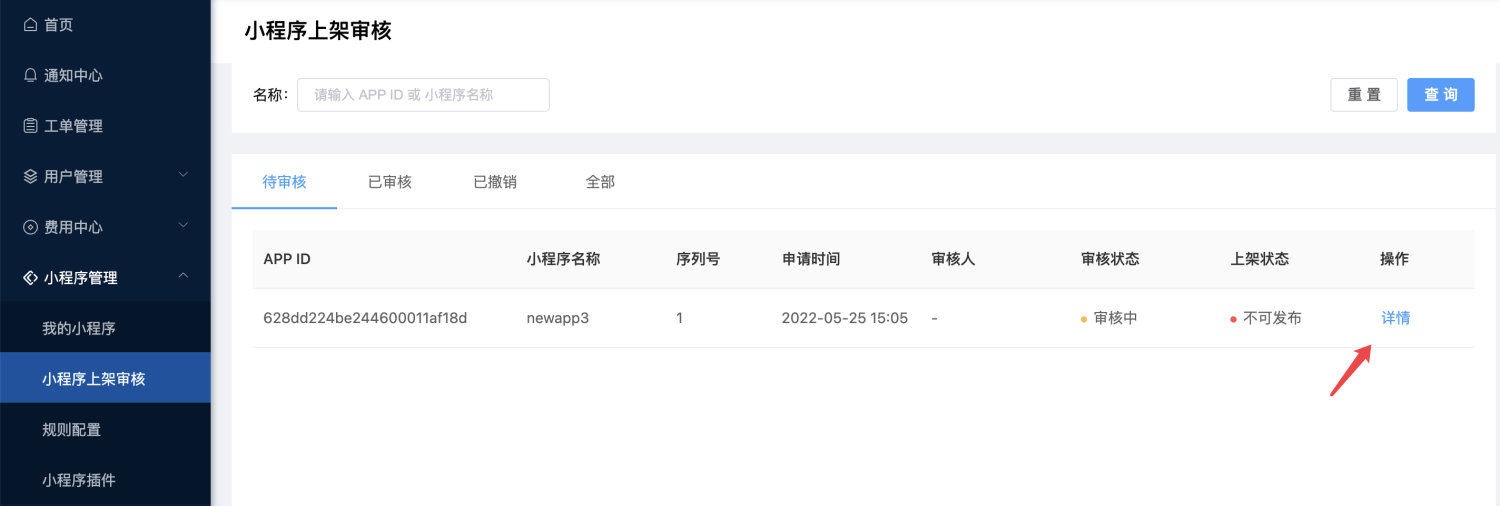
我们回到小程序管理->小程序上架审核->详情一栏,点击同意即可同意此次审核。

4、上架
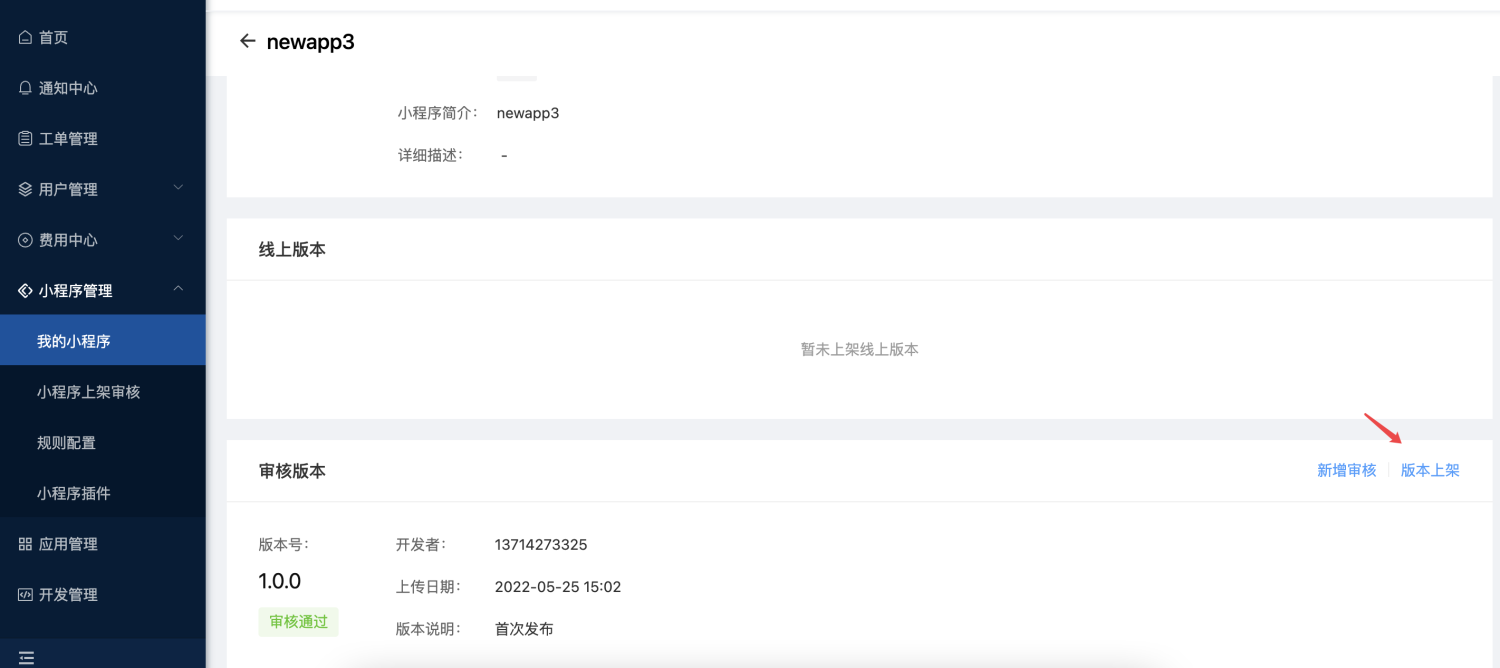
在小程序管理->我的小程序找到newapp3->详情->审核版本->版本上架->确认上架。

此时,hello world 的代码就成功提交到云端拉。
六、进行APP相关配置
1、本地编译
若你有一定的开发基础,可以选择本地编译,相关配置项需要自行配置,可参考:https://www.finclip.com/mop/document/develop/developer/convert/local-configuration.html#_1-ios-%E5%B7%A5%E7%A8%8B%E9%85%8D%E7%BD%AE
点击IDE的菜单栏生成APP->下一步->本地编译->下一步→选择相应APP ID->下一步->确认配置APP信息->下一步->导出目录->完成->等待导出。

生成成功就可以在目录下找到啦!!

2、云打包
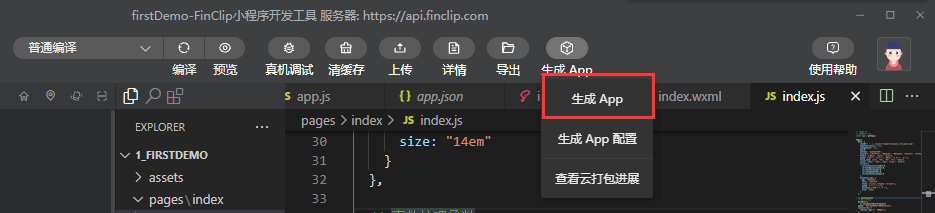
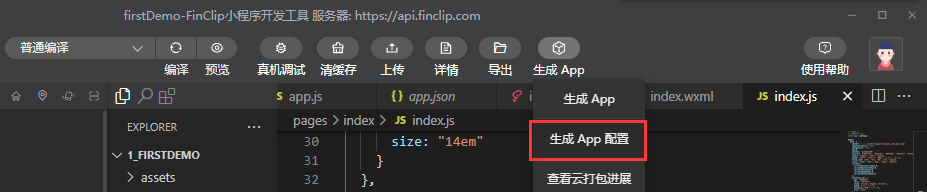
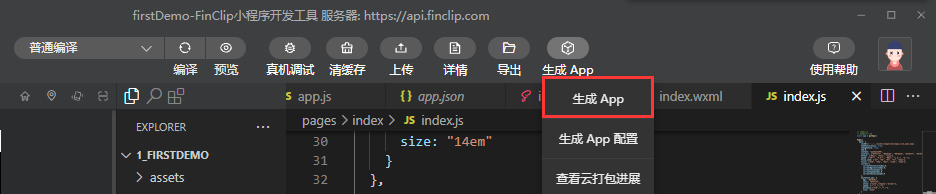
此时你需要先进行生成APP相关配置。点击IDE的菜单栏生成APP->生成APP配置。

(1)基础配置
填写应用名称/应用 App 版本号/应用 build 版本号。

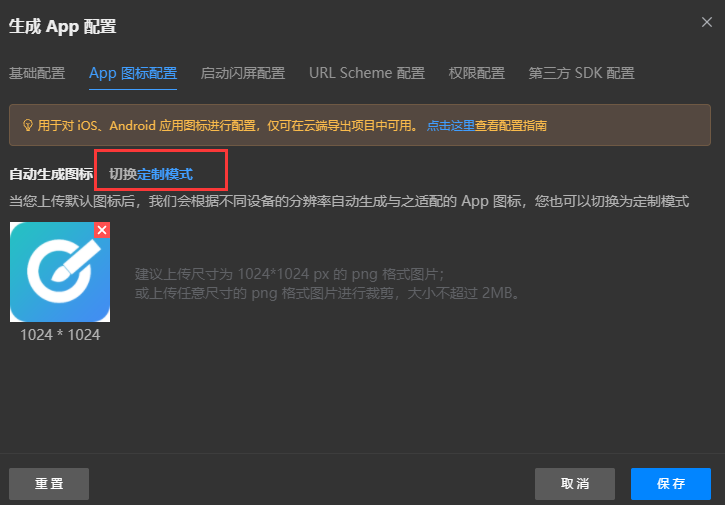
(2)图标配置
提供简单模式和定制模式。

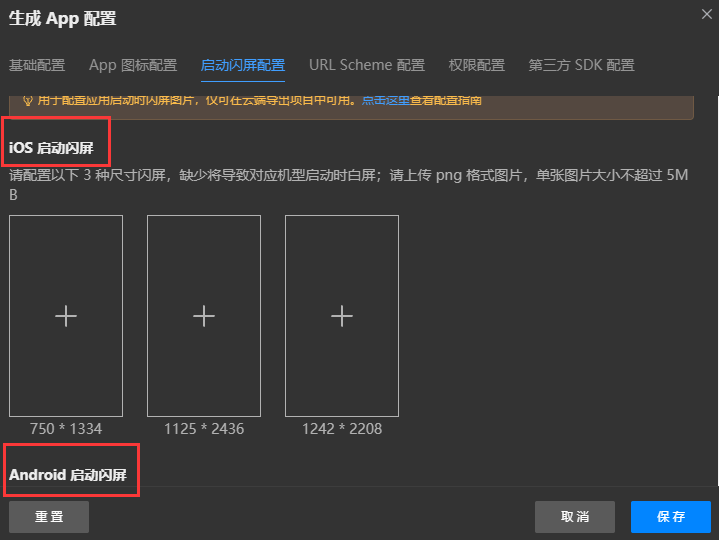
(3)启动闪屏配置
打开 App 时的加载的图片,上传 iOS 与 Android 平台中相应尺寸的图片即可。

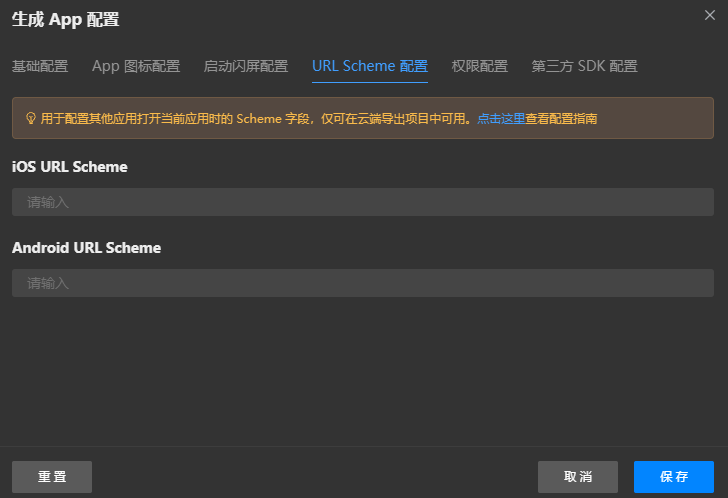
(4)URL Scheme配置
不同 App 间唤起的标识信息,可供您基于推送等渠道打开 App。

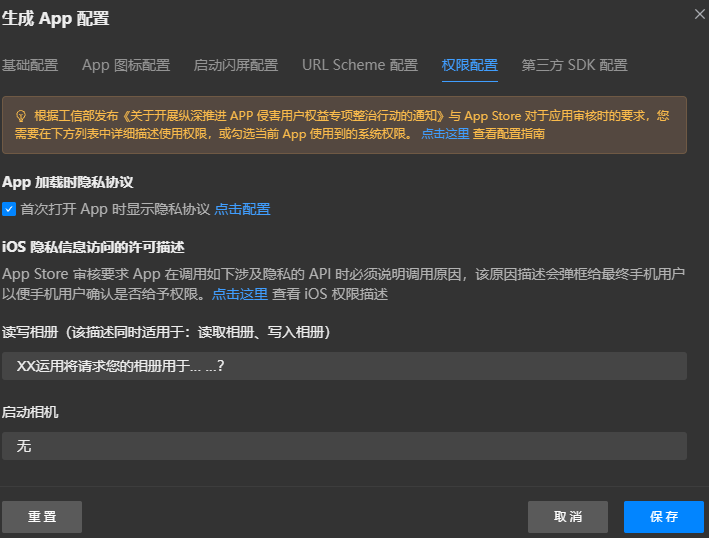
(5)权限配置
分为用户隐私协议配置(勾选后会在首次打开 App 时显示隐私配置,相应的配置需要去「管理后台-小程序详情-隐私设置」进行配置)与权限配置(当需要将 App 上架至应用商店时,需要先行配置其中的使用权限)。

相关描述根据需要填写即可。
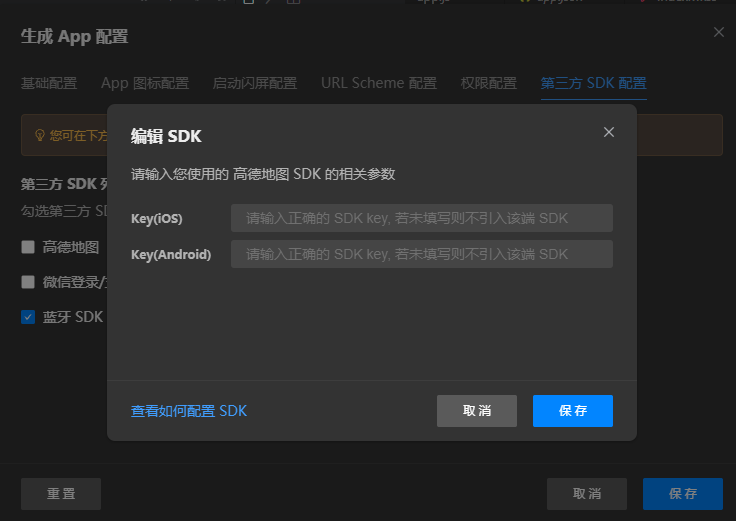
(6)第三方SDK配置
通过配置第三方SDK可以使 App 获取一些扩展能力,比如高德地图/微信登录等。

需要获取相关配置信息并填写,第三方SDK配置详细步骤及其相关信息获取可以参考:https://www.finclip.com/mop/document/develop/developer/convert/extend-sdk-config.html#%E7%AC%AC%E4%B8%89%E6%96%B9-sdk-%E5%8F%82%E6%95%B0%E9%85%8D%E7%BD%AE
最后,点击保存即可。当然,有些配置是非必要的,可以根据个人情况按需填写。
七、准备证书
由于证书与 BundleID 之间是一一对应关系,因此需要上传所需的证书。
Android生成证书(推介):https://somaaa.com/index/keystore
八、生成APP
点击IDE的菜单栏生成APP。

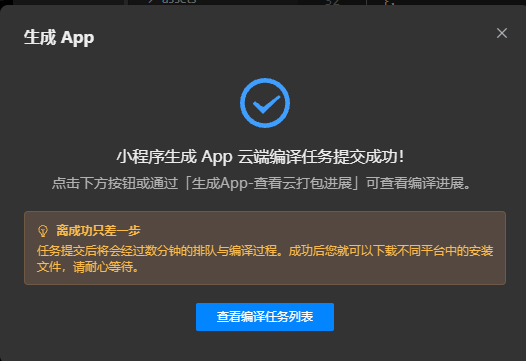
点击下一步->云打包->下一步->选择相应APP ID->下一步->确认配置APP信息->下一步->选择APP所属平台(IOS/Android)->下一步->填写证书信息及上传证书->下一步->任务提交成功。

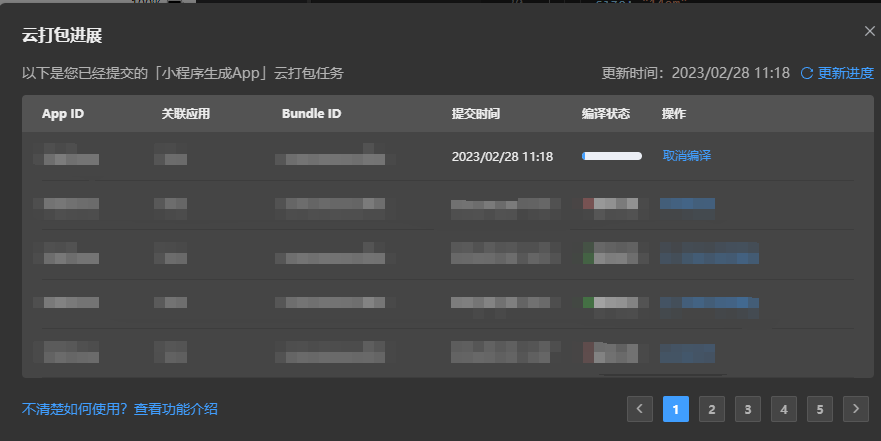
点击查看编译任务列表->查看云打包进展->成功后点击下载安装包并安装运行即可。

到这里,就是我们生成APP的所有步骤啦,也恭喜你成功get到了一项新技能!!!

备注
①更新app不需要修改app的代码,只需要在小程序中修改代码,然后重复走上文中第五步流程即可;
②已有的小程序项目不局限于finclip小程序,也可以是原生或者通过工具转换的微信小程序项目,或者是已经集成了Flutter SDk的Flutter项目等等;
③需要注意生成APP的小程序必须在finclip后台上架并且与宿主运用关联,还需确保APP ID/Bundle ID/证书别名密码等信息准确无误;
④打包方式选择云打包是会生成对应端的apk包,若想要导出对应端的源码可以选择本地编译方式;
