开发者在使用常见的第三方小程序框架(如 taro,kbone,uniapp)时,会发现各家框架厂商都宣称通过自己的框架能编译出不同平台下最好用,最流畅的小程序,开发者受限于精力与时间不够,也无法对其进行足够仔细地辨别与区分。
在本文中,邀请了 FinClip 前端开发工程师蒋雪,使用不同的编译框架编译出不同平台的小程序 DEMO,并在 iOS 与 Android 设备中进行实际体验对比,针对「小程序的稳定性,框架支持度,列表渲染性能,操作系统支持度,组件支持度与跨平台性」进行综合对比,从而帮助开发者找出最适合自己的小程序平台与框架。
一、测试设备与环境
本次测试中,使用了 FinClip 日常测试环境中的三款设备机型,分别是:
iPhone XS(系统版本为 iOS 13.5)
三星 SM-J3300(系统版本为 Android 9)
荣耀 50 JLH-AN00(系统版本为 Android 11)
本次使用的宿主 App 与版本如下:
微信(iOS 端版本为9.0.17,Android 端版本为 8.0.18)
支付宝(iOS 端版本为 10.2.53,Android 端版本为 10.2.53)
今日头条(iOS 端版本为 8.6.2,Android 端版本为 8.6.6)
百度(iOS 端版本为 13.2,Android 端版本为 13.2)
FinClip App(iOS 端版本为 2.35.2,Android 端版本为 2.35.3)
本次测试使用的 DEMO 如下:
taro-ui,kbone,uniapp 官方 demo
二、测试流程
为了保证最终能够得到公平一致的测试结果,我们使用了如下的评测方式:

相同的测试流程才能保证公平的测试结果
三、DEMO 与列表渲染测试
Taro
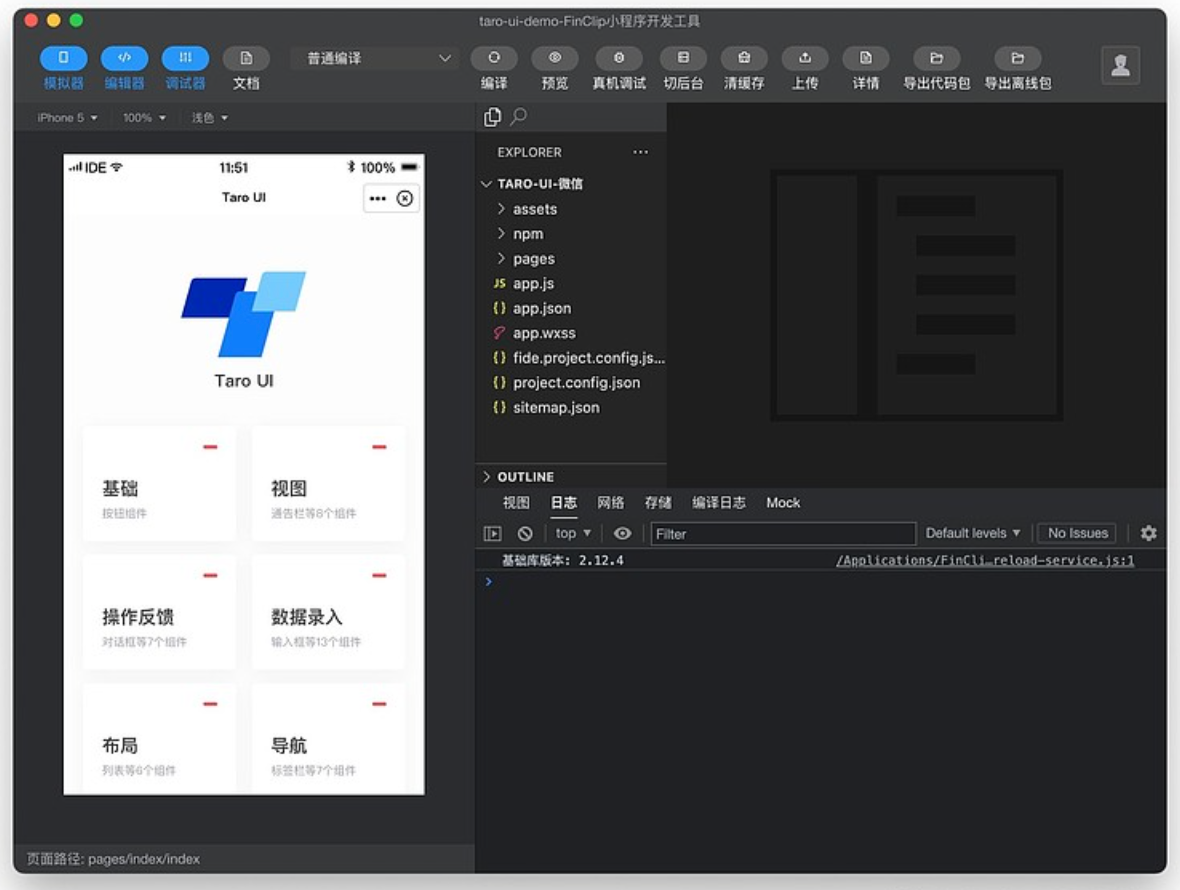
我们从 Github 中下载了官方的示例 DEMO 文件,并在各个 IDE 中进行编译预览。





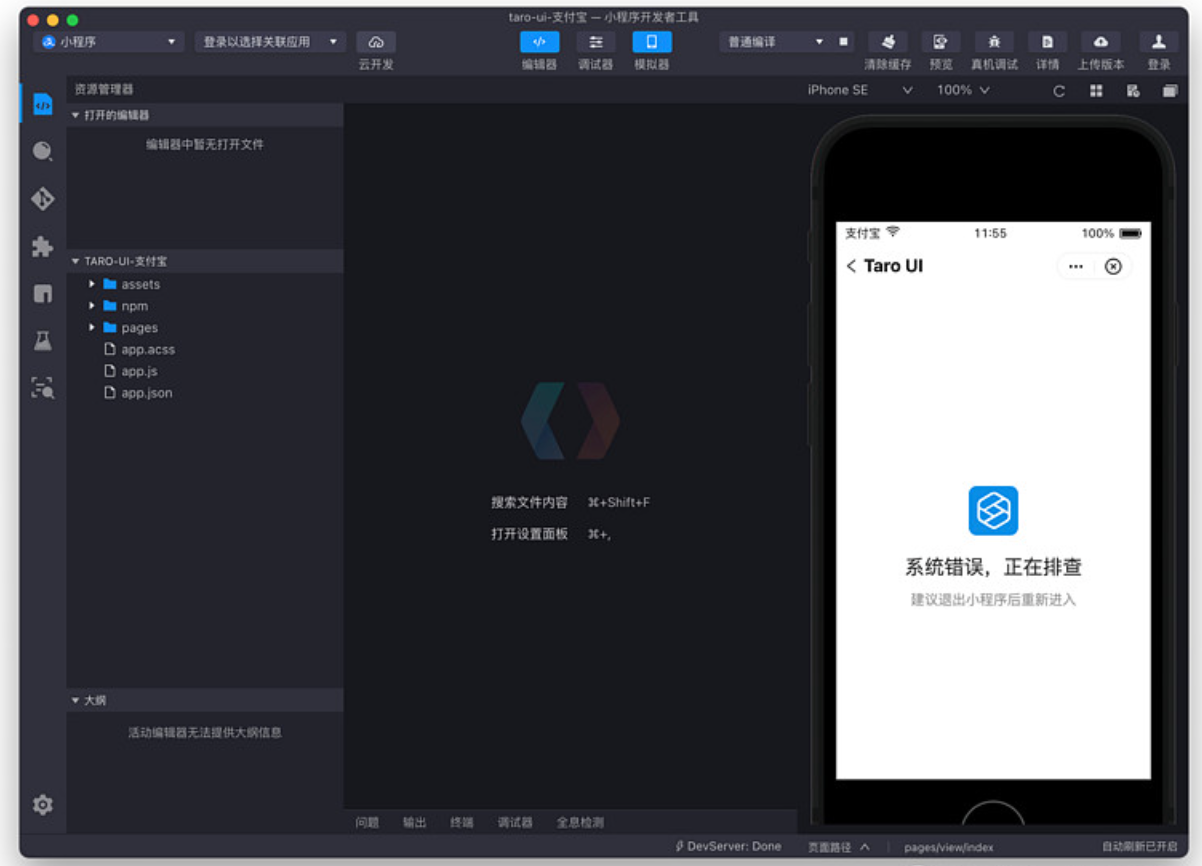
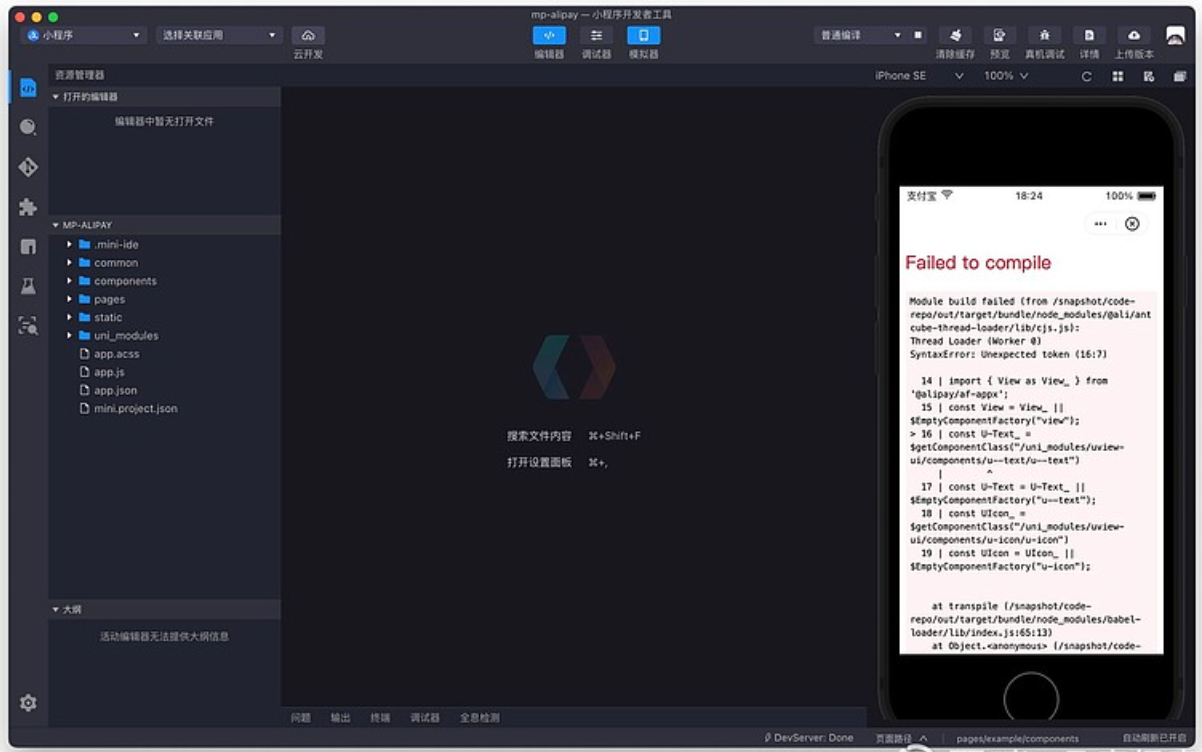
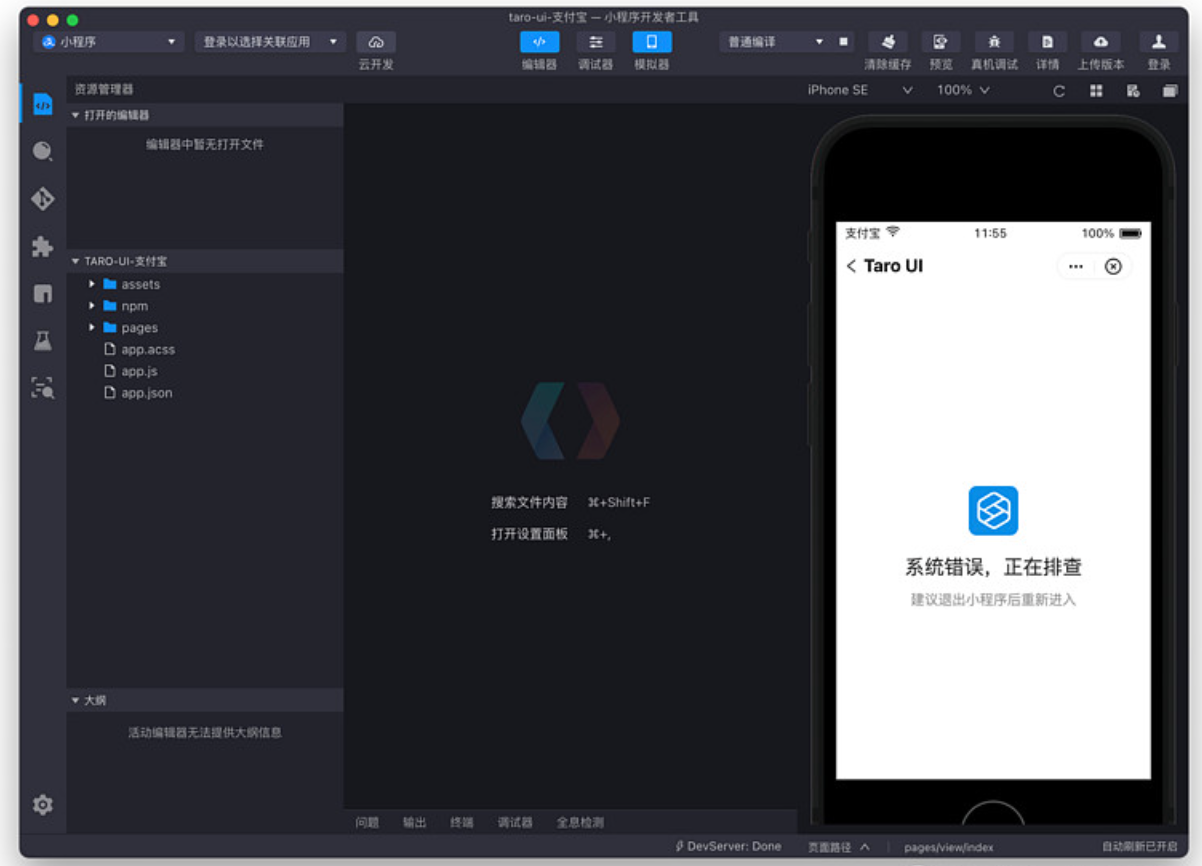
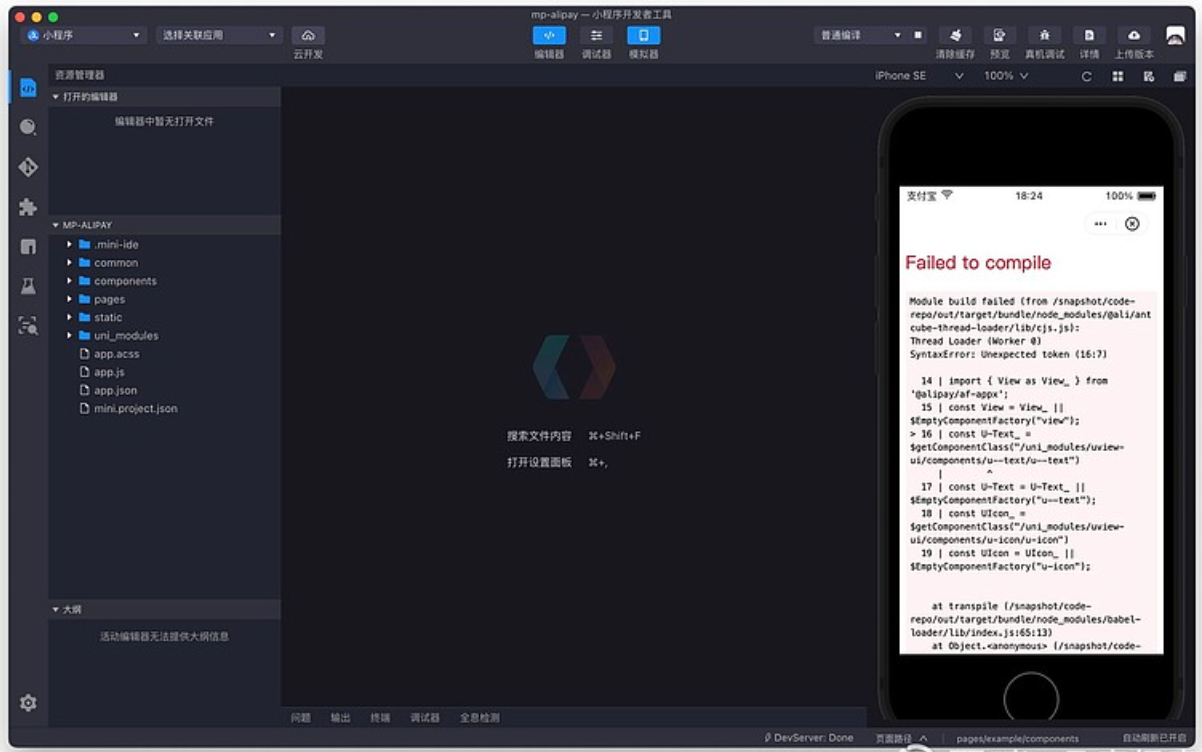
首先是在 IDE 中进行编译展示,通过上图可以看出各家小程序平台对于该 DEMO 都能够进行正常的渲染与体验,但是在实际测试过程中我们发现,支付宝小程序 IDE 在进入「视图」页面时会提示报错,在使用真机打开「视图」页面时也会报错(如下图)。

使用支付宝 IDE 进入「视图」界面时会报错
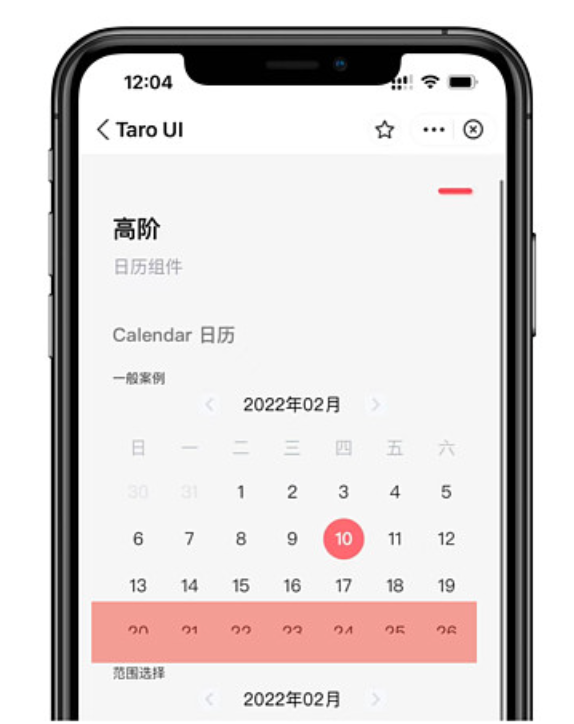
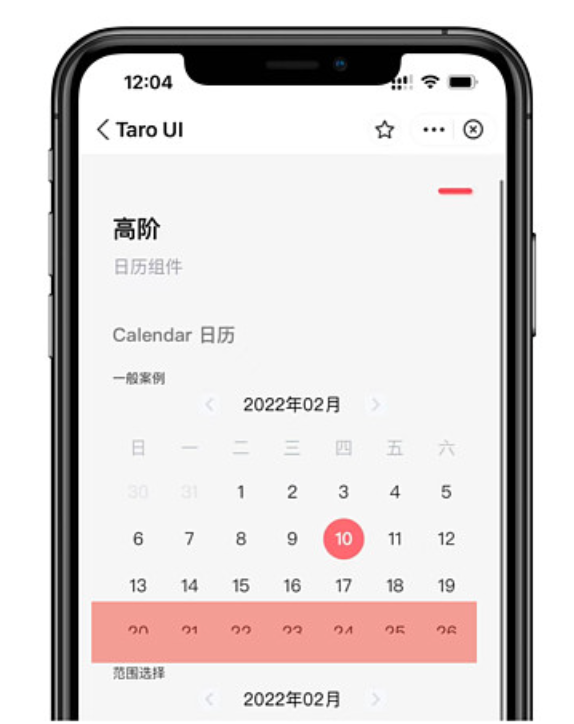
当使用真机预览进入「高阶」页面时,还会遇到底部日历遮挡的问题。

月末的日历组件无法全部显示
此外,我们为了测试 Taro 对于列表的渲染能力,还使用了 taro-msparis 这个项目(Msparis 项目基于 Taro,构建了一个时装衣橱的项目演示,涉及了一个电商平台完整的业务逻辑和功能点),分别使用真机在「首次渲染,更新列表」的情况下进行多次测试,得出结果如下。

值得一提的是,在使用三款手机进行真机测试时,头条小程序均无法正常运行,使用三星手机打开百度智能小程序时,也无法正常渲染。
kbone
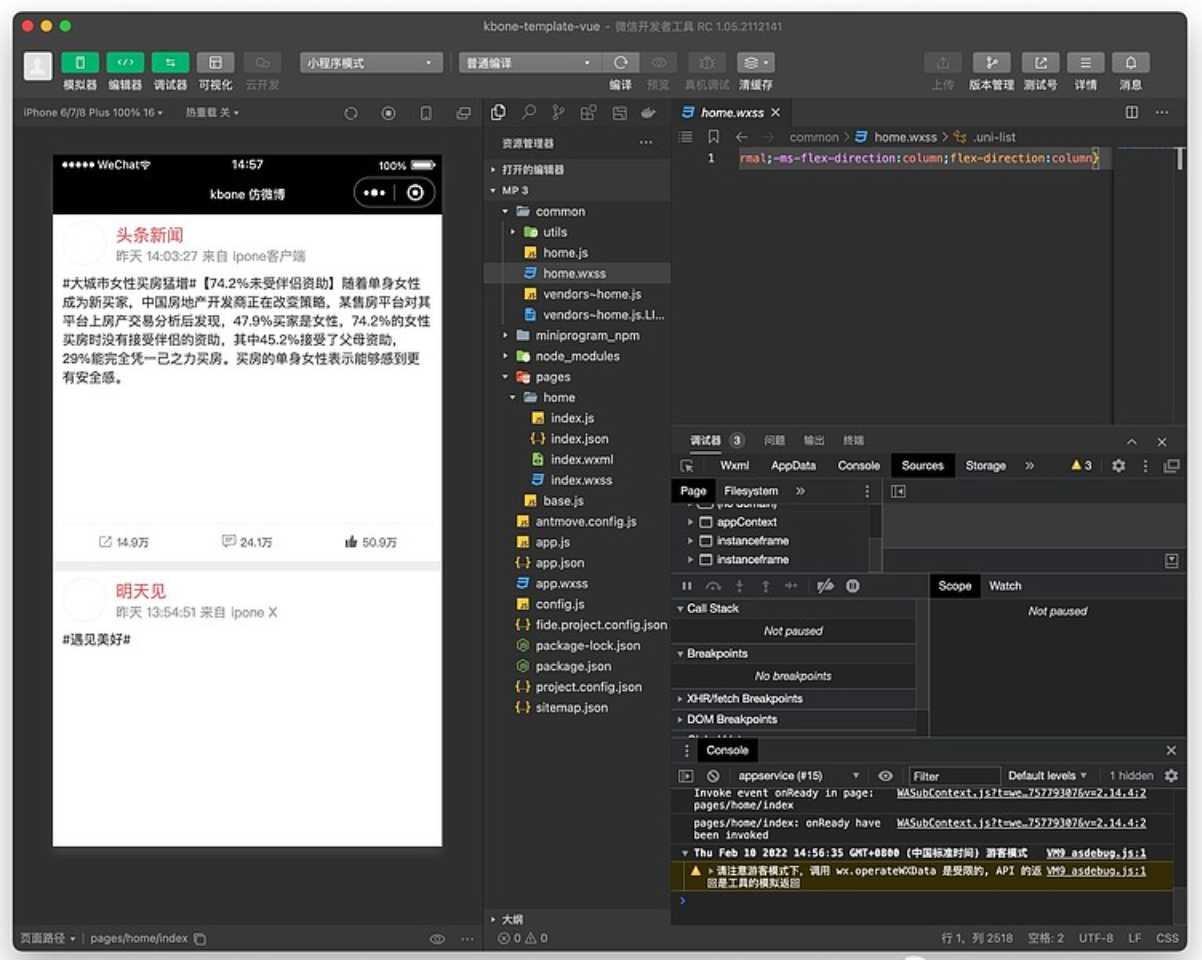
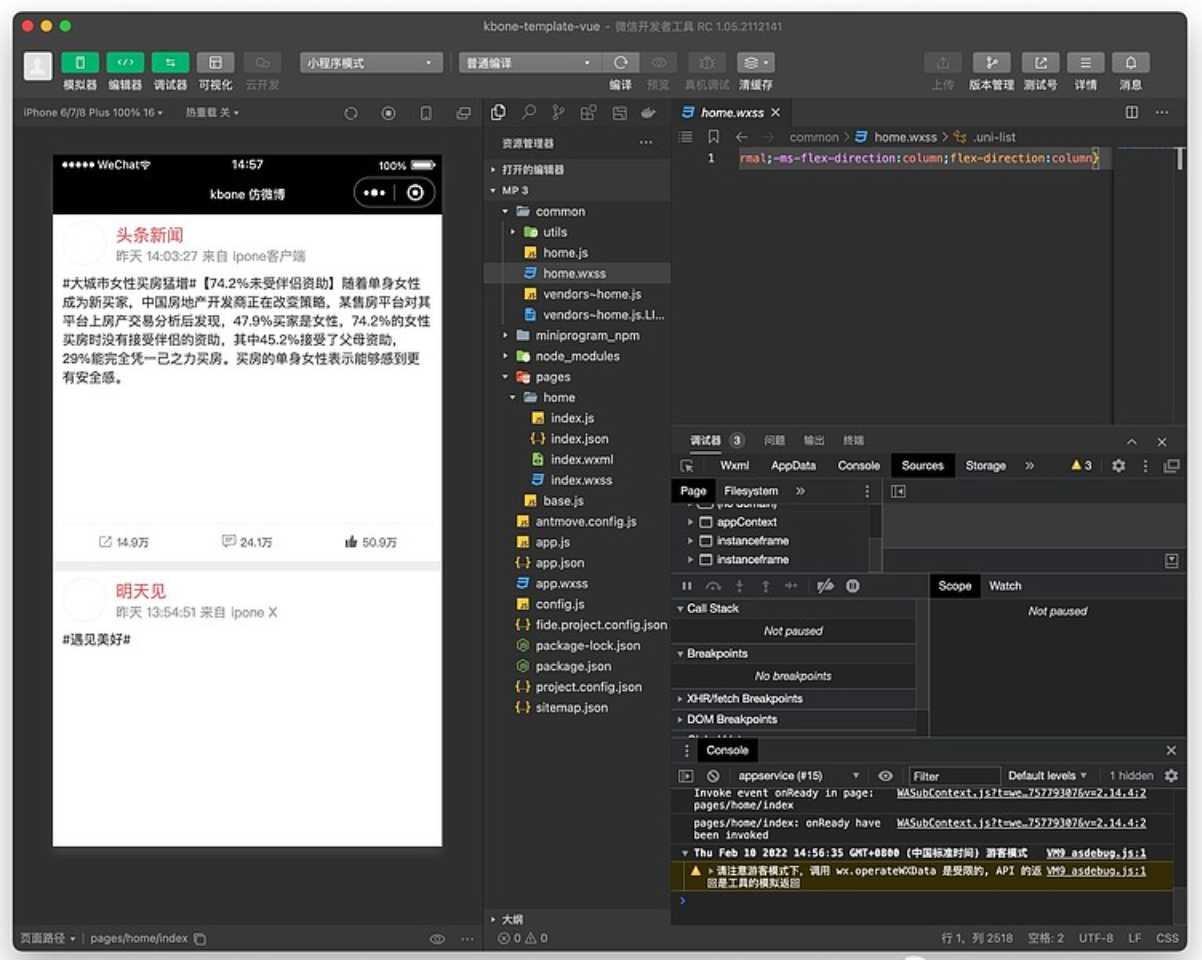
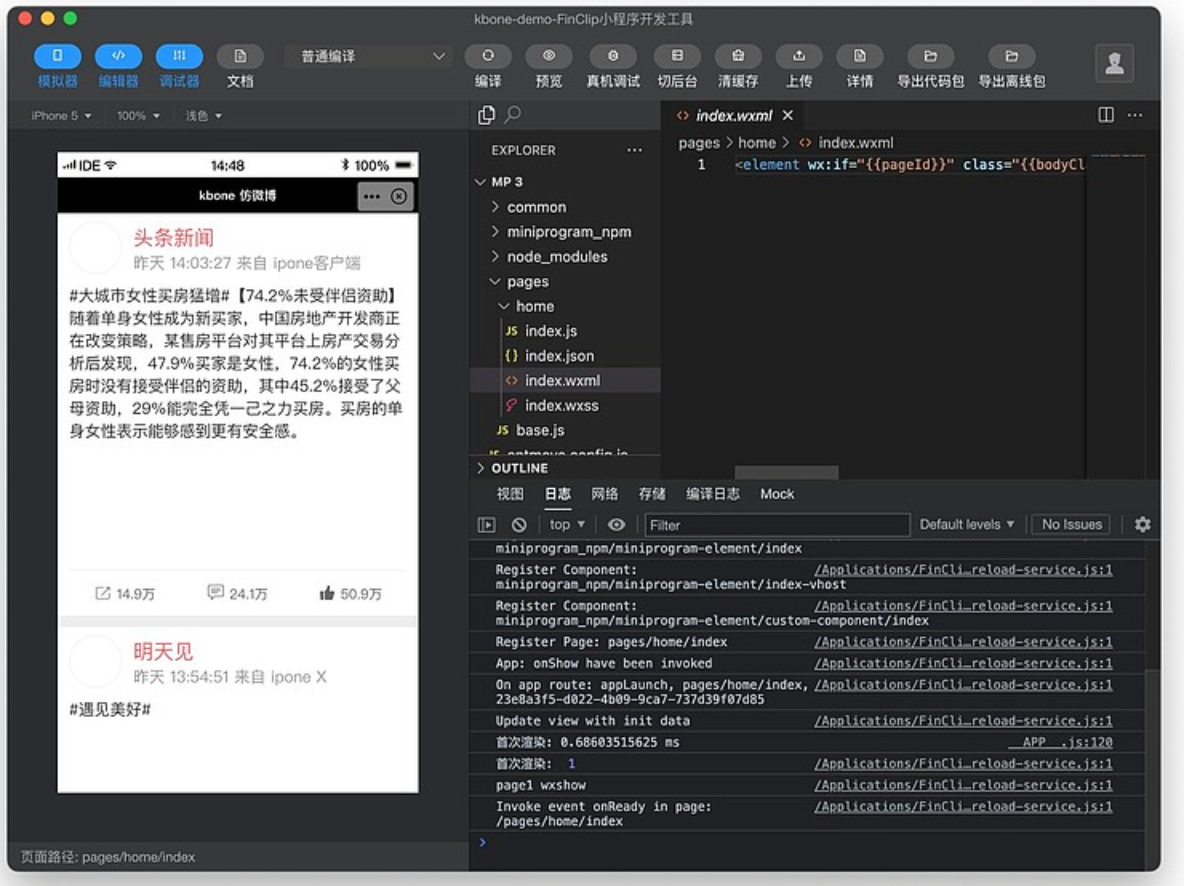
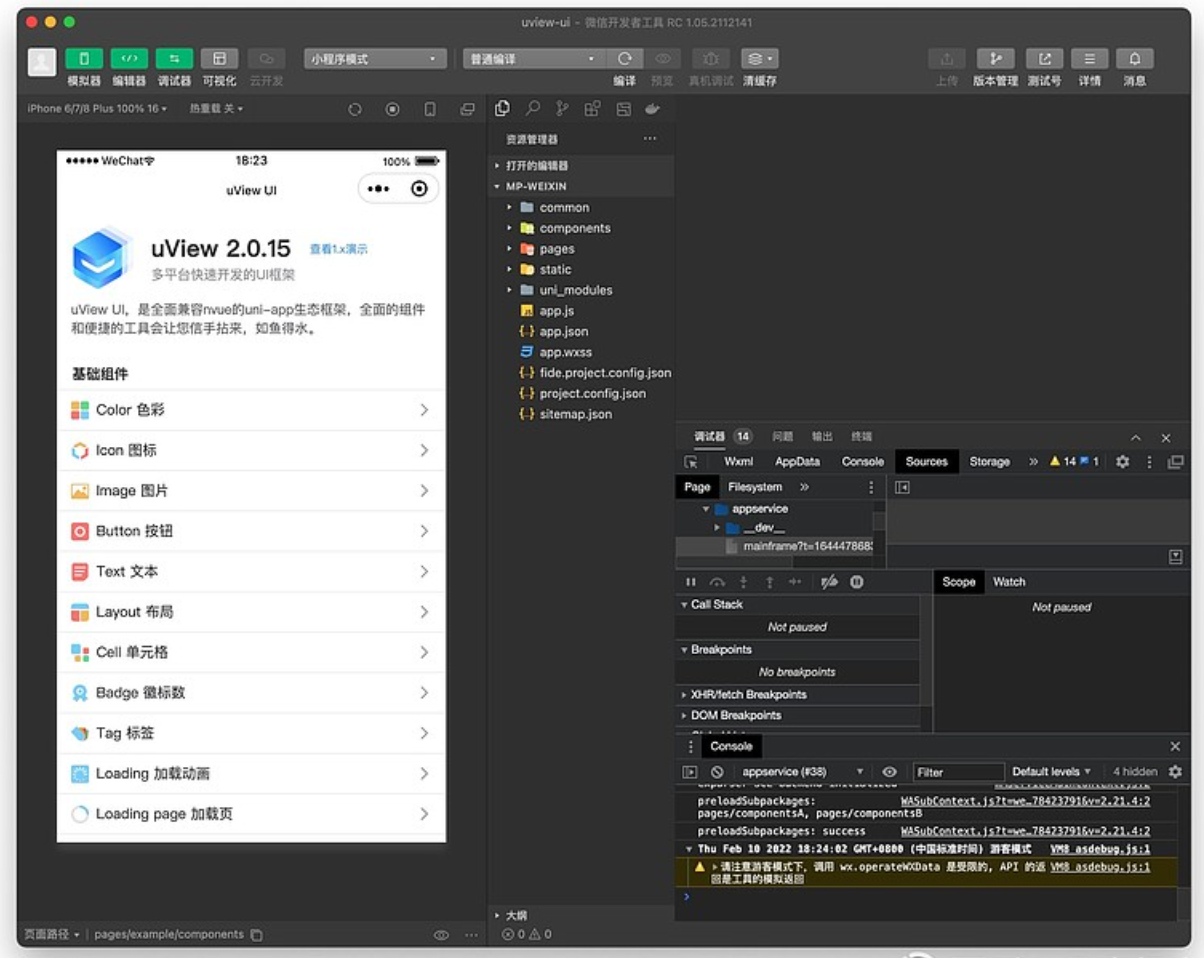
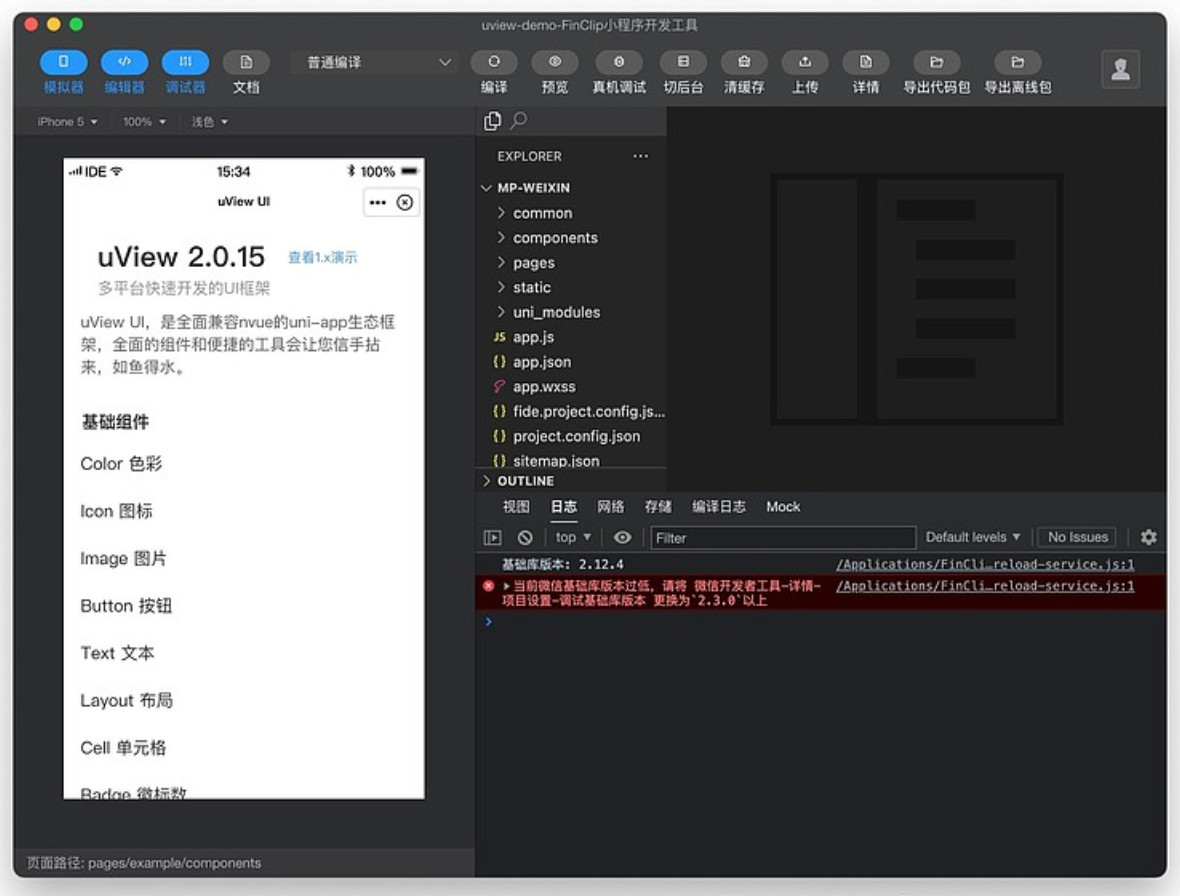
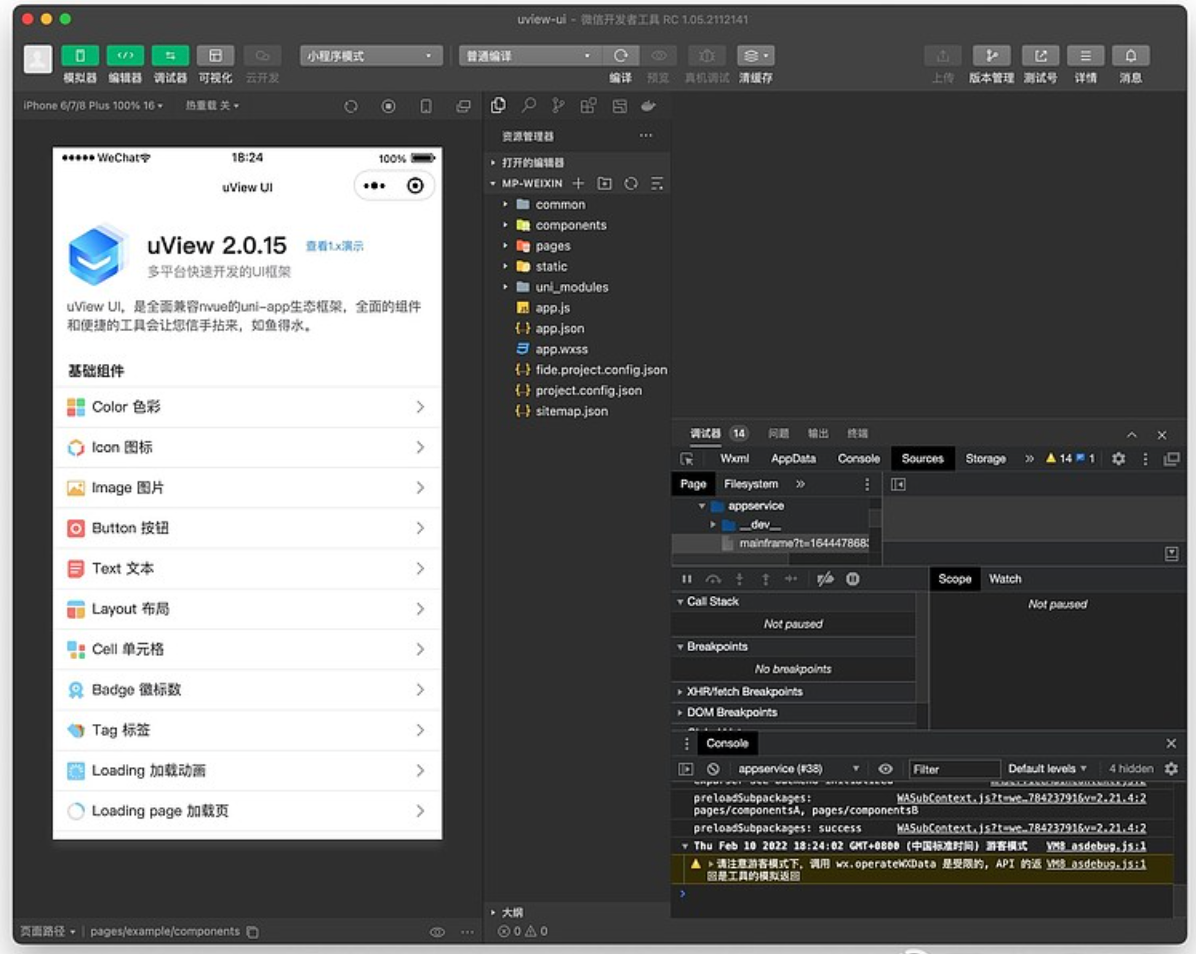
我们从 Github 中下载了由 DCloud 提供的 kbone 示例 DEMO 文件,并在 IDE 中进行编译预览。


仅有微信开发者工具与 FIDE 可完成小程序编译
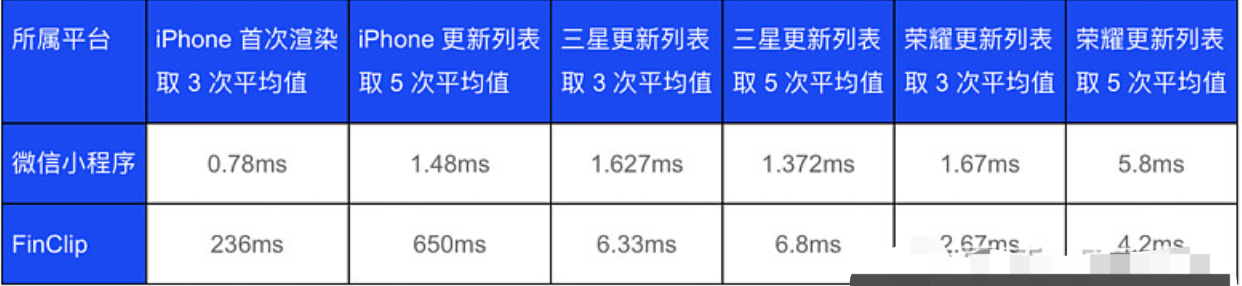
同样,我们分别使用真机在「首次渲染,更新列表」的情况下进行多次测试,得出结果如下。

由于 kbone 仅支持微信小程序语法,因此仅在微信开发者工具与 FIDE 中进行了测试,支付宝官方提供了 Antmove,但尝试后发现依然无法编译。
uniapp
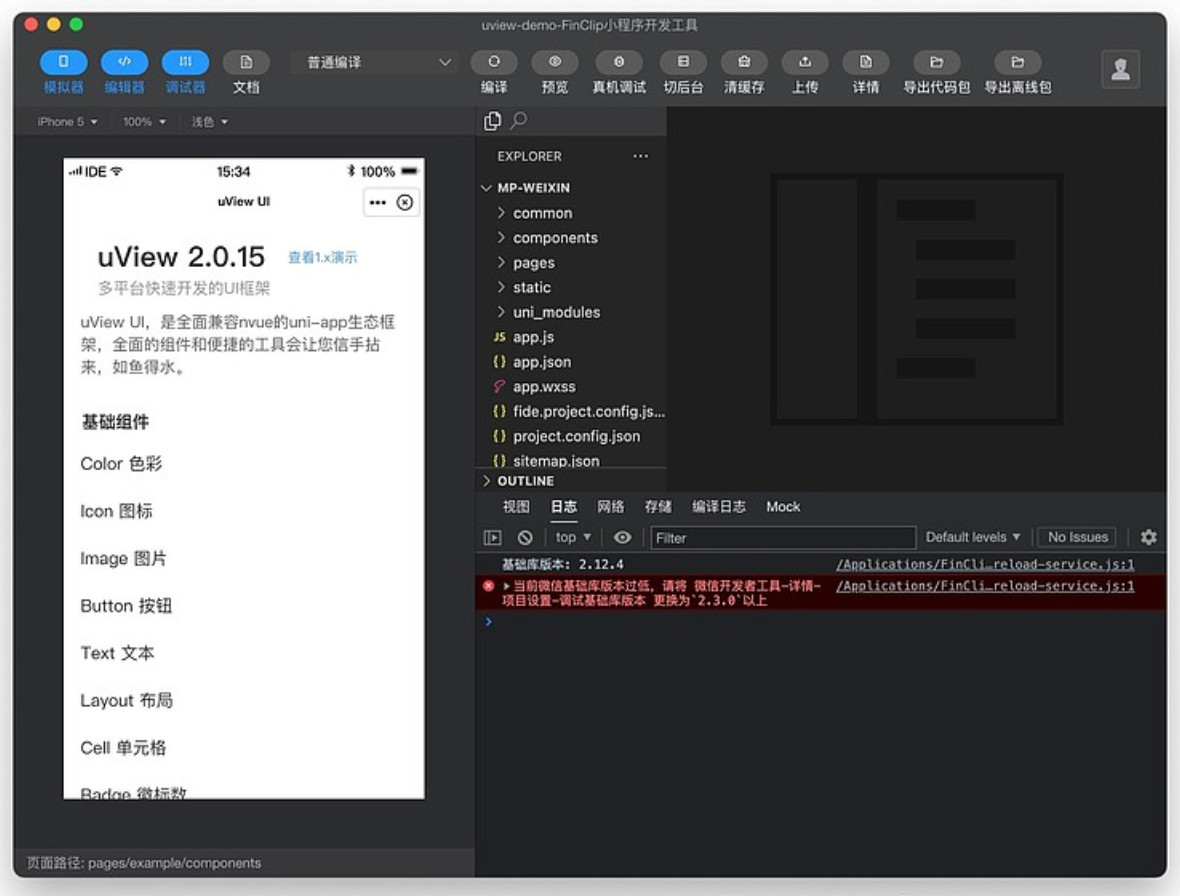
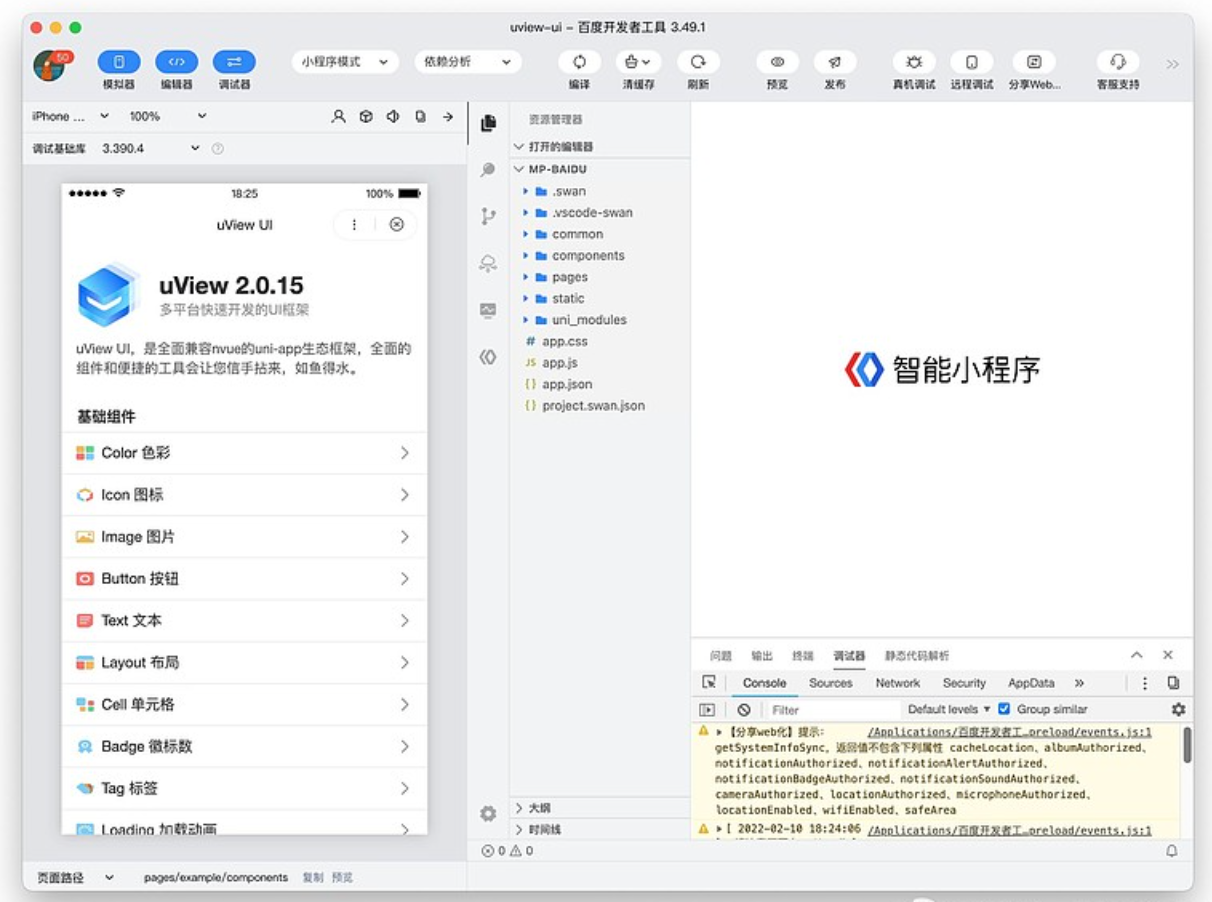
我们从 Github 中下载了官方的示例 DEMO 文件,并通过 uniapp 进行跨端编

译,按照不同平台的要求输出对应的小程序,并在各个 IDE 中进行编译预览。





除了支付宝小程序无法编译,都可以正常运行
在 IDE 中进行编译展示时,除了支付宝小程序 IDE 会提示编译失败以外,剩下的小程序 IDE 都完成了对应的编译与预览操作。此外,我们也使用了 uniapp 的 DEMO 对于列表渲染进行多次测试,测试方式依然是使用真机在「首次渲染,更新列表」的情况下进行多次测试,得出结果如下。

四、综合对比
根据前文测试与对比结论,我们分别基于「稳定性,小程序框架支持度,列表渲染性能,操作系统支持度,组件支持度,跨平台性」进行综合考量与对比。
稳定性
根据三种机型的测试体验,在头条小程序与百度智能小程序中,安卓机型的运行效果是不稳定的,尤其在头条小程序中,Taro 框架的列表展示 DEMO 三台机器均无法正常打开。而百度小程序则会出现在安卓低端机型中无法正常打开的情况。
👉 根据本次测试结果,稳定性排序如下:
微信小程序 = FinClip = 支付宝小程序 > 百度智能小程序 > 头条小程序
小程序框架支持度
可以看出各平台都已经支持了在 Taro 和 uniapp 框架下的小程序,但个别功能依然存有 Bug。在头条小程序中可以运行简单的 DEMO,但复杂 DEMO 安卓端几乎全军覆没。
而在 kbone 框架中,只有微信小程序与 FinClip 支持运行,且都能正常运行体验。当我们使用 Antmove 工具转换后,依然无法在支付宝小程序中正常运行。
👉 根据本次测试结果,框架支持度排序如下:
微信小程序 = FinClip > 支付宝小程序 = 百度智能小程序 > 头条小程序
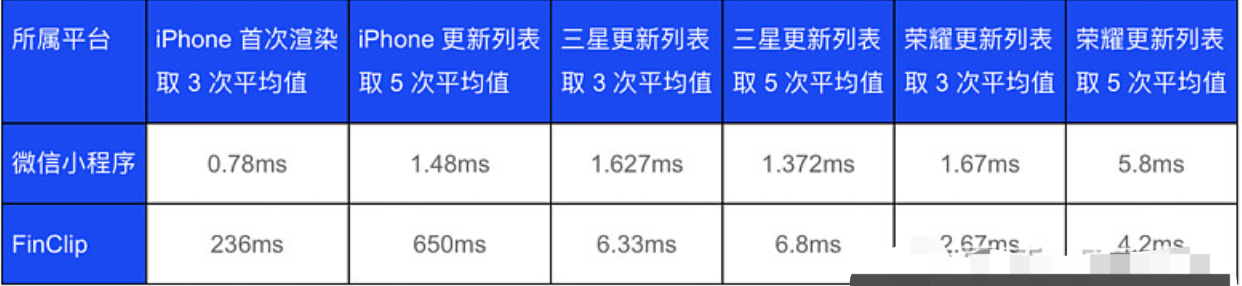
列表渲染性能
根据测试数据,微信小程序、FinClip、支付宝小程序在列表渲染性能上是比较接近的。出乎意料的是百度智能小程序在这些 DEMO 测试中,渲染耗时最少。头条小程序则因表现不稳定暂不参与排序。
👉 根据本次测试结果,渲染性能排序如下:
百度智能小程序 > 微信小程序 = FinClip = 支付宝小程序
操作系统支持度
根据测试结果整体来看,当前所有小程序在 iOS 操作系统中的体验是优于Android 操作系统的,我们后续将会引入鸿蒙系统进行测试对比。
组件支持度
考虑到当前市场中微信小程序的领军地位,我们以微信小程序组件对标支持度作为了评比标准之一。
👉 根据本次测试结果,组件支持度排序如下:
微信小程序 > FinClip > 百度智能小程序 > 头条小程序 > 支付宝小程序
👉 而如果以各平台中组件数量进行排序,排序如下:
支付宝小程序 > 微信小程序 > 百度智能小程序 > FinClip > 头条小程序
跨平台性
在参与对比的五个小程序平台中,只有 FinClip 在支持自身语言之外,还同时兼容微信小程序的语言。相比支付宝小程序,头条小程序而言,FinClip 的兼容性更强,无须使用代码转换工具就能与微信小程序共用一套代码,在上架双平台时也能避免因代码转换所引起的其他问题与 Bug。
五、后记
在设计 FinClip 起初,我们有着这样的考虑:
在企业数字化转型的过程中,已有 Web 应用与 H5 应用将不得不面临需要提升用户体验与业务性能的问题,而在转向通过小程序提供服务的过程中,又需要如何将在流量平台中已经上架的小程序迁移至自有 App 中?如何让自有 App 具备运行小程序的底层容器引擎?因此,我们希望自己所提供的小程序解决方案,不仅需要解决企业当下所面临的“小程序迁移”问题,也需要能够帮助企业考虑到数年内(甚至更长),而不需要再根据新遇到的问题寻找新的解决方案。
此外,除了小程序本身的运行能力以外,FinClip 还具备对小程序全生命周期进行管理的能力,对于与企业内部已有信息系统进行关联,也提供了完成自动化、定制化支持的相关工具与资源,从而能够更可靠,可信地帮助企业完成数字化转型这一过程。
上文就小编为大家整理的一个编译小程序的小技巧:利用“编译模式”实现页面单独编译,小程序编译工具。
国内(北京、上海、广州、深圳、成都、重庆、杭州、西安、武汉、苏州、郑州、南京、天津、长沙、东莞、宁波、佛山、合肥、青岛)Finclip软件分析、比较及推荐。