微信小程序蓝牙开发教程带你探索物联网的便捷与魅力
276
2024-09-27
这次给大家带来JS添加元素新节点,JS添加元素新节点的注意事项有哪些,下面就是实战案例,一起来看一下。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
|
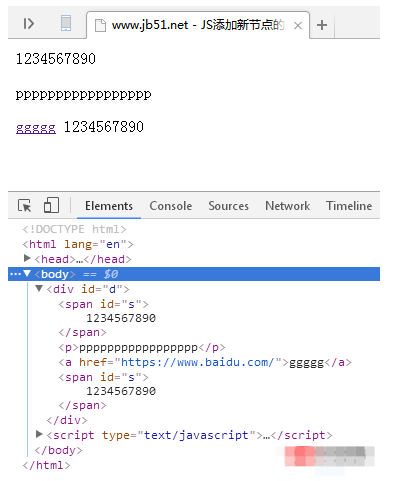
运行效果截图:

相信看了本文案例你已经掌握了方法。
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。