微信小程序蓝牙开发教程带你探索物联网的便捷与魅力
369
2024-09-10
这篇文章主要介绍了微信小程序利用 JS 实现注册 60s 倒计时功能解析,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
微信小程序+WEB使用JS实现注册【60s】倒计时功能开发步骤:
1、效果图:

2、页面仅仅利用了JS的相关功能,包含:wxml、js、wxss
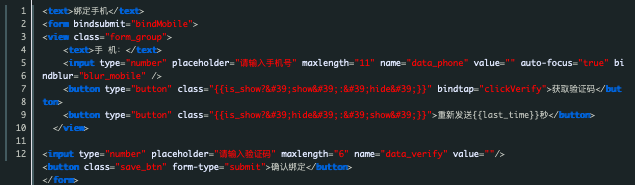
2.1wxml页面代码:

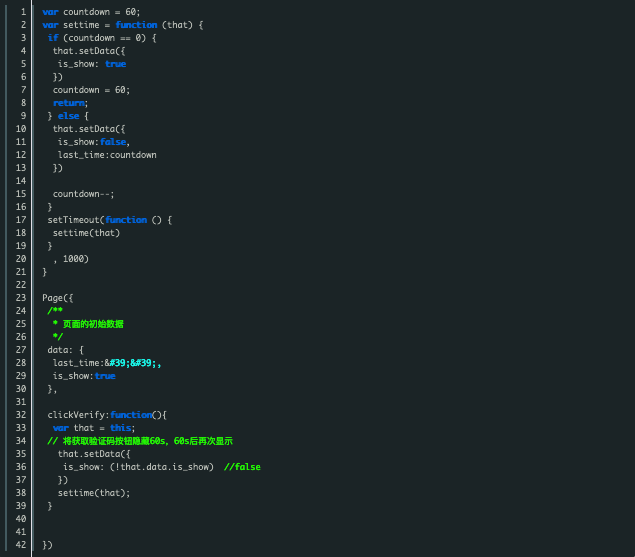
2.2 js页面代码:

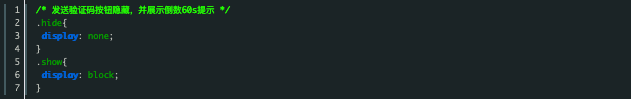
2.3 wxss页面代码:

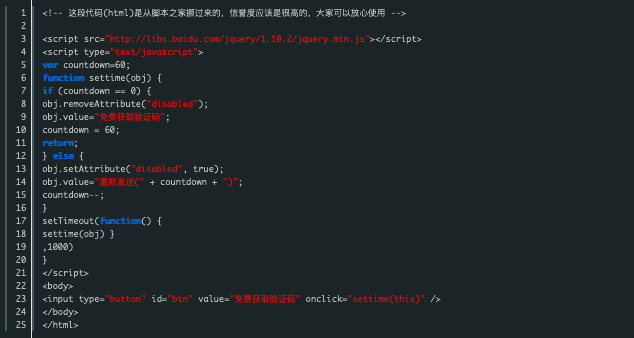
3、上面讲的是微信小程序的,那么我们一般web端或者移动端的应该是什么样呢?
其实,方法都差不多,这里也贴出来仅供大家参考

以上就是微信小程序利用 JS 实现注册 60s 倒计时功能解析的详细内容!
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。