# FinClip Studio 操作指引
请注意
您可以在 FinClip Studio 中通过「新建小程序」获取相关的小程序代码示例,也可以通过 我们的 Github (opens new window) 获取小程序的演示 DEMO。
了解FinClip Studio 的基本介绍请查看这里
# 1. FinClip Studio 基本使用
# 1.1 新建、打开小程序

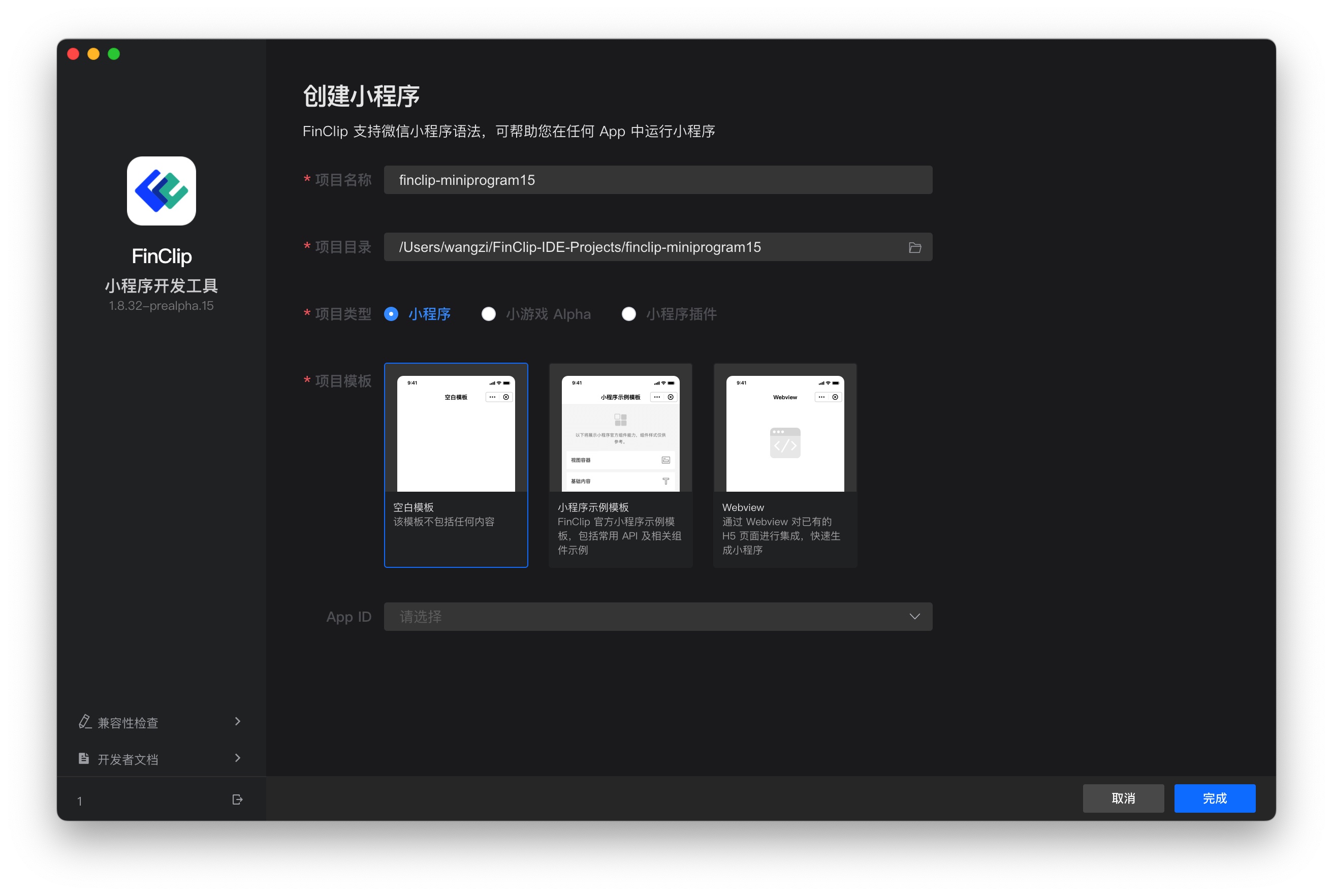
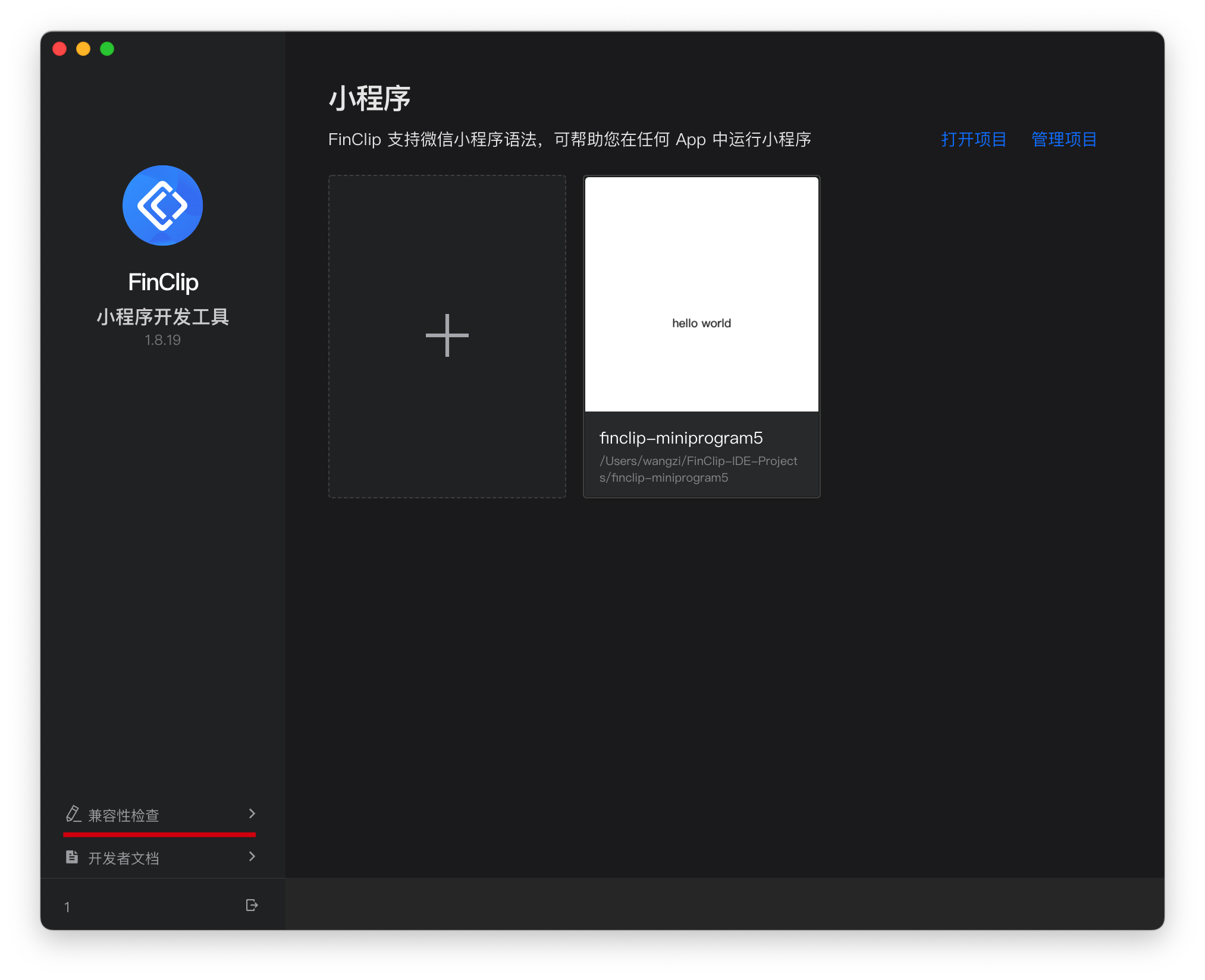
首先请点击FinClip中的加号,进入创建小程序的页面。在新打开的页面中需要分别输入小程序的项目名称,项目目录,项目类型,并选择项目模板后就可以新建小程序。

如果您选择的目录为非空目录,FinClip Studio 将会提示您跳过小程序创建过程,直接打开小程序。
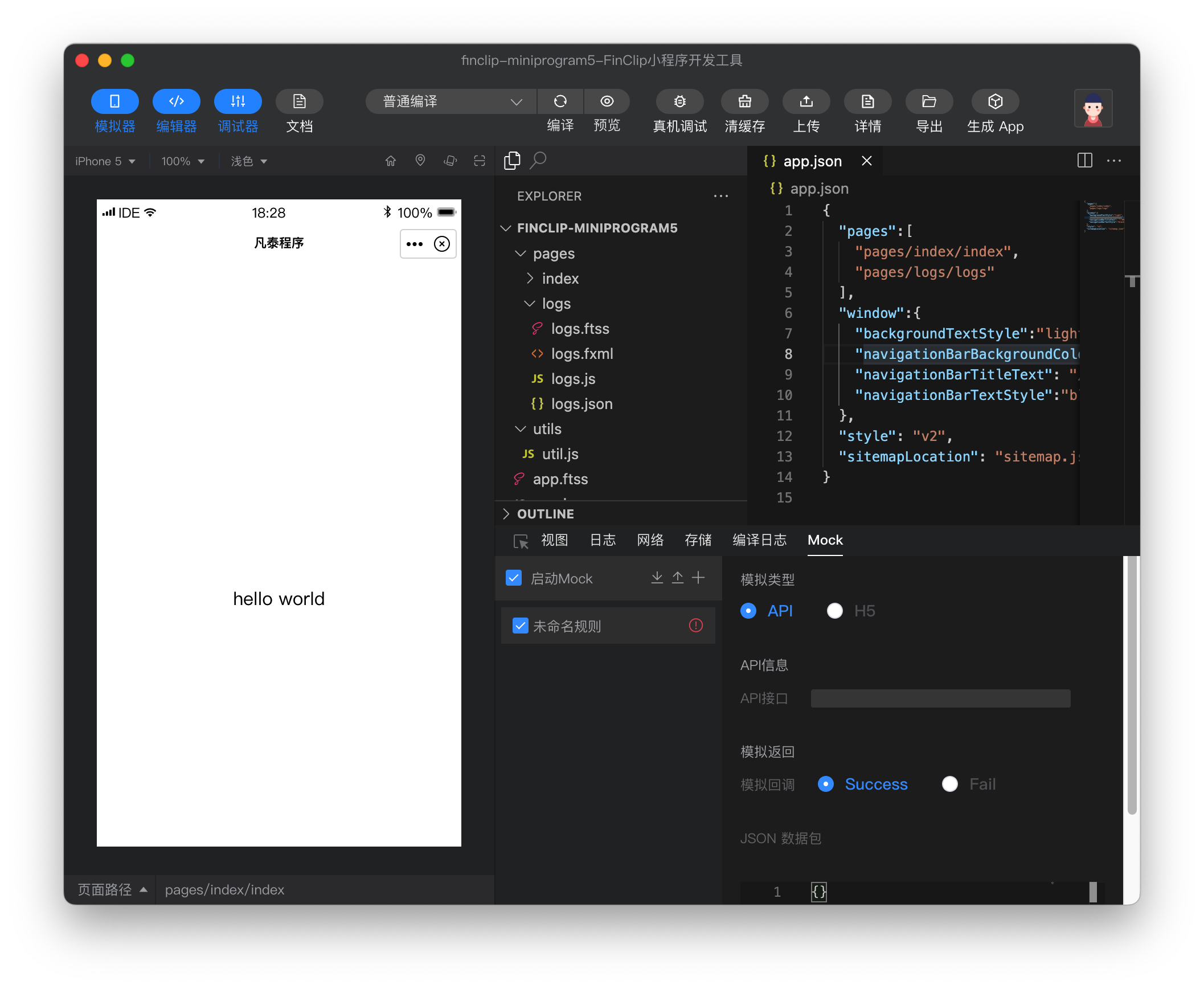
# 1.2 FinClip Studio 概览

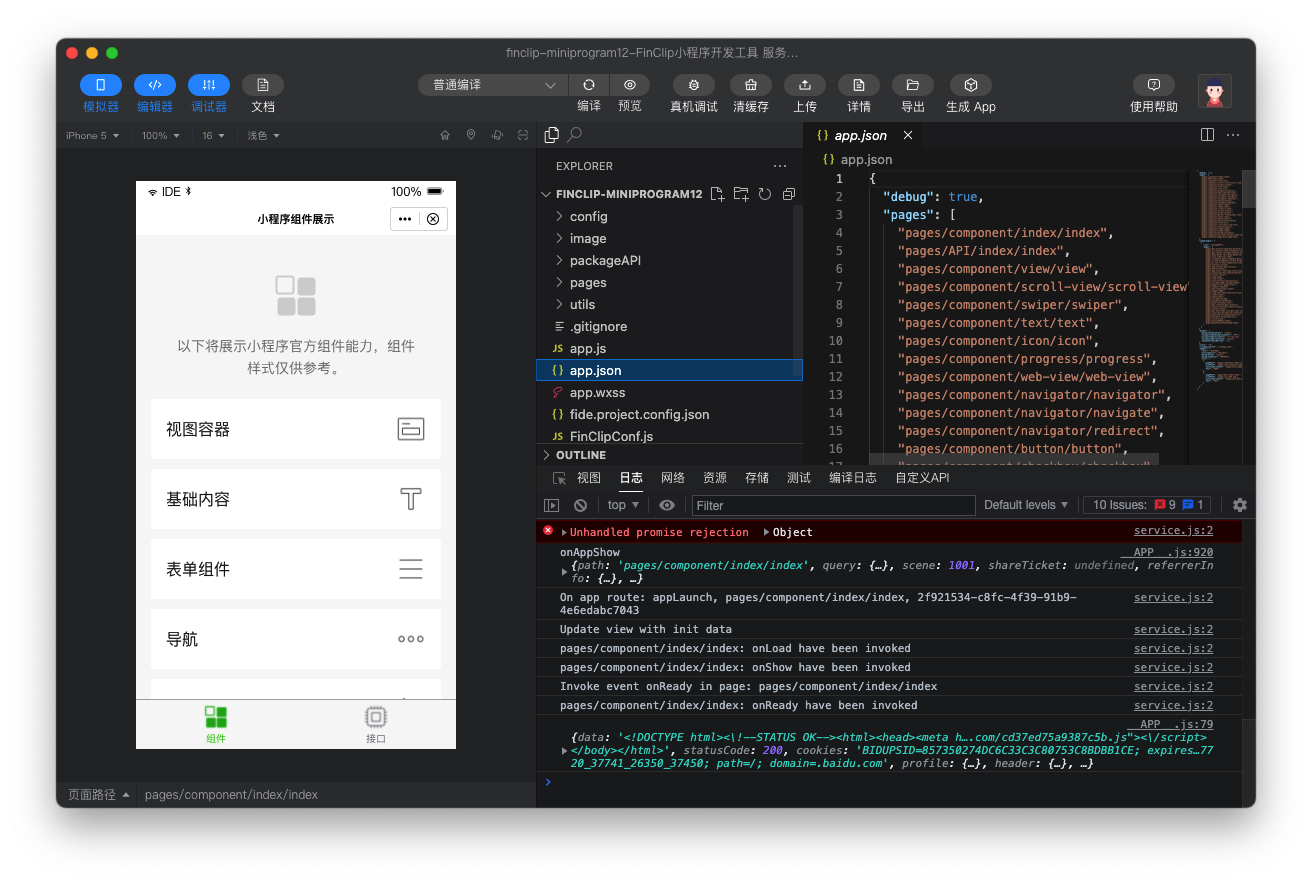
当完成小程序创建(或打开小程序后),您即会进入小程序概览页面,当前页面中分别由工具栏,模拟器,文件管理器,内容编辑器,调试器组成,您可以点击左侧目录或 这里 查看相关介绍。
# 1.3 小程序模拟调试

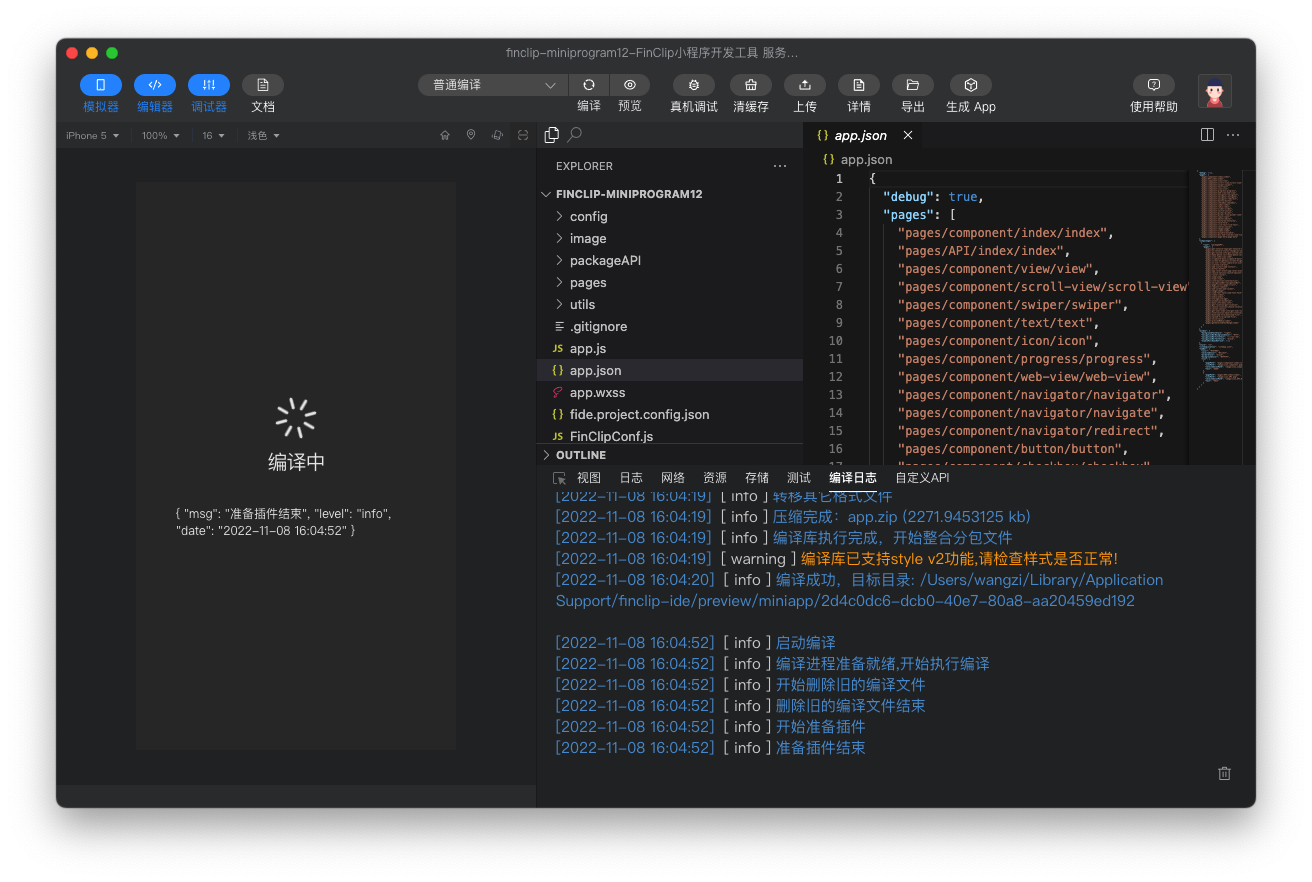
当您在编辑器中修改了小程序代码后,可以点击顶部工具栏中的「编译」(或通过快捷键 Command(Ctrl)+ S 触发保存自动编译),就可以在左侧的模拟器中看到小程序代码修改后的对应效果。

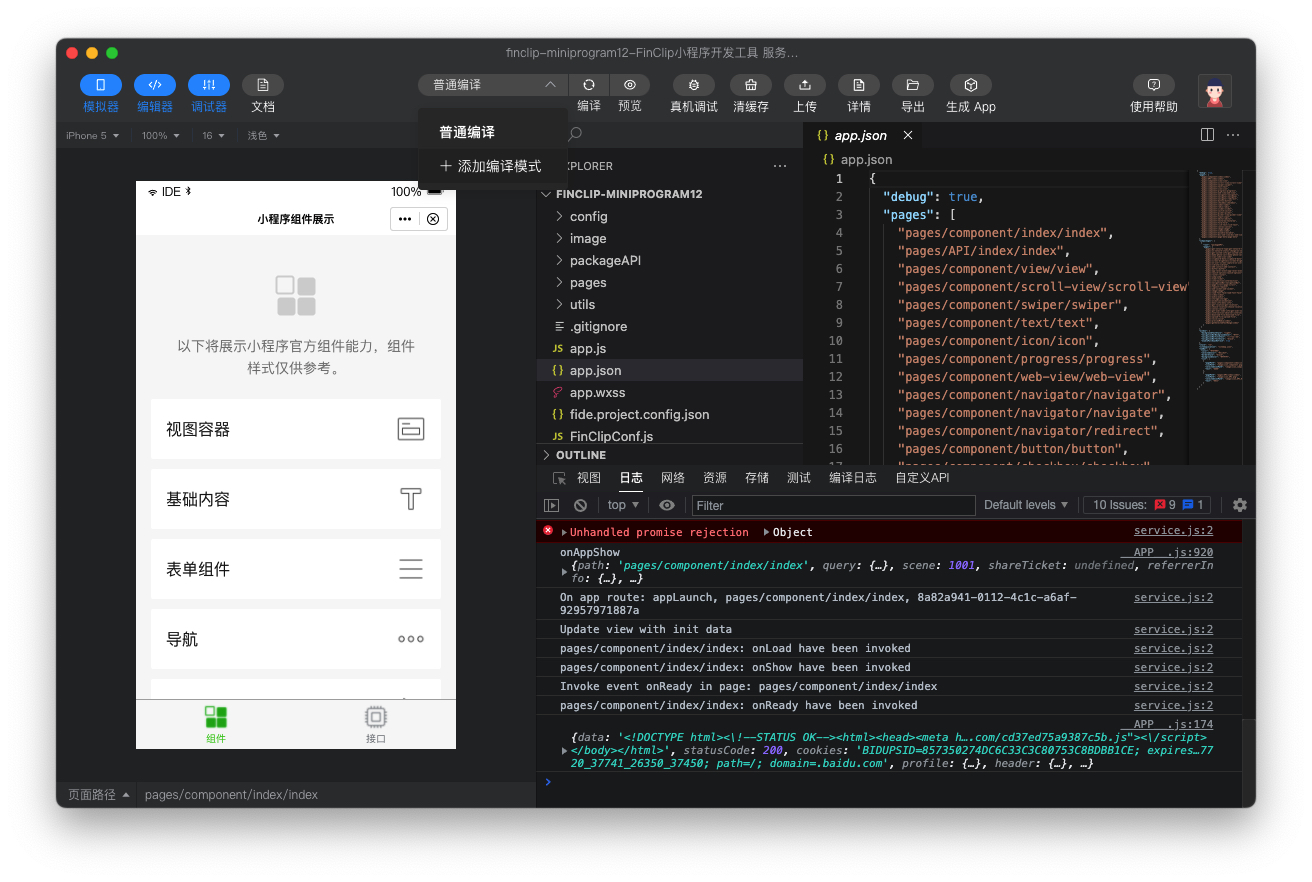
如果您有特殊场景需要进行自定义,也可以点击顶部工具栏中的「添加编译模式」,并在弹出的窗口中,添加模式名称,启动页面,启动参数几个字段,点击确认,生成新的编译条件。

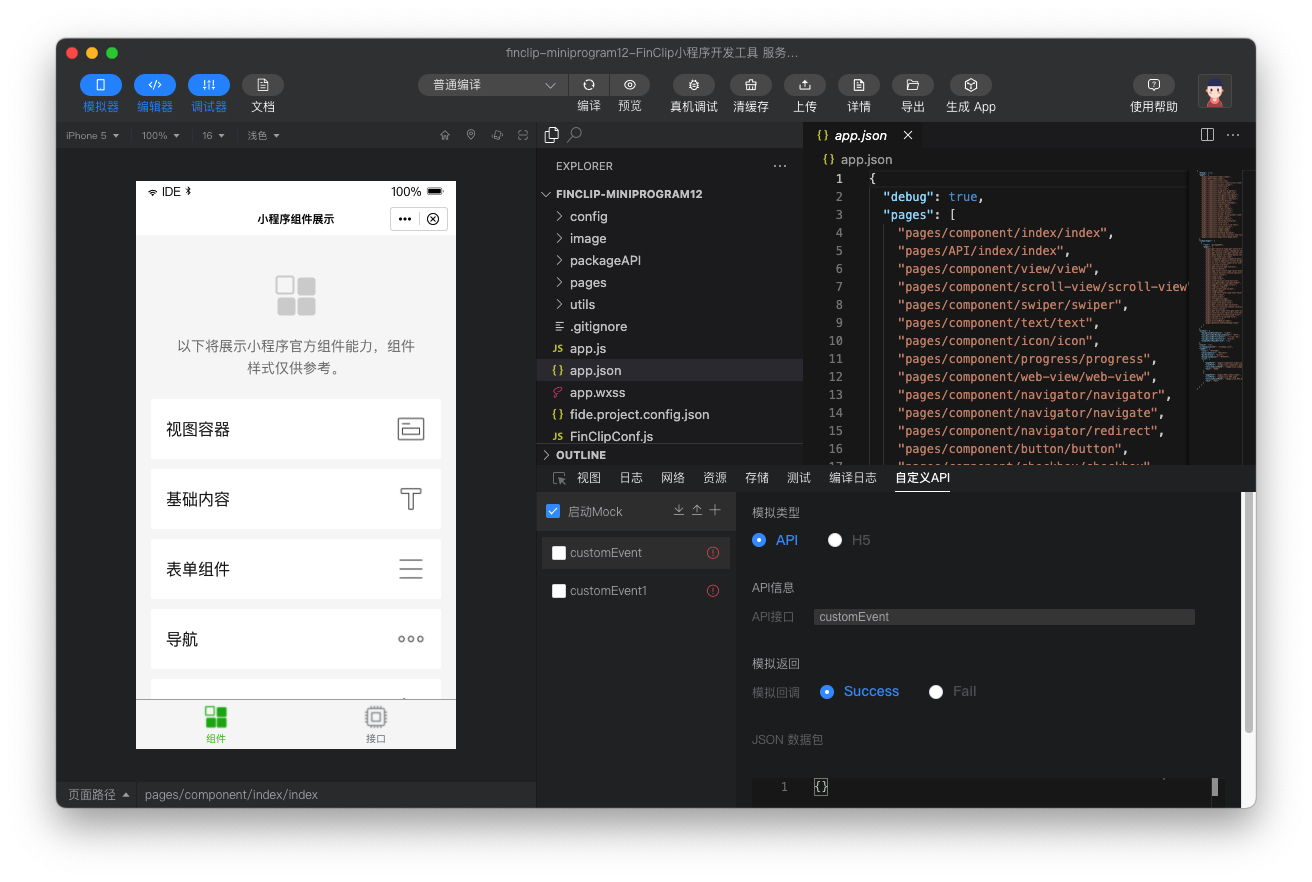
您也可以在底部的「日志」面板中,直接运行小程序 Api 进行快速调试。
请注意
当您在调试小程序过程中发现可能由于缓存引起的问题,可以点击顶部的「清缓存」,根据您的需要选择清除文件缓存或编译缓存。

点击顶部工具栏中的「预览」则会展示出可以打开小程序的二维码,您可以在 FinClip App 或自有 App 中,通过扫描二维码的形式打开小程序,进行开发过程中的预览操作。
# 1.4 小程序详情
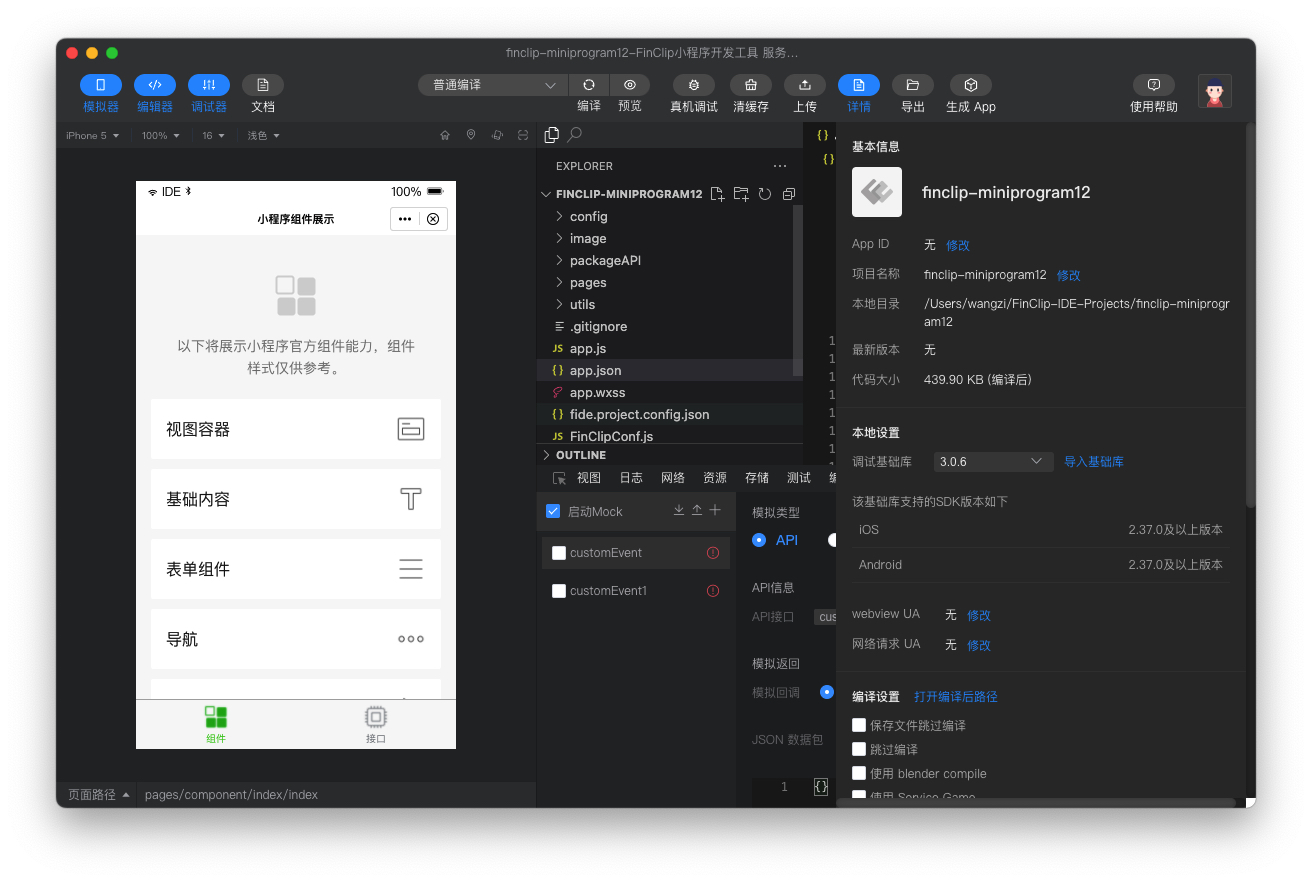
 您可以点击顶部的「详情」按钮,查看当前正在编译的小程序详细信息,其中分别包括了当前小程序的基本信息,本地设置,编译设置与备案域名信息(仅在登录后展示):
您可以点击顶部的「详情」按钮,查看当前正在编译的小程序详细信息,其中分别包括了当前小程序的基本信息,本地设置,编译设置与备案域名信息(仅在登录后展示):
- 基本信息:小程序的基本信息,如 App ID,项目名称,本地目录,线上最新版本,编译后代码大小;
- 本地设置:本地小程序基础库版本,UA 信息;
- 编译设置:配置保存文件时是否需要编译;
- 已备案域名列表:当您在登录状态下,会加载出您在 FinClip 中设置的域名信息,如小程序在本地预览与上传后出现资源加载失败的场景,请检查此处。
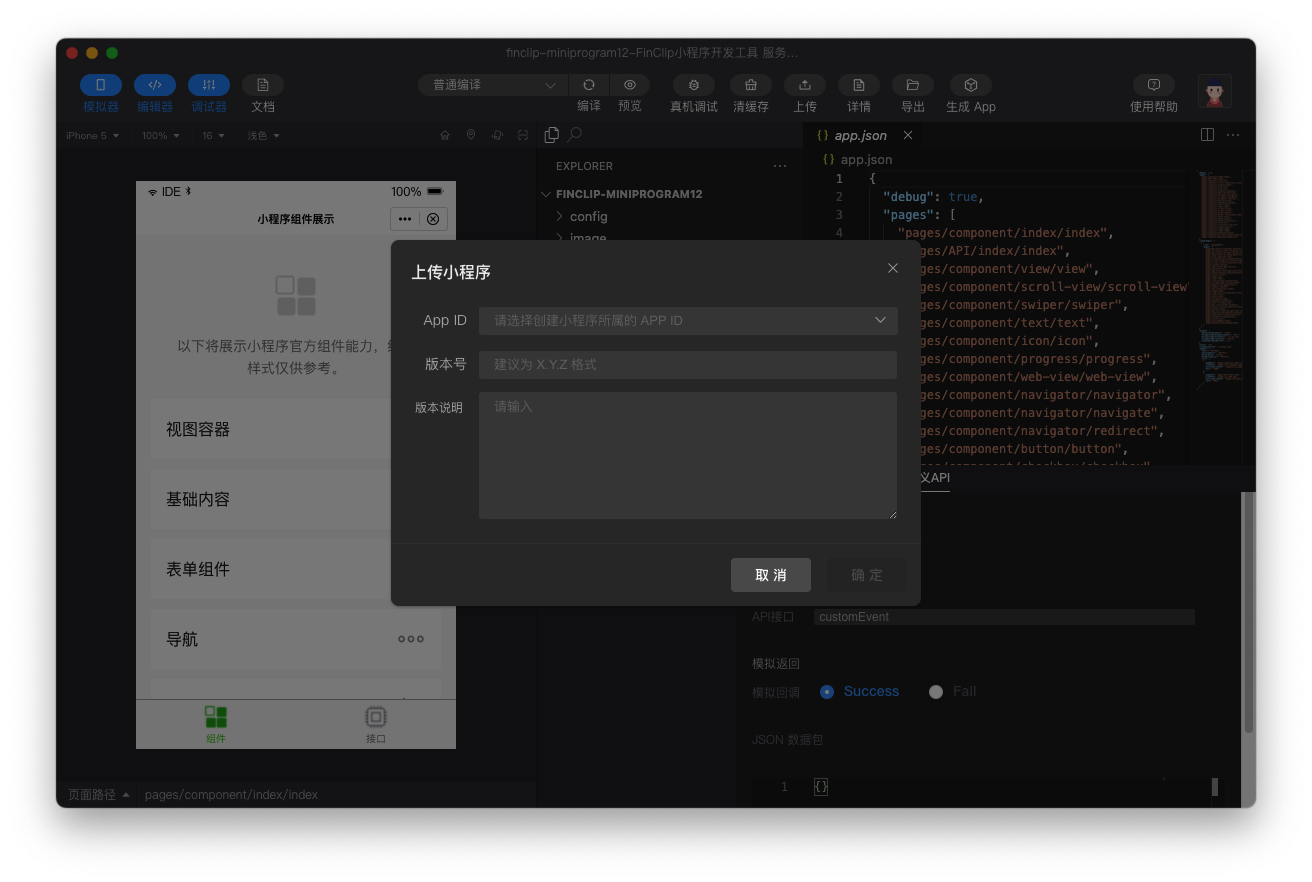
# 1.5 小程序上传

登录 FinClip 账户后,点击上方工具栏中的「上传」按钮,选择对应的小程序 App ID 后输入小程序版本好与版本说明信息,可直接将编译好的小程序上传至后台。
# 2. FinClip Studio 进阶使用
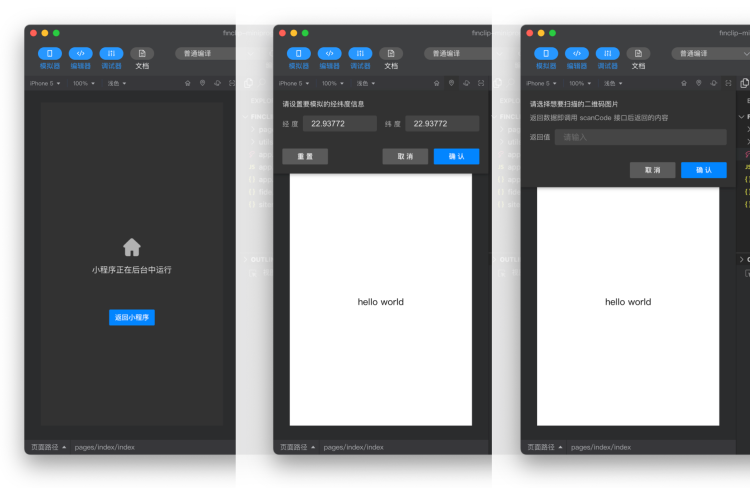
# 2.1 FinClip Studio 模拟器设置

在 FinClip Studio 中模拟器处,您还可以点击上方操作按钮,进行「切后台/模拟定位/摇一摇/扫码」的模拟操作,对小程序中的相关业务逻辑进行模拟测试。
# 2.2 API Mock

与常见小程序FinClip Studio 不同,由于 FinClip 小程序可以在开发者自有的 App 中使用,因此 FinClip Studio 中还提供了 API Mock 的能力。开发者可以通过该功能对所有与 SDK 通讯的原生接口进行修改。
例如可以通过
Mock getAppConfig修改ft.getAppConfig的原生回调内容。但由于原生接口的字段名并不一定是 API 接口的名字(这部分并不属于标准的小程序SDK接口,而属于SDK基础库的底层实现的部分),如果 Mock 了核心基础的原生事件,也可能会导致不可预知的错误,这时候关闭相关 Mock 即可。
# 2.3 npm 支持
请注意
本功能需要开发者对 npm 有一定的了解,如果您在使用前未曾接触过 npm,请翻阅 官方文档 (opens new window) 学习。
# 2.3.1 安装 npm 包
在小程序 package.json 所在的目录中执行命令安装 npm 包:
npm install
此处要求参与构建 npm 的 package.json 需要在 project.config.js 定义的 miniprogramRoot 之内。
# 2.3.2 构建 npm
在小程序中使用 npm 包前,需要先构建 npm,完成 npm 构建后,会在对应的目录生成 miniprogram_npm 目录。
点击 FinClip Studio 的菜单栏:工具 -> 构建 npm。
# 2.3.3 构建完毕后使用 npm 包
js 中引入 npm 包:
const myPackage = require('packageName')
const packageOther = require('packageName/other')
使用 npm 包中的自定义组件(此处使用 npm 包时如果只引入包名,则默认寻找包名下的 index.js 文件或者 index 组件):
{
"usingComponents": {
"myPackage": "packageName",
"package-other": "packageName/other"
}
}
# 2.4 代码兼容性检查
兼容性检查工具可以帮助您的快速获取微信小程序与 FinClip 小程序中的组件、接口支持差异。
如果您想将已有的微信小程序,迁移到集成了 FinClip 小程序 SDK 的应用中,可以通过兼容性检查定位需要改造的具体事项。
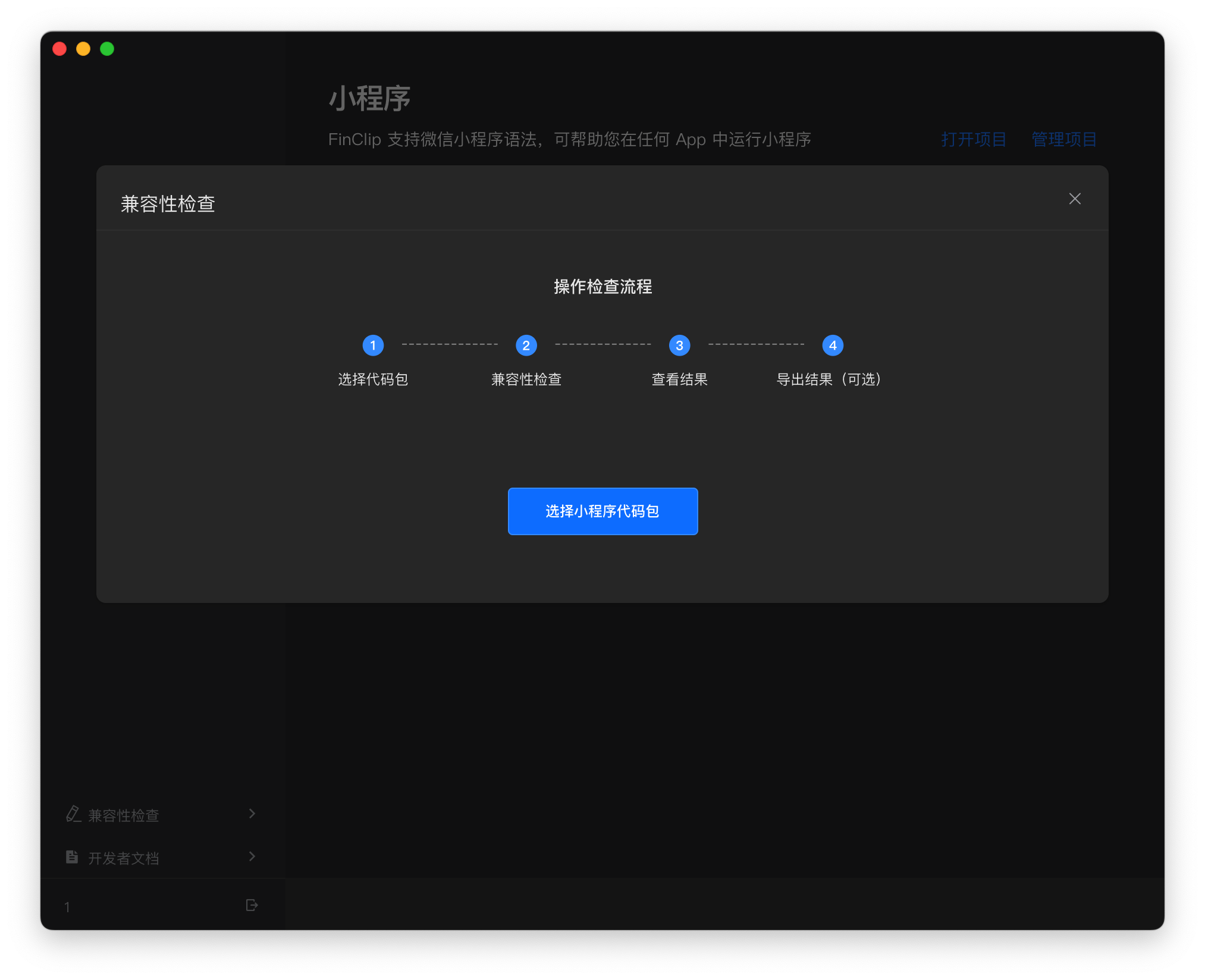
# 2.4.1 使用说明

首先打开 FinClip Studio , 点击左下方进入「兼容性检查工具」;

选择没有编译过的小程序代码包,开始兼容性扫描即可。
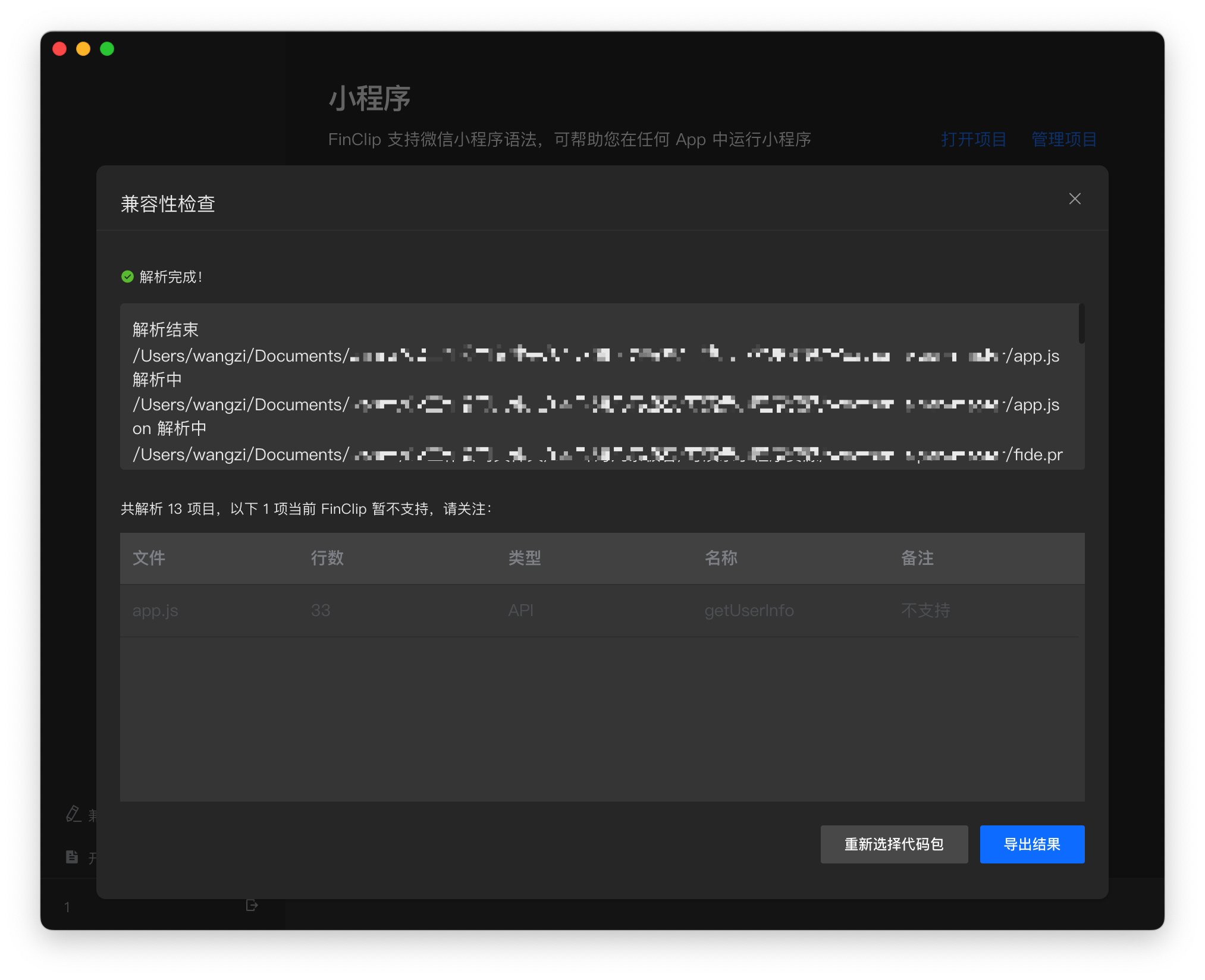
# 2.4.2 扫描结果说明

导出检查结果如上图所示,开发者可以通过下方的「文件」和「行数」来定位当前代码的具体位置。
「类型」是扫描出的问题类型,当前支持监测的类型为 组件(component)、API、配置功能项(json),您还可以根据「备注」中标注的信息进行小程序代码的兼容性优化。
# 2.5 真机调试
真机调试功能通过网络连接,在真实移动设备上扫码打开小程序,同时在 FinClip Studio 上实现小程序开发调试,帮助开发者在接近真机的环境下,快速定位问题。
# 2.5.1 使用要求
版本要求:
- FinClip Studio : 1.8.23 及以上版本
- FinClip App : 2.37.1 及以上版本
- FinClip 小程序 SDK: 2.37.3 及以上版本
# 2.5.2 使用说明
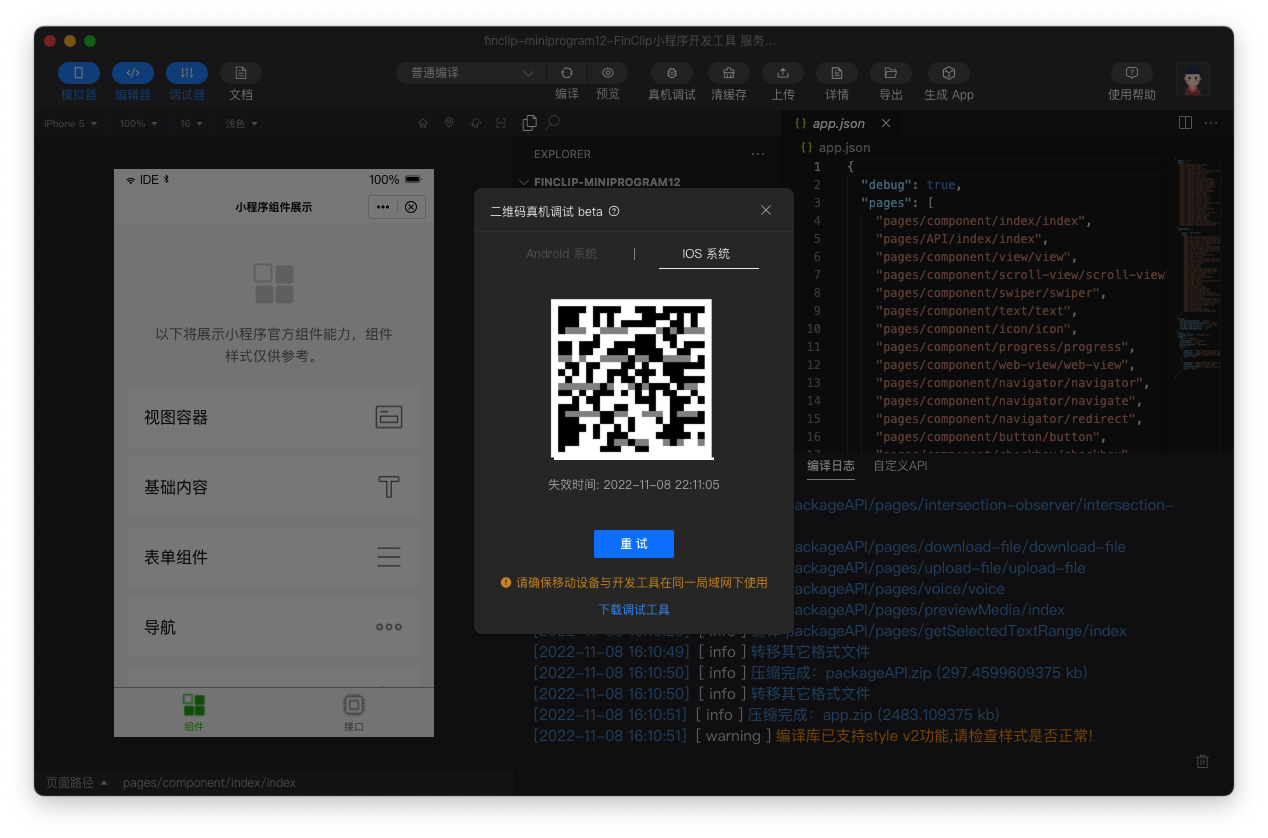
在 FinClip Studio 上编辑小程序工程,点击「真机预览」,选择调试设备的操作系统,等待执行完编译,会生成对应的二维码。 扫码打开小程序,就可以进入真机调试模式。您在小程序上的行为调参,会实时呈现在 FinClip Studio 真机调试界面上。


# 2.5.3 注意事项
- 需要将移动设备与 FinClip Studio 保持在同一局域网内。
- 远程连接可能会被 VPN / 网络代理影响,如果遇到扫码后,远程调试面板不出现的情况,可以关闭 VPN 或者网络代理后再试。移动设备和电脑本地的代理都可能影响远程调试连接。
- iOS 和安卓真机调试实现机制不一样,调试时注意选择正确的调试模式。
- 真机调试可以不依赖 FinClip App ,只要集成了 FinClip 小程序 SDK 的移动 App 应用即可独立使用真机调试功能。详情参考 iOS 参考文档 及 Android 参考文档
# 2.6 TypeScript 支持
# 2.6.1 开始使用
在 project.config.json 文件中,修改 setting 下的 useCompilerPlugins 字段为 ["typescript"],即可开启工具内置的 typescript 编译插件。 如需同时开启 less 编译插件,可将该字段修改为 ["typescript", "less"]。 目前支持三个编译插件:typescript、less、sass。
# 2.6.2 功能说明
- 目前的 ts 代码转换成 js 代码的逻辑,是由
@babel/plugin-transform-typescript插件进行处理的,因此在编译过程中,仅仅是移除了 ts 代码中类型声明等信息。类型错误这类信息,在编译过程是没有提示的,只在编辑器中给予提示的。 - 启用 typescript 编译插件后,js 文件也是支持的,如果存在同名的 ts 和 js 文件,则优先使用 ts 文件。
- 除了普通小程序,小程序插件开发也是支持的。
请注意
若您指定的基础库被禁用,用户在打开小程序时将会返回当前可用的最新版基础库,同时提醒您选中的基础库暂不可用。
# 3. 小程序生成 App
FinClip Studio 提供了对应的操作与模板,用户最终能够生成 App 工程文件(用户可基于工程文件二次开发与配置)。
您可以点击这里查看小程序生成 App 的详细信息
