微信小程序蓝牙开发教程带你探索物联网的便捷与魅力
599
2025-05-27
在微信小程序的开发过程中,我们可定会遇到页面间相互跳转的需求,那么如何监听页面跳转之间的事件呢?
我们知道小程序提供打开新页面、页面重定向、页面返回、tabBar切换四种改变视图的机制,托管了页面的生命周期,并为应用提供了相应的生命周期事件,方便应用各阶段的业务处理,但页面之间相互跳转并没有相应的事件机制,例如——
1、A页面打开二级页B,B页面做了一些操作,要通知A页面做相应的处理。
2、从B页面携带一些数据,返回到A页面
以上两种场景很常见,归结为页面间如何方便的进行交互,当然我们可以通过页面跳转传参或全局数据对象来达到目的,但是使用上有些束缚(转换参数或维护全局对象)!
所以在elong小程序项目中采用事件机制解决这一问题。我们重写了navigateToAPI,A页面调用该接口进行页面跳转后,方法返回给A页面一个事件对象 event,该对象可以注册自定义事件,目标页面(B页面)可以按照业务需求触发事件响应,同时将相关数据作为参数传递到监听处callback。
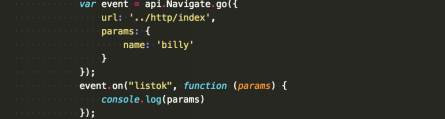
A页面

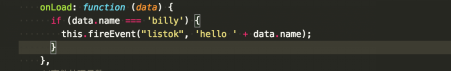
B页面

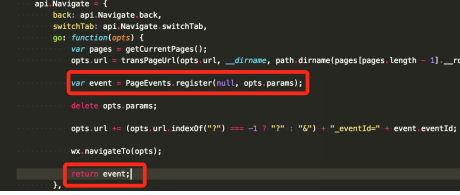
API

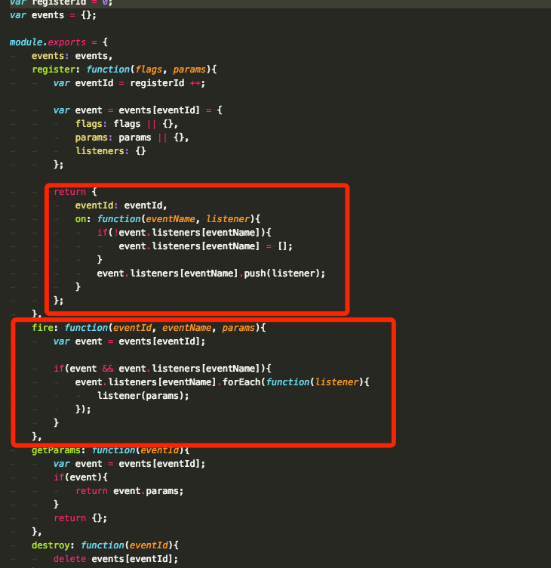
Event

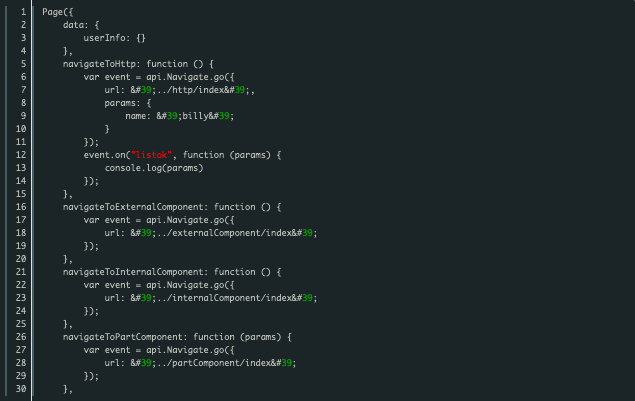
部分代码如下:
[AppleScript] 纯文本查看 复制代码

打开二级页面效果图——

以上就是有关微信小程序页面间跳转监听事件详解及方法说明的详细内容!
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。