微信小程序蓝牙开发教程带你探索物联网的便捷与魅力
343
2024-09-09
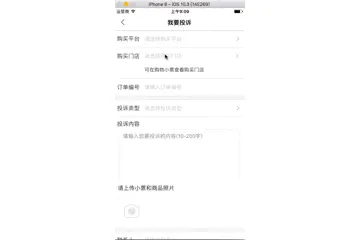
首先说下今天要做的需求:如下图,是前段时间给app中添加的客诉功能。

iOS.gif
能看到,里面涉及到了选择器多级联动(这里就两级)。然而,上星期三的时候接手了公司的小程序,说是小程序,其实也就两三个页面,要我把APP上的功能加上去,其中包括这个“我要投诉”的页面,综合了下安卓的选择器效果,下面看小程序上做出后的效果如下图:

小程序.gif
先大致说下这个页面的所需文件,

所需文件.png
是的,小程序的每个页面都需要.js/.json/.wxml/.wxss文件,就像前端 "三剑客"一样,这里是四剑客,但.json其实也是可有可无的,本质上还是三剑客...关于小程序的话题不多说了,对小程序感兴趣的可以私信我讨论哈。
下面开始装X。
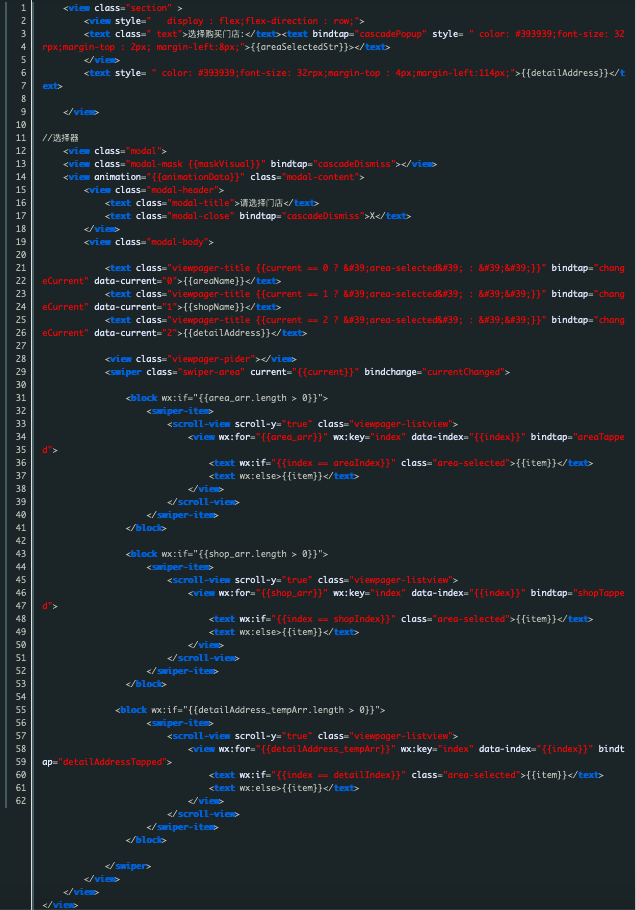
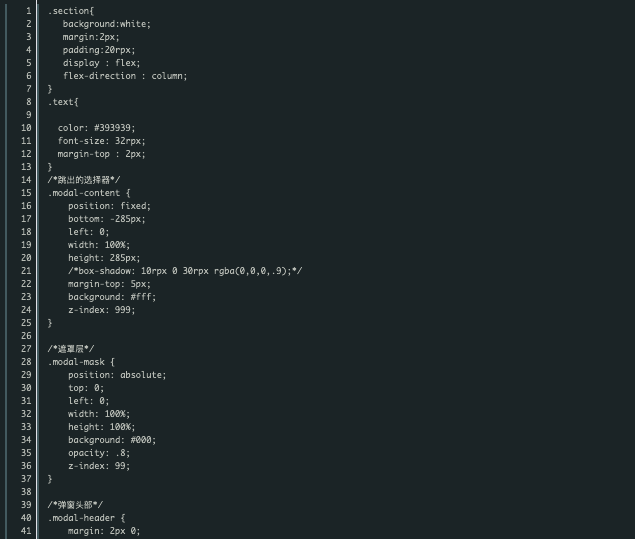
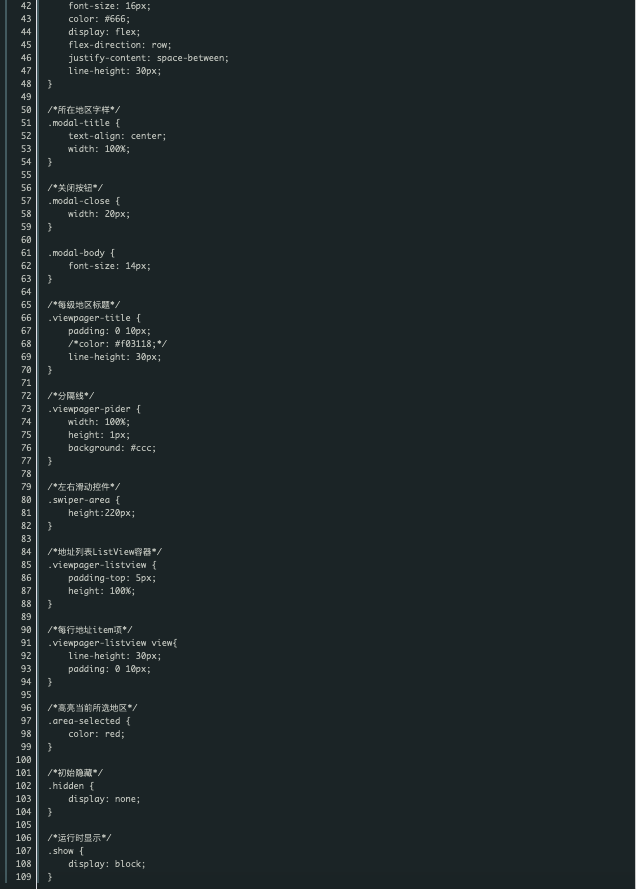
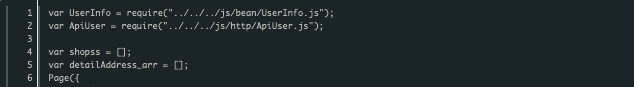
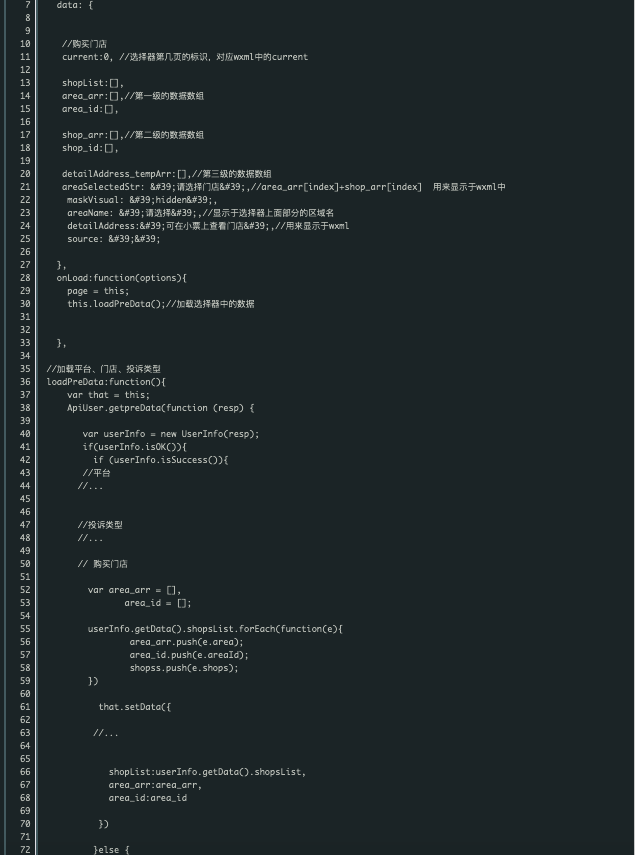
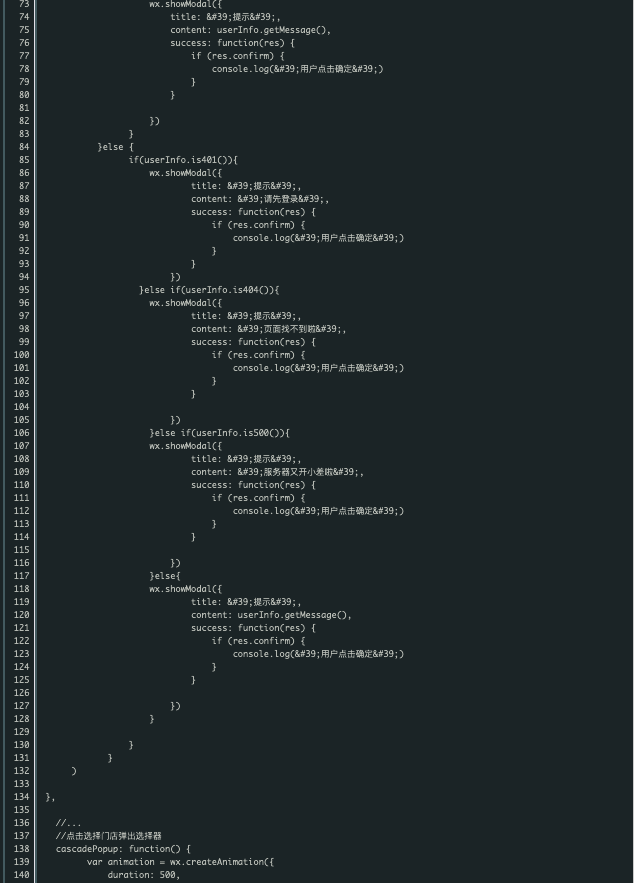
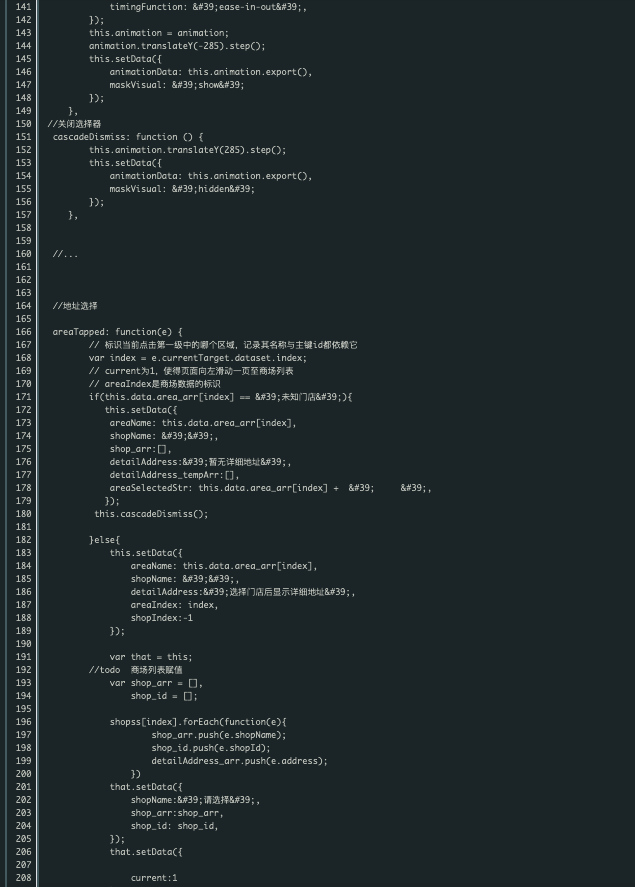
先从布局UI开始,也就是 .wxml 和 .wxss(只给出多级联动的部分)








以上就是小程序开发之选择器多级联动详细解析与示例的详细内容!
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。