使用 FinClip 实现小程序支付链路的事件分析与优化
本文介绍如何使用 FinClip 的事件分析功能优化小程序支付链路。通过定义支付事件(如点击支付按钮、选择支付方式、支付成功)并配置漏斗分析,开发者可以在小程序和移动端上报关键事件数据。

一、事件分析概述
事件分析是一种强大的工具,可以帮助开发者追踪用户在小程序中的行为。通过定义和上报特定事件,我们可以分析用户的行为模式,找出转化率低的环节,从而优化用户体验。漏斗分析是事件分析中的一个重要应用场景,特别适合分析多步骤流程中的转化与流失情况。
二、支付链路漏斗事件分析案例
1. 定义支付链路的漏斗步骤
假设我们的支付链路包含以下关键步骤:
- 用户点击“立即支付”按钮(事件A)
- 用户选择支付方式(事件B)
- 用户完成支付并返回支付成功页面(事件C)
2. 管理后台事件配置
在 FinClip 管理后台,我们需要先定义这些事件,并配置漏斗分析模型。



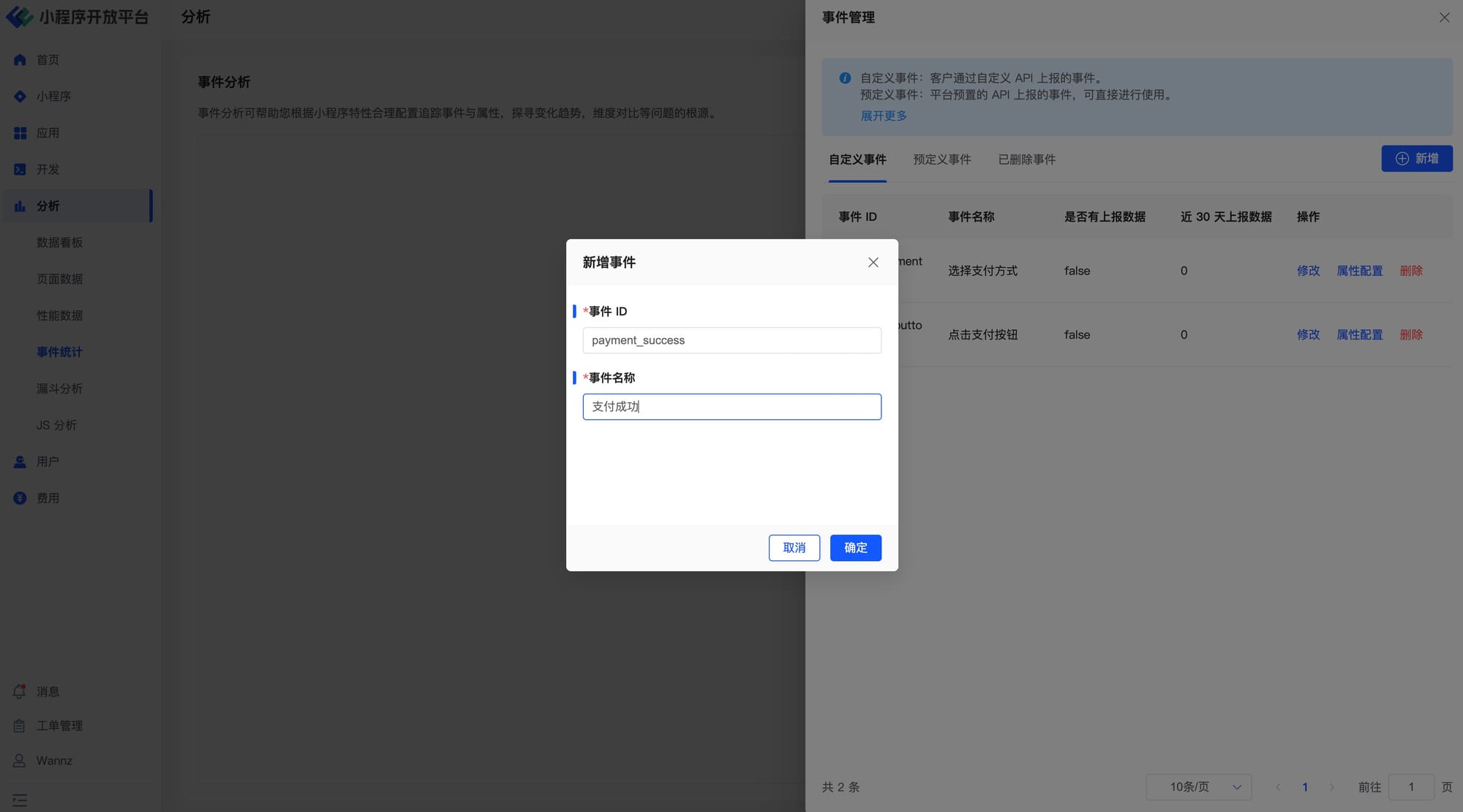
创建事件
- 事件A(点击“立即支付”按钮):
- 事件名称:
click_pay_button - 属性:
page(页面路径,类型为字符串)amount(支付金额,类型为数字)
- 事件名称:
- 事件B(选择支付方式):
- 事件名称:
select_payment_method - 属性:
method(支付方式,类型为字符串,如“微信支付”、“支付宝”等)page(页面路径,类型为字符串)
- 事件名称:
- 事件C(支付成功):
- 事件名称:
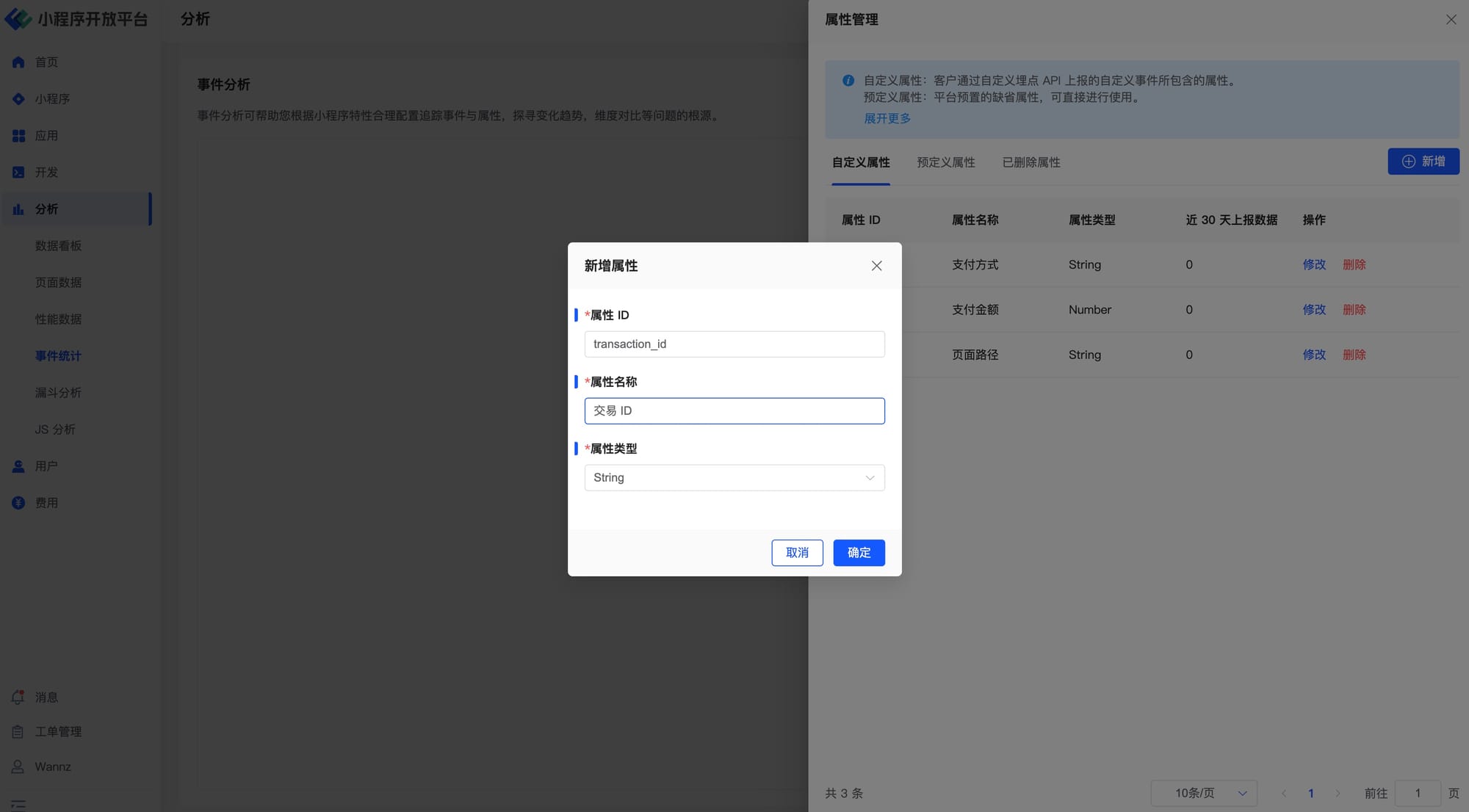
payment_success - 属性:
page(页面路径,类型为字符串)transaction_id(交易ID,类型为字符串)
- 事件名称:
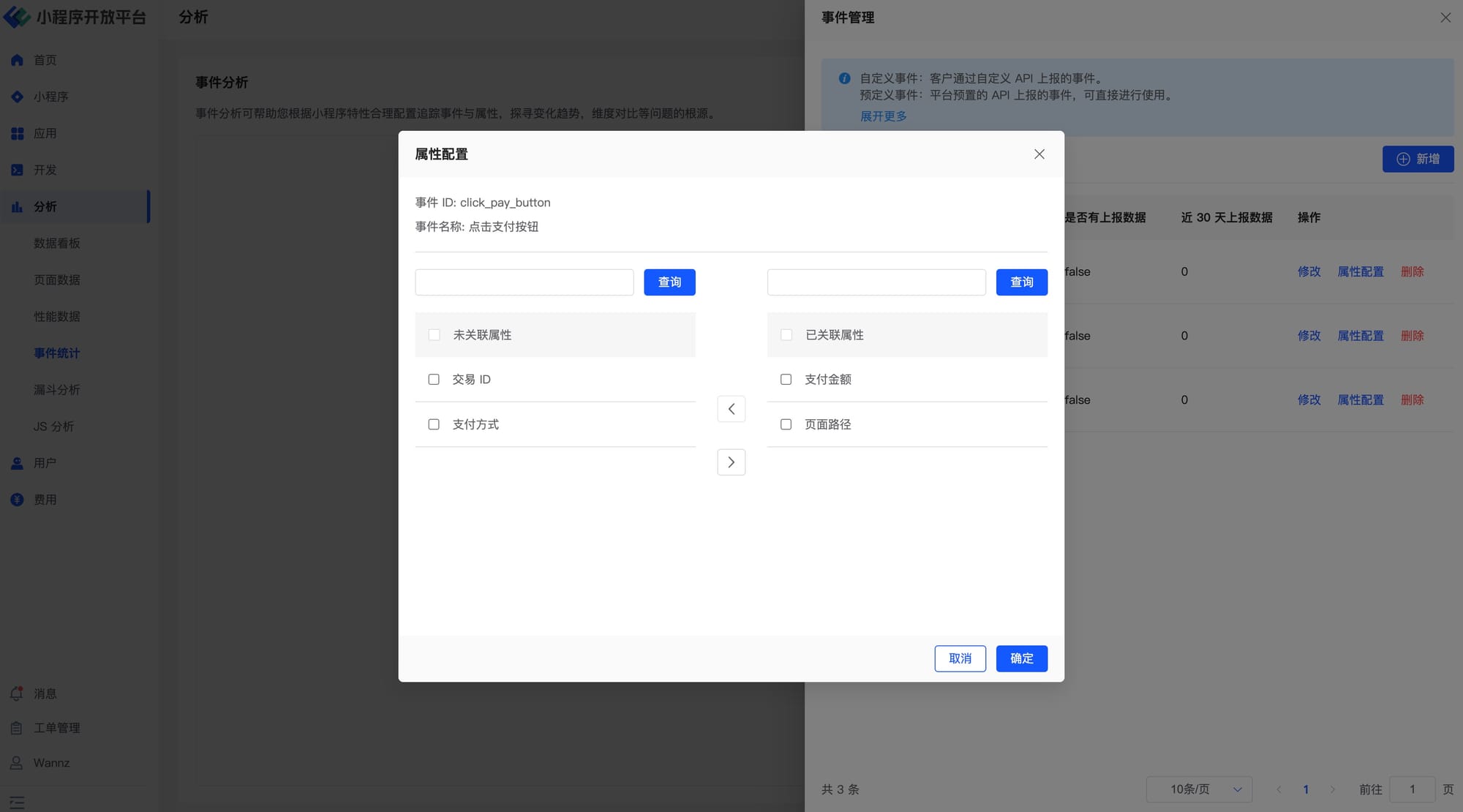
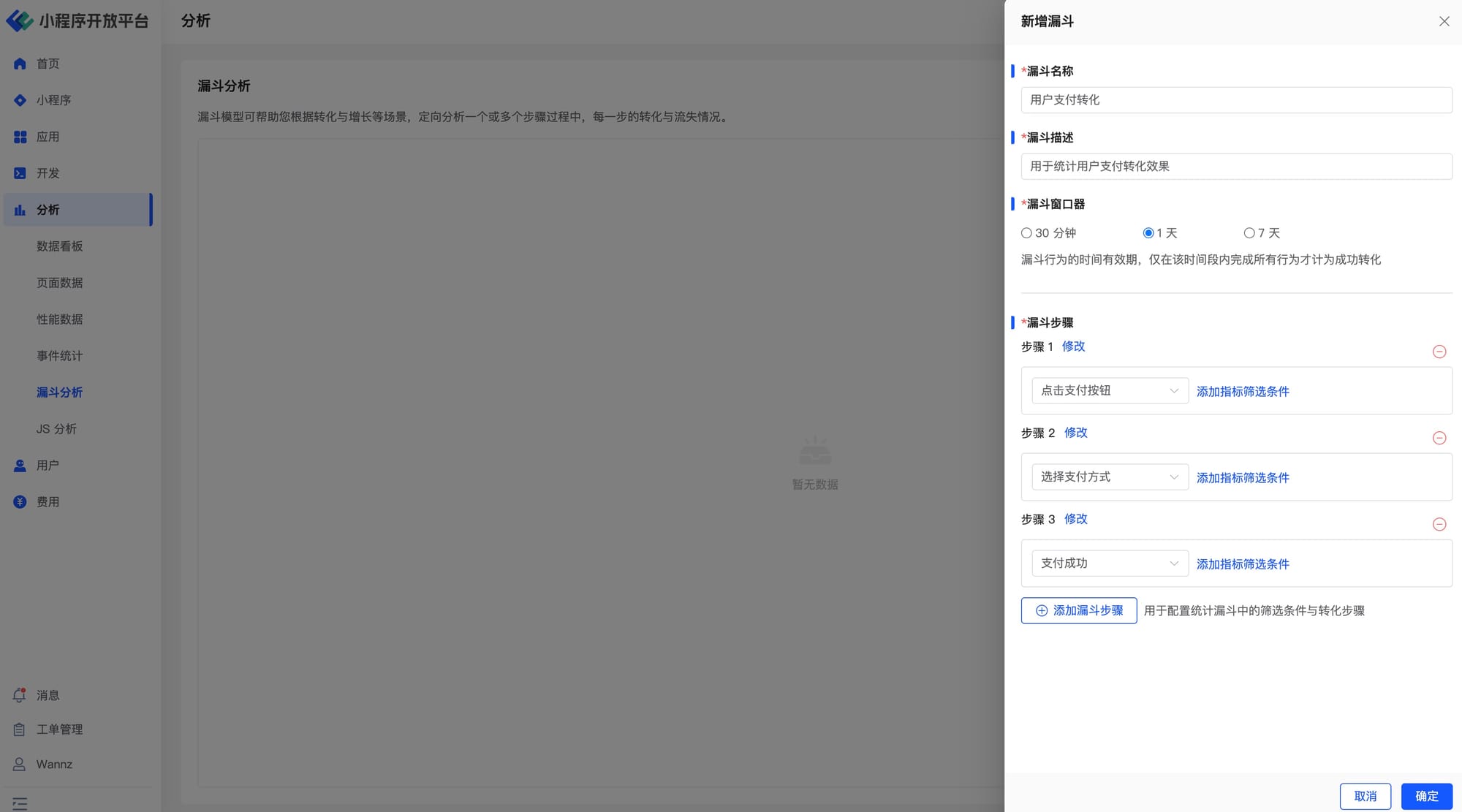
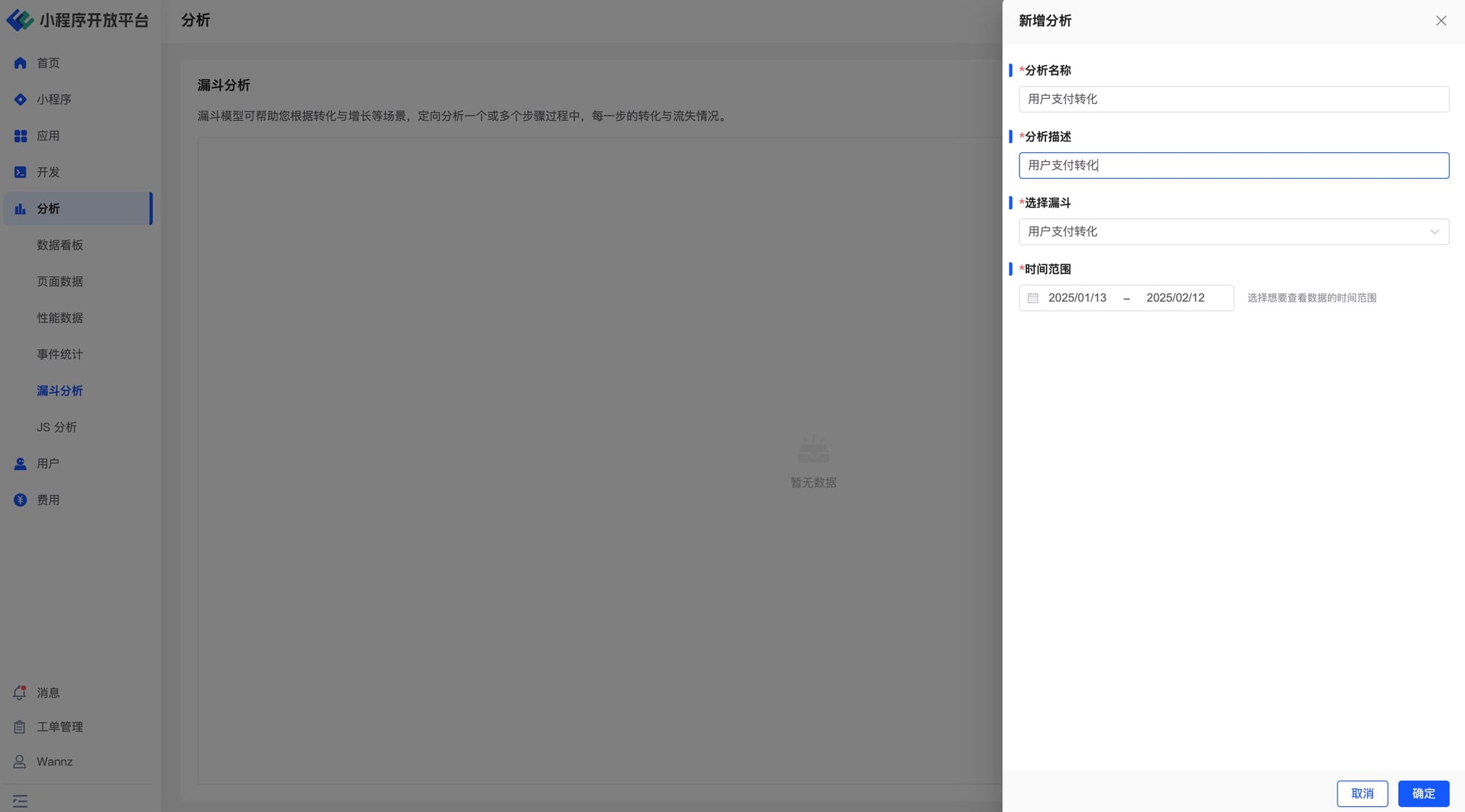
配置漏斗分析
在漏斗分析模块中,创建一个新的漏斗模型,添加上述三个事件作为步骤,并设置时间范围和窗口期(例如,时间范围为1天,窗口期为1小时)。


3. 小程序页面上报
在小程序代码中,使用 ft.reportEvent API 上报事件。以下是具体的上报代码示例:
页面结构
<view class="pay-container">
<view class="pay-header">
<text>支付金额:100.00元</text>
</view>
<view class="pay-button">
<button bindtap="onPayButtonClick">立即支付</button>
</view>
</view>
页面逻辑代码
Page({
data: {
amount: 100.00, // 支付金额
pagePath: '/pages/pay/index' // 当前页面路径
},
/**
* 点击“立即支付”按钮的事件处理函数
*/
onPayButtonClick: function () {
// 上报事件:点击“立即支付”按钮
this.reportPayButtonClickEvent();
// 跳转到支付方式选择页面
wx.navigateTo({
url: '/pages/pay/method'
});
},
/**
* 上报事件:点击“立即支付”按钮
*/
reportPayButtonClickEvent: function () {
const { pagePath, amount } = this.data;
// 使用 FinClip 的 ft.reportEvent API 上报事件
ft.reportEvent('click_pay_button', {
page: pagePath, // 页面路径
amount: amount // 支付金额
});
console.log('事件上报成功:点击“立即支付”按钮');
}
});
4. 移动端唤起收银台事件上报(以 Android 为例)
在移动端(如 Android 应用)中,使用 FinClip SDK 提供的事件上报方法。以下是具体的上报代码示例:
事件A(点击“立即支付”按钮)
// 在支付按钮的点击事件中
Map<String, Object> eventData = new HashMap<>();
eventData.put("page", "/pages/pay/index");
eventData.put("amount", 100.00);
FinAppClient.reportEvent("click_pay_button", eventData);事件B(选择支付方式)
// 在支付方式选择的回调中
Map<String, Object> eventData = new HashMap<>();
eventData.put("method", "微信支付");
eventData.put("page", "/pages/pay/method");
FinAppClient.reportEvent("select_payment_method", eventData);事件C(支付成功)
// 在支付成功的回调中
Map<String, Object> eventData = new HashMap<>();
eventData.put("page", "/pages/pay/success");
eventData.put("transaction_id", "123456789");
FinAppClient.reportEvent("payment_success", eventData);三、数据分析与优化
通过 FinClip 管理后台的漏斗分析模块,我们可以查看支付链路的转化率和流失情况:
转化率分析
查看从点击支付按钮到支付成功的转化率,分析每个步骤的转化率,找出转化率较低的环节。
流失分析
分析用户在支付链路中的流失点,例如,用户在选择支付方式时流失较多,可能是支付方式选择不够便捷或支付方式有限。
优化建议
- 如果用户在选择支付方式时流失较多,可以优化支付方式的展示和选择流程,增加更多支付方式。
- 如果用户在支付成功页面流失较多,可以优化支付成功后的用户体验,例如提供优惠券、推荐相关商品。
四、总结
通过 FinClip 的事件分析功能,我们可以轻松实现支付链路的事件追踪和漏斗分析。结合实际代码示例,开发者可以快速上手并应用到自己的小程序中。
通过分析支付链路中的用户行为,我们可以找到优化的方向,从而提高支付转化率,提升用户体验。希望本文能帮助开发者更好地理解和使用 FinClip 的事件分析功能。如果你有任何问题或建议,欢迎在评论区留言,我们一起探讨!
我们仍然需要一些时间
从脑海中闪出金闪闪的点子,经过需求设计,代码编写,质量测试,最后到实际的功能上线,产品设计这件事总是会很快提起我们的兴趣,让我们将激情与热血投入到工作中。
但也正如你所见,FinClip 还有许多地方需要提升与优化。请多给我们一点耐心,我们将会让产品以更完美,更好用的样子呈现在你的眼前。
如果您还有其他需要,请登录 finclip.com ,点击左侧的「工单管理-创建工单」,将您的需求或困扰写在工单中,我们将在收到您的反馈后尽快与你联系,你的想法与创意,将有可能在后续的 FinClip 中被实现!

您在使用 FinClip 相关产品过程中遇到的任何问题,都欢迎通过开发者社群,产品团队邮箱(product@finogeeks.com)与我们联系。
