小程序低功耗渲染引擎 Cliptrix Beta 版发布
FinClip 的全新小程序低功耗渲染引擎 Cliptrix Beta 版发布,进一步提升小程序渲染性能与用户体验。

小程序一直以来都采用了 AppService 和 WebView 的双线程模型,它基于 WebView 和原生控件的混合渲染方式来拓展 Web 的基础功能,从而确保在移动端能够获得出色的性能和用户体验。
为了进一步提升小程序的性能,提升低功耗设备中小程序的可用性,为用户提供更接近原生应用的使用体验,我们从今年初开始就投入了大量研发资源进行内部攻坚。
直至今日,我们可以很高兴的各位与各位关注 FinClip 的朋友宣布,我们自研的小程序低功耗渲染引擎 Cliptrix 的 Beta 版本正式发布,通过 Cliptrix 引擎小程序能够获得更优秀的渲染性能与诸多特性增强,使终端用户再一次接近原生体验。

被命名为“Cliptrix”不仅是因为其中包括了“clip”这个能够代表小程序技术的字眼,同时我们也从“matrix”中借鉴了“互联互通,矩阵网络”的概念,希望能够通过“Cliptrix”为用户带来一种“未来、前沿技术”的相关印象。
为什么要开发 Cliptrix
我们都知道,在基于 Web 体系的架构下,小程序的部分基础体验会受到 WebView 提供的能力限制,当小程序基于 WebView 环境下使用时,WebView 中的 DOM 树创建、JS 逻辑、CSS 解析、Layout、样式计算等内容都发生在同一个线程中。
也就是说,基于 WebView 运行的小程序可能存在如下问题:
- 由于 JS 引擎限制,内存使用有一定要求,JS 解释速度不一;
- 渲染使用 WebView,导致对性能和功耗有一定要求,开销较大,也无法提供媲美原生的流畅体验;
在一些硬件配置较低的设备(如 POS 机,穿戴设备等)中运行使用小程序时可能会出现无法运行,运行后卡顿的问题。 Cliptrix 的开发目标则是作为完全独立的小程序渲染引擎,与当前小程序逻辑分开,最终完全替换现有的 WebView 引用,保证即使在硬件配置较低的设备中也可以提供流畅的使用与运行体验。

JS Core 选型
在 JS 引擎的研判选型后,我们选择了 QuickJS,他不仅能够提供相比 V8 与 JSCore 更加轻量的体积,还拥有不错的性能表现,此外还支持 AOT(Ahead of Time,即将 JS 代码预编译成本地机器代码),可以大幅提高 JS 的加载速度。
尤其是在嵌入式设备等资源有限的环境中,QuickJS 可以提供非常出色的内存管理能力。
渲染方案
对于 WebView 的场景来说,我们则考虑通过自定义 Webview 进行能力实现,其中包括“页面绘制+页面栈维护+页面事件通信+QuickJS 引擎”的相关能力。
在传统的 WebView 中的 DOM Tree 渲染时,可能会存在有“重排与绘排”导致的性能损耗,渲染阻塞导致的页面无法响应的问题。复杂的 DOM 结构与深层次的嵌套也会增加代码的复杂性,尤其是在单页面应用中 DOM 树过于庞大所导致的操作与管理成本居高不下。
为了改进性能,我们通过 Cliptrix 直接绘制 UI,提供了对齐 WebView 的 API 的渲染容器,不仅可以保证不同终端与平台中的一致性渲染,也可以提供良好的性能。
小程序支持
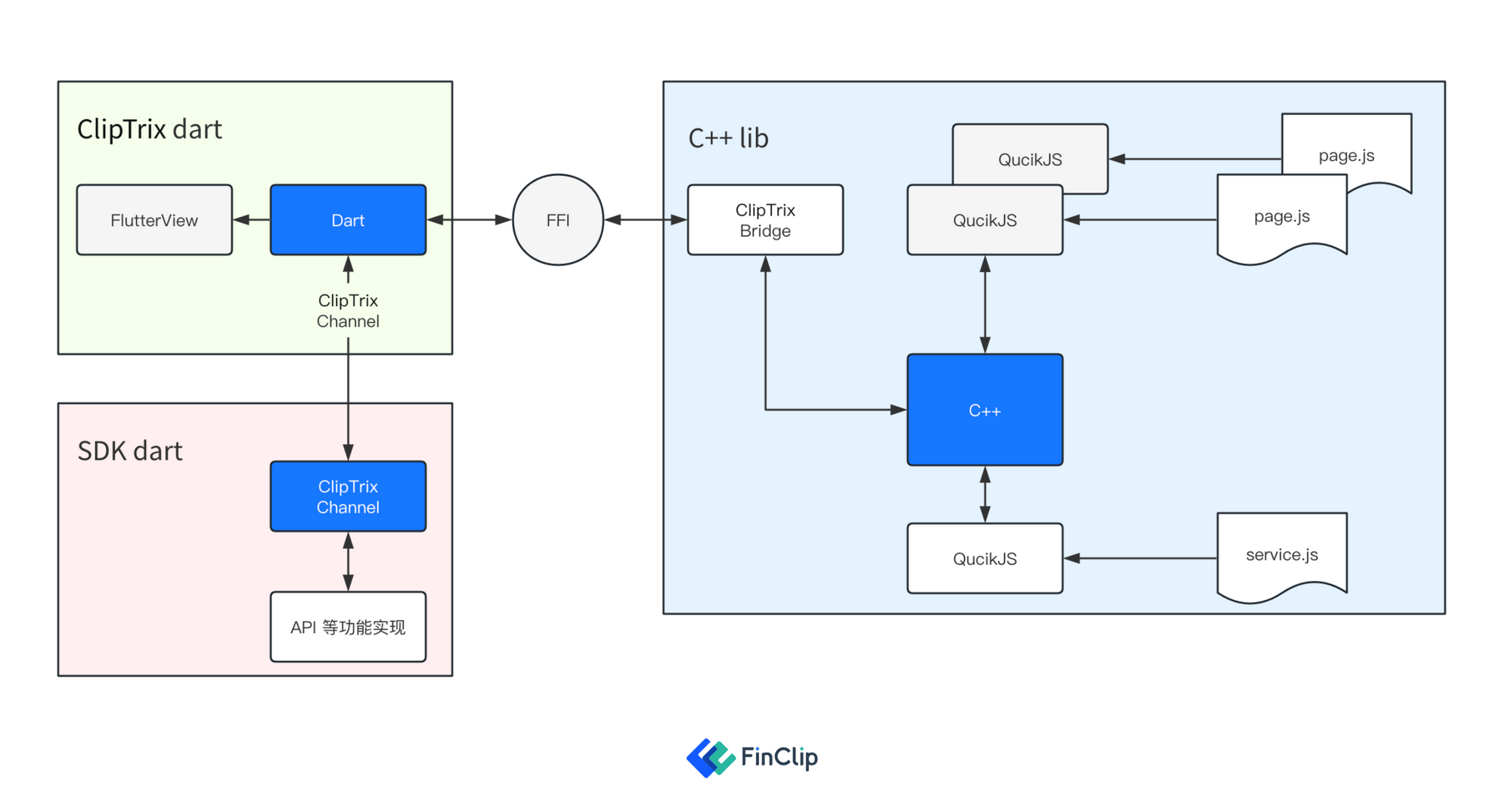
小程序的逻辑层与视图层没有较大变化,原本的逻辑层与视图层分别由 JSCore 或 WebView 分别负责,在 Cliptrix 引擎中则分别由 QuickJS 实例负责,二者之间的通讯事件则通过 C++ 进行转发。一些对应的事件(如 ServiceReady 或 API )也会发送至 Cliptrix dart进行应用层处理,C++ 与 dart 的通讯则通过外部函数接口 FFI(Foreign Function Interface)高效进行。
使用 Cliptrix 的好处
正因如此,我们在 Cliptrix 中通过一条单独的线程来负责“JS 执行”与“渲染执行”,获得例如“通过共享资源降低每个页面中内存的消耗,节约运行内存与通信时间消耗”等相关优化,解决不会再出现大量内存占用的问题。
在页面中内容渲染的流程中,由于 WebView 需要向后兼容,积累了较多的历史包袱,但考虑到其在设计起初并非是为了在小程序场景中使用落地,即使渲染流水线较为冗长复杂也是广大开发者已经接受的现状。
而在 Cliptrix 中不仅大幅度提升了相关进展与性能指标,对于小程序终端开发者和用户也是无感的,基本不需做任何适配或者代码修改,基于 WebView 环境的小程序代码无需任何改动就可以在全新的框架中运行(由于实现机制的差异,目前 Cliptrix 中只实现了小程序中的部分组件)。

在硬件设备中,Cliptrix 能够带来较为优异的硬件设备适配体验,目前 FinClip 已经支持小程序在手机,智能电视,车载大屏等多种硬件中使用。
当然,虽然 Cliptrix 中能够帮助小程序的特性尽可能融合进渲染流程,但在细节上也依然存在很多的优化空间,这部分内容我们就不在本文中一一介绍。
至此,Cliptrix 的大致信息已经与您介绍,但更完整的介绍、用法、迁移指引、注意点、具体的参数与性能指标对比请期待我们后续的相关文章,也请各位读者朋友期待后续 Cliptrix 在小程序性能中的相关优化与提升。
如果您有对 Cliptrix 的相关疑惑与诉求,可致电 0755-86967467 或联系您的专属商务顾问,我们将一如既往地为您提供优质服务。

