本文主要和大家分享微信小程序选项卡功能的开发,希望能帮助到大家
在pages文件里面创建swipertab文件夹
1.编写页面结构:swipertab.wxml
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | <!--swipertab.wxml-->
<view class="swiper-tab">
<view class="swiper-tab-list {{currentTab==0 ? 'on' : ''}}" data-current="0" bindtap="swichNav">tab一</view>
<view class="swiper-tab-list {{currentTab==1 ? 'on' : ''}}" data-current="1" bindtap="swichNav">tab二</view>
<view class="swiper-tab-list {{currentTab==2 ? 'on' : ''}}" data-current="2" bindtap="swichNav">tab三</view>
</view>
<swiper current="{{currentTab}}" class="swiper-box" duration="300" style="height:{{winHeight - 31}}px" bindchange="bindChange">
<!-- tab一 -->
<swiper-item>
<view>tab一</view>
</swiper-item>
<!-- tab二 -->
<swiper-item>
<view>tab二</view>
</swiper-item>
<!-- tab三 -->
<swiper-item>
<view>tab三</view>
</swiper-item>
</swiper>
|
2.设置数据:swipertab.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 | var app = getApp()
Page({
data: {
winWidth: 0,
winHeight: 0,
currentTab: 0,
},
onLoad: function() {
var that = this;
wx.getSystemInfo({
success: function(res) {
that.setData({
winWidth: res.windowWidth,
winHeight: res.windowHeight
});
}
});
},
bindChange: function(e) {
var that = this;
that.setData({
currentTab: e.detail.current
});
},
swichNav: function(e) {
var that = this;
if (this.data.currentTab === e.target.dataset.current) {
return false;
} else {
that.setData({
currentTab: e.target.dataset.current
})
}
}
})
|
3.设置样式:swipertab.wxss
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | .swiper-tab{
width: 100%;
border-bottom: 2rpx solid #777777;
text-align: center;
line-height: 80rpx;}
.swiper-tab-list{ font-size: 30rpx;
display: inline-block;
width: 33.33%;
color: #777777;
}
.on{ color: #da7c0c;
border-bottom: 5rpx solid #da7c0c;}
.swiper-box{ display: block; height: 100%; width: 100%; overflow: hidden; }
.swiper-box view{
text-align: center;
}
|
4.头部标题修改:swipertab.json
1 2 3 | {
"navigationBarTitleText": "选项卡页面切换"
}
|
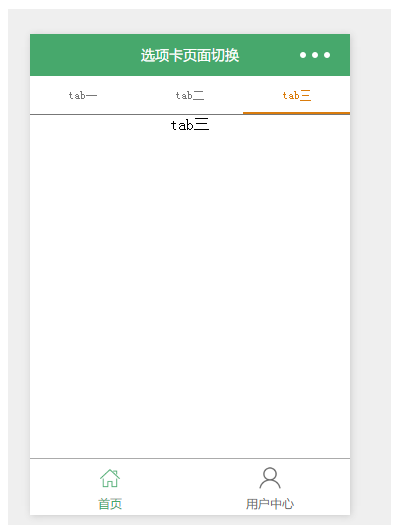
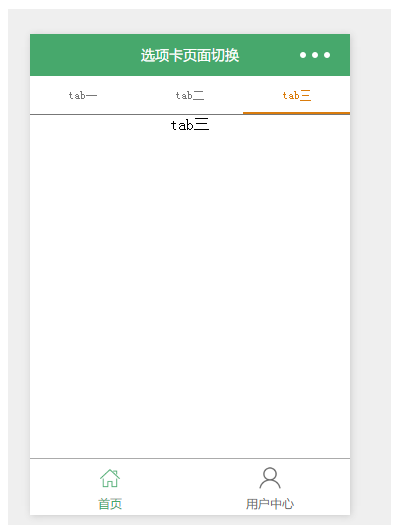
5.效果图

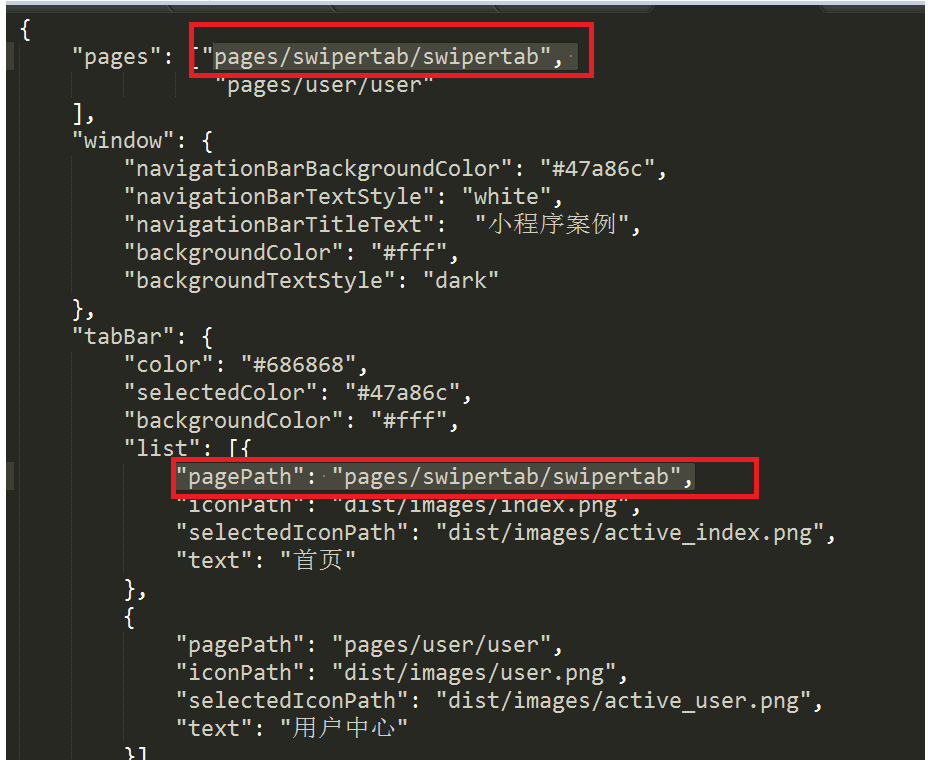
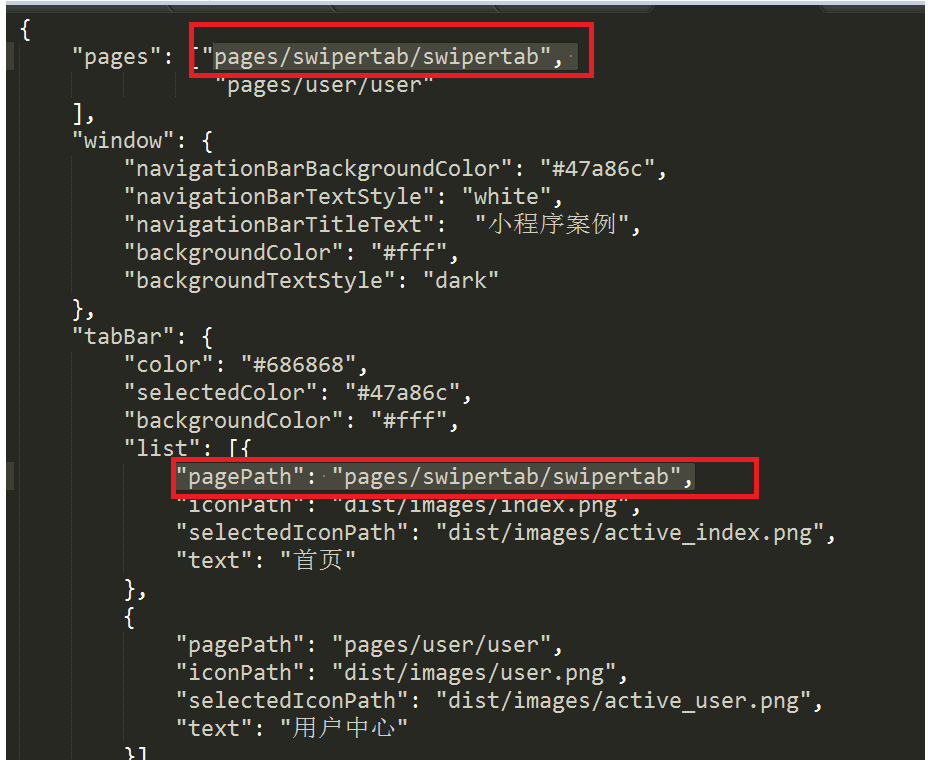
注意:因为文件名不是index,所以记得修改app.json文件(底下备注的地方),否则页面不会显示同时底部不会显示

版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。